SWELLでのWEB制作でセクションごとにコンテンツを作ると思います。
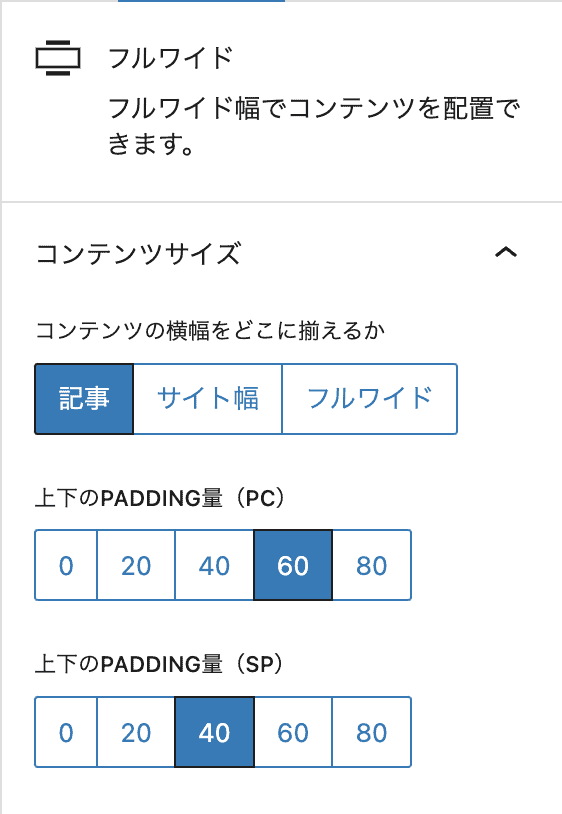
その時はフルワイドブロックを使うのですが、そのセクション内の余白の調整が上下、別々に調整できません。

その場合は余白調整はCSSで調整すると思いますが、できればコード量を減らしつつエディター上で調整したいですよね。
最初に思いついたのはかスタムコントロールできるメニューを作成することでしたが…
もちろんSWELLの元のコードwp-content/themes/swell/build/gutenberg/blocks/full-wide/index.js
を変更するのは微妙ですし、オーバーライド(上書き)も非常に難しいです。
ということで単純な解決方法ですが、Tailwind CSS的に、追加クラスを使って視覚的に調整することにしてみました。
SWELLでフルワイドの余白を上下別々で微調整する方法
めちゃくちゃ単純なやり方です。
ちなみにフルワイドだけでなく、全てのブロックで上下別々のpadding調整ができます。
CSSの追加
CSSを追加します。
ただしエディタでもCSSを反映したいので場所は、下記の場所に挿入します。
管理画面 > エディター設定 > カスタム書式 > カスタム書式用CSS
/*--------------------------------------
余白調整
--------------------------------------*/
/* For PC */
.pc-pt-0 {
padding-top: 0!important;
}
.pc-pb-0 {
padding-bottom: 0!important;
}
.pc-pt-20 {
padding-top: 2em!important;
}
.pc-pb-20 {
padding-bottom: 2em!important;
}
.pc-pt-40 {
padding-top: 4em!important;
}
.pc-pb-40 {
padding-bottom: 4em!important;
}
.pc-pt-60 {
padding-top: 6em!important;
}
.pc-pb-60 {
padding-bottom: 6em!important;
}
.pc-pt-80 {
padding-top: 8em!important;
}
.pc-pb-80 {
padding-bottom: 8em!important;
}
/* For SP */
.sp-pt-0 {
padding-top: 0!important;
}
.sp-pb-0 {
padding-bottom: 0!important;
}
.sp-pt-20 {
padding-top: 2em!important;
}
.sp-pb-20 {
padding-bottom: 2em!important;
}
.sp-pt-40 {
padding-top: 4em!important;
}
.sp-pb-40 {
padding-bottom: 4em!important;
}
.sp-pt-60 {
padding-top: 6em!important;
}
.sp-pb-60 {
padding-bottom: 6em!important;
}
.sp-pt-80 {
padding-top: 8em!important;
}
.sp-pb-80 {
padding-bottom: 8em!important;
}調整と確認
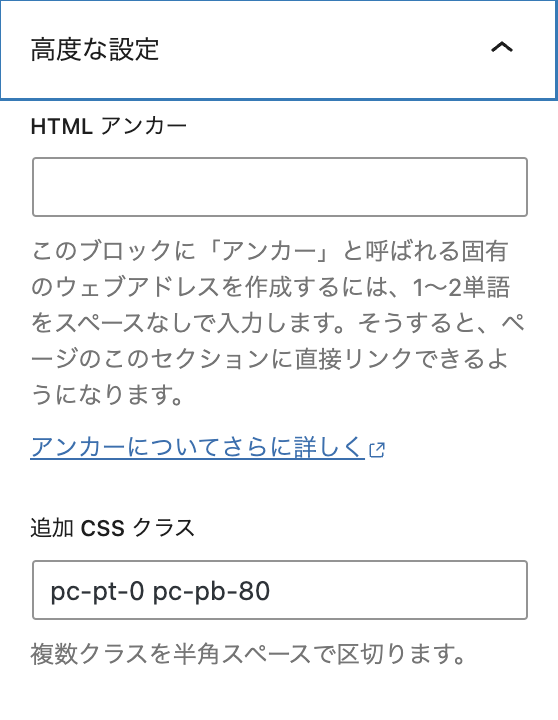
対象のフルワイドブロックを選択して、高度な設定の追加 CSS クラスにクラスを追加します。
例えばpadding-top: 0;であればpc-pt-0
そしてpadding-bottom: 0;であればpc-pb-80を入力します。

