SWELLのカスタマイズ>サイトの全体設定>基本デザインの設定で「全体の質感」設定という箇所があります。

その設定で「全体をフラットにする」、「全体に丸みをもたせる」というチェックボックスがあるのですが、
チェックをつけてもどこが変化するのかいまいち分かりずらいところがあります。
そこで実際の見た目の変化とCSSのコードをわかりやすくまとめてみました。
目次
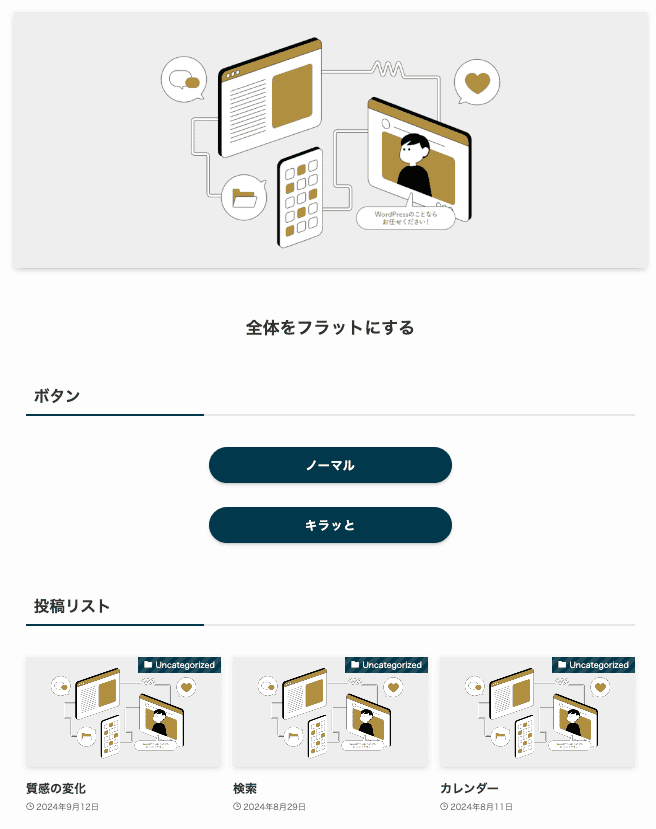
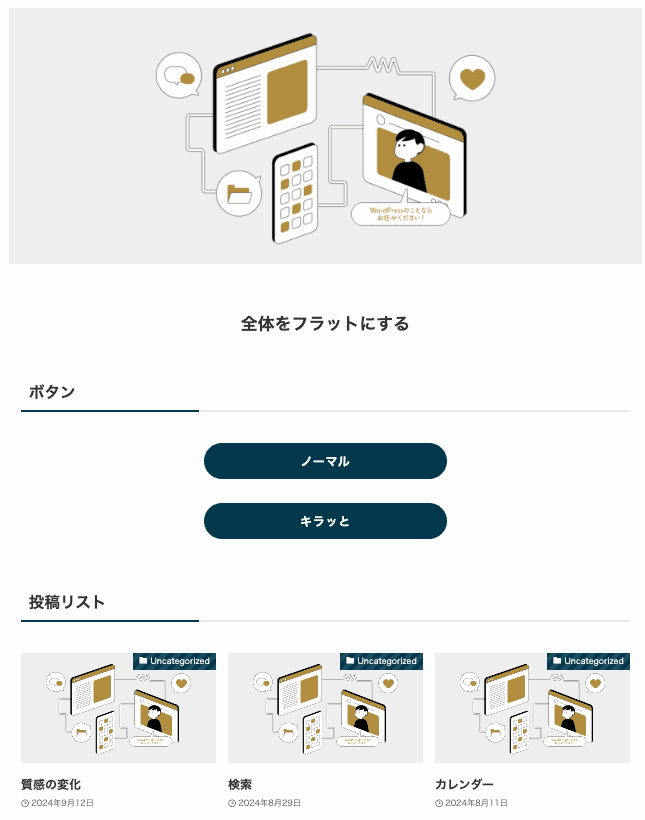
「全体をフラットにする」の設定をした時に変化する場所
「全体をフラットにする」はボタンなどの標準で影ついているパーツのドロップシャドウが消えます。


