SWELLにはスマホ用の固定フッターメニューというものがあり、メニューと紐づいているのですが、

ブログパーツと紐づいている固定フッターメニューがほしくはないでしょうか?
ブログパーツの場合はデザインの自由度が上がります。
またフッターだけでなく、サイドバーにも固定追従バナーを配置したいこともあると思います。
本記事では自作でスマホ画面下とサイドバーに固定追従バナーを設置する方法を紹介します。
サンプル


SWELLでスマホ画面下に固定追従バナーを設置する方法
やり方は簡単です、CSSだけで完結します。
ブログパーツの作成
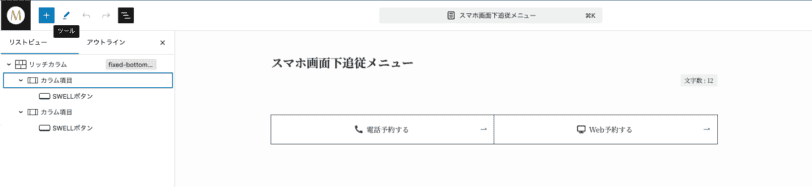
ブログパーツでスマホ画面下に設置したいパーツを作成します。
今回はリッチカラムとSWELLボタンを組み合わせました。

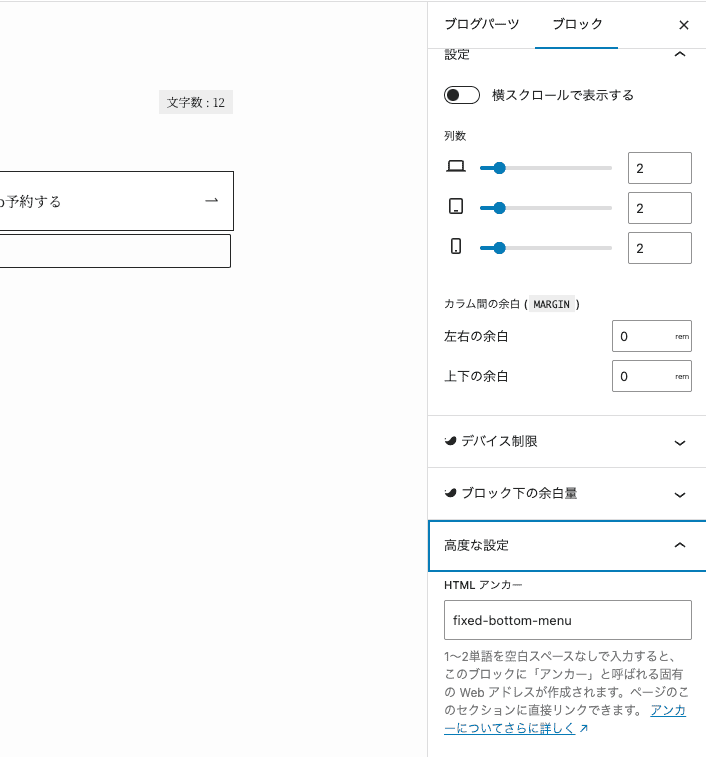
最後にリッチカラムのところにID(HTMLアンカー)fixed-bottom-menuを追加してあげます。

