グローバルメニューを文字でなくアイコンや画像等でメニューを選択したいと思ったことはないでしょうか?
SWELLにはボックスメニューといった便利なブロックがあります。
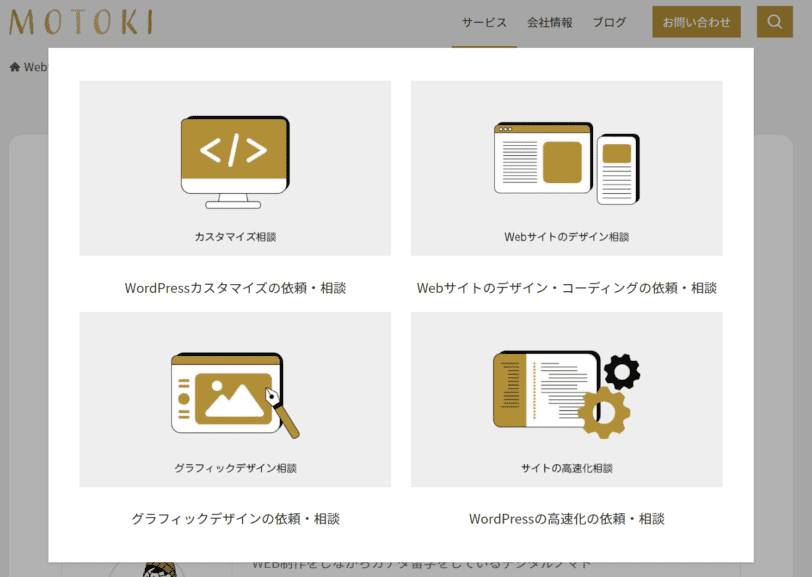
というころで、グローバルメニューをブログパーツを使ってポップアップ表示をさせてみました。

本記事ではそのカスタマイズ方法を紹介します。
目次
SWELLでグローバルメニューでブログパーツを表示する方法
SWELLと書きましたが、このやり方はWordPressのどのテーマでも通用します。
グローバルメニューの作成
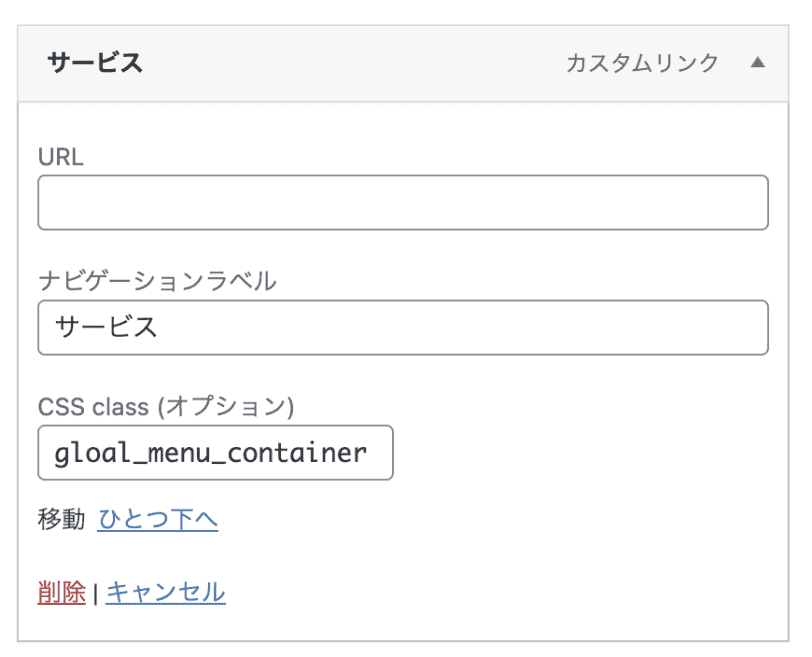
管理画面のメニューからサービスという名前でグローバルメニューを作成しました。
メニューのCSS Class(オプション)から下記のクラスを追加してください。
gloal_menu_container

次に作成したグローバルメニューのHTMLコードを確認します。
グローバルメニューの固有のID(今回は21813)をメモしておきましょう。
<li class="gloal_menu_container menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-21813">ブログパーツにサブメニューの作成
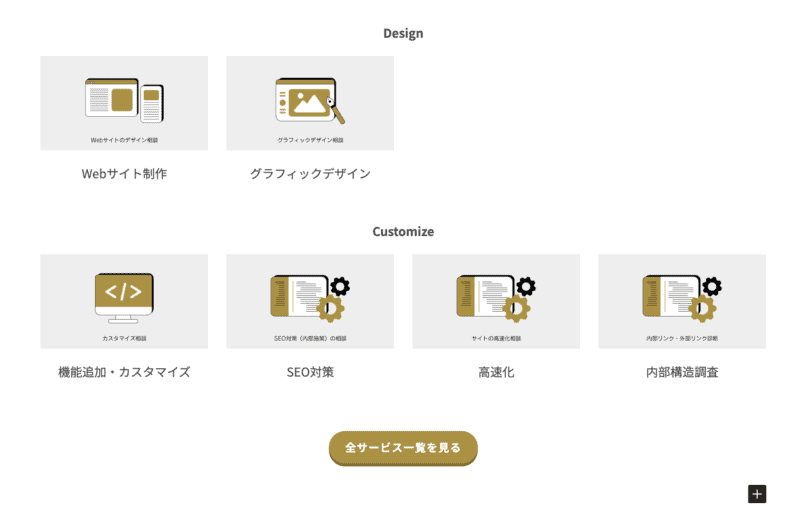
今回はSWELLのブログパーツで作成します。
今回はSWELLのボックスメニューで作成しました。

最後にショートコードも控えます。
[blog_parts id="21787"]以下、コードは有料になります。