サンプル
フルワイドの見出し
上の内側の余白は0、下の内側の余白は8emにしています。
以上です。
余白を上下別々で微調整するプラグイン
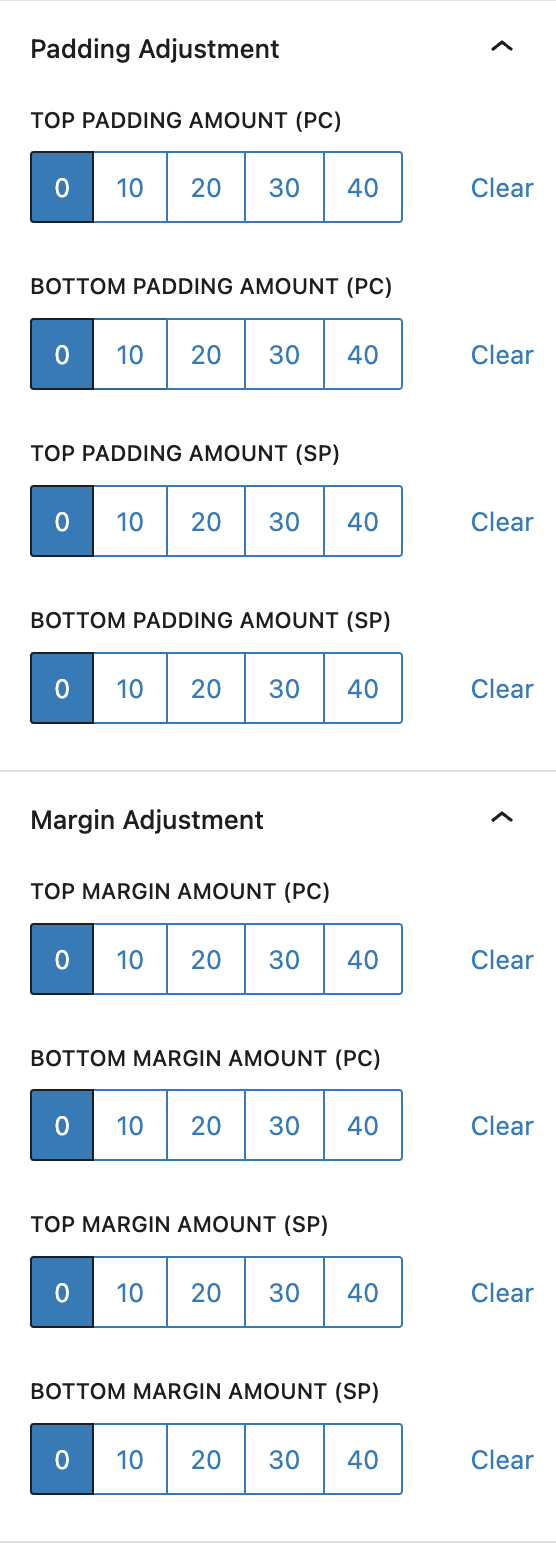
ということでプラグイン化してみました。
様々なブロックの余白を上下別々に調整できます。

プラグインは有料です。
下記のリンクからZIPファイルでダウンロードできます。