最後にブログパーツのIDをメモしましょう。
例:[blog_parts id="249"]
CSSの挿入
追加CSSはまたStyle.cssあたりにcssを挿入します。
細かい見た目はデザインに合わせて調整しましょう。
@media screen and (max-width: 959px) {
body {
padding-bottom: 60px; /* 固定メニューの高さに合わせて余白を設定 */
}
.p-fixBtnWrap {
bottom: 5.5em; /* 上に戻るボタンの位置を上に */
}
#fixed-bottom-menu {
display: block;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
z-index: 99;
background-color: #000;
padding: .3em .3em;
}
#fixed-bottom-menu .swell-block-column {
padding: .5em;
}
#fixed-bottom-menu .swell-block-button__link[data-has-icon] {
padding: 1em 1em;
}
}
@media screen and (min-width: 960px) {
#fixed-bottom-menu, #fixed-sidebar-menu {
display: none; /* PCでは非表示にする */
}
}ウィジェットにショートコードを挿入
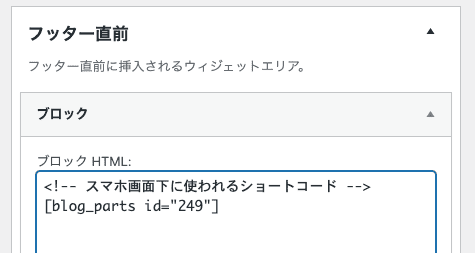
最後に先ほど控えたブログパーツのショートコードをウィジェットのフッター直前に挿入します。

<!-- スマホ画面下に使われるショートコード -->
[blog_parts id="249"]※ID番号部分は変えてください。
スマホ表示で確認
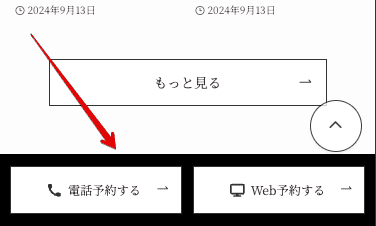
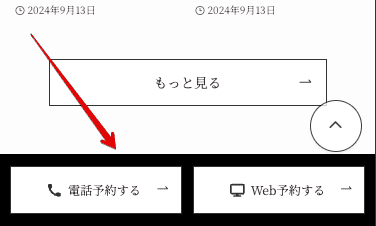
最後にスマホ表示で確認しましょう。
ブログパーツがフッター下に固定追従で表示されました!

以上です。
SWELLでサイドに固定追従バナーを設置する方法
こちらもやり方は簡単です、CSSだけで完結します。
ブログパーツの作成
ブログパーツでスマホ画面下に設置したいパーツを作成します。
今回はテキストを入れました。リンクも忘れずに入れましょう。

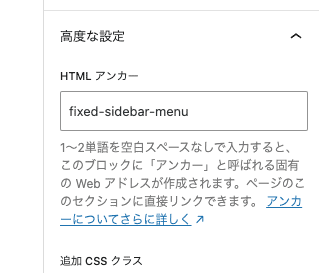
最後にテキストのところにID(HTMLアンカー)fixed-sidebar-menuを追加してあげます。

最後にブログパーツのIDをメモしましょう。
例:[blog_parts id="251"]
CSSの挿入
追加CSSはまたStyle.cssあたりにcssを挿入します。
細かい見た目はデザインに合わせて調整しましょう。
#fixed-sidebar-menu {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
z-index: 99;
background-color: #000;
color: #fff;
padding: 1em .5em;
border-radius: 10px 0 0 10px;
writing-mode: vertical-rl; /* 縦書きモード */
text-align: center;
}
#fixed-sidebar-menu .swl-inline-icon {
width: 15px;
height: 24px;
margin-bottom: 2px;
}
#fixed-sidebar-menu a {
color: #fff;
}ウィジェットにショートコードを挿入
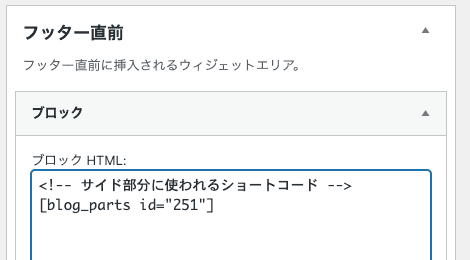
最後に先ほど控えたブログパーツのショートコードをウィジェットのフッター直前に挿入します。

<!-- サイド部分に使われるショートコード -->
[blog_parts id="251"]※ID番号部分は変えてください。
スマホ表示で確認
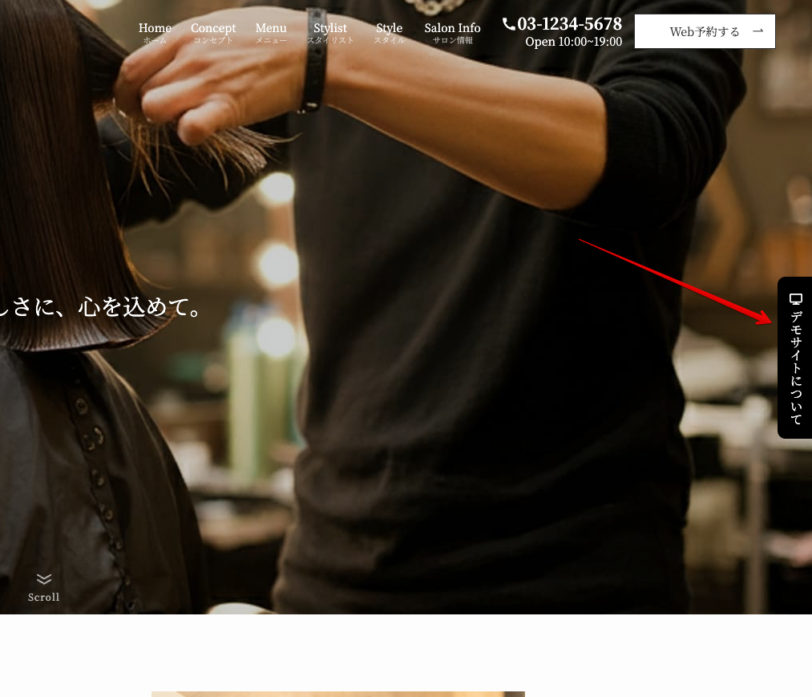
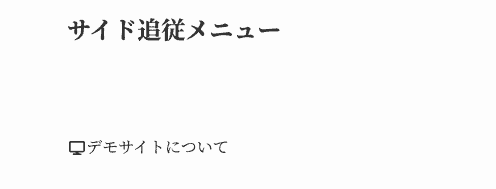
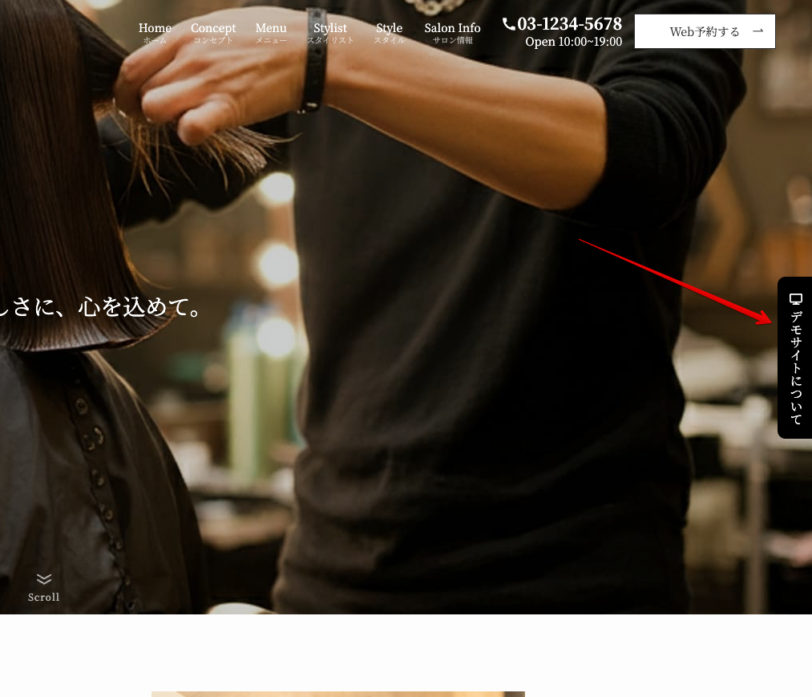
最後に表示を確認しましょう。
ブログパーツがサイドに固定追従で表示されました!

以上です。