SWELLの公式ドキュメントには以下のように記載されています。
- 「全体をフラットにする」というチェックをオンにすると、投稿リストのサムネイル画像部分など、デフォルトで影のついている箇所の多くで影がなくなります。
https://swell-theme.com/basic-setting/2318/
CSSは以下の場所にあります。
wp-content/themes/swell/build/css/modules/site-solid.css
/* ボタンのスタイル設定 */
.is-style-btn_normal a,
.is-style-btn_shiny a {
box-shadow: var(--swl-btn_shadow);
}
/* シェアボタン、タブリストのボタン、SNS CTA、ページネーションの影設定 */
.c-shareBtns__btn,
.is-style-balloon > .c-tabList .c-tabList__button,
.p-snsCta,
[class*=page-numbers] {
box-shadow: var(--swl-box_shadow);
}
/* 記事サムネイル画像やYouTube埋め込みの影設定 */
.p-articleThumb__img,
.p-articleThumb__youtube {
box-shadow: var(--swl-img_shadow);
}
/* ピックアップバナーと投稿リストのサムネイル画像の影設定 */
.p-pickupBanners__item .c-bannerLink,
.p-postList__thumb {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1), 0 4px 4px -4px rgba(0, 0, 0, 0.1);
}
/* ランキング付き投稿リストの背景と影設定 */
.p-postList.-w-ranking li:before {
background-image: repeating-linear-gradient(
-45deg,
hsla(0, 0%, 100%, 0.1),
hsla(0, 0%, 100%, 0.1) 6px,
transparent 0,
transparent 12px
);
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.2);
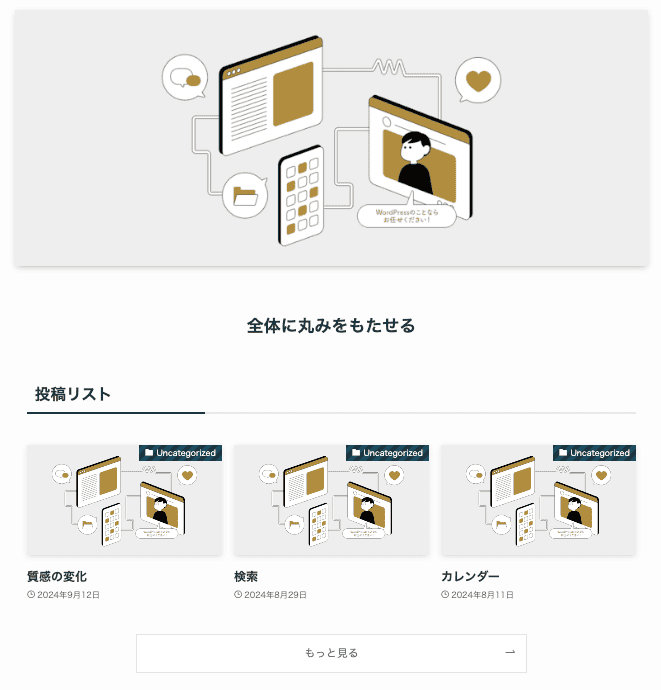
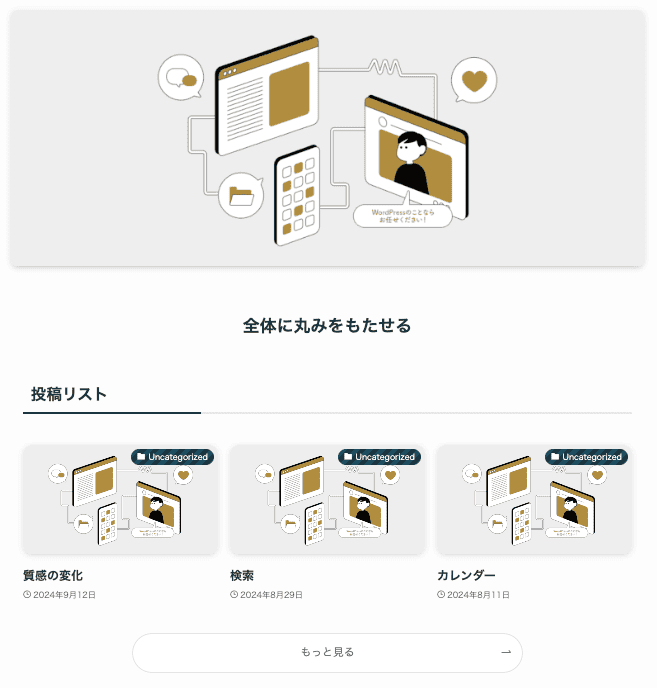
}「全体に丸みをもたせる」の設定をした時に変化する場所
「全体に丸みをもたせる」は画像や投稿リストなどに角丸が付与されます。


SWELLの公式ドキュメントには以下のように記載されています。
- 「全体に丸みをもたせる」というチェックをオンにすると、読んで字のごとく、様々な箇所が丸みを帯びたデザインに変化します。
https://swell-theme.com/basic-setting/2318/
CSSは以下の場所にあります。
wp-content/themes/swell/build/css/modules/site-radius.css
:root {
--swl-radius--2: 2px;
--swl-radius--4: 4px;
--swl-radius--8: 8px;
}
/* カテゴリ、タグリスト、タグクラウドのリンクに角丸とパディングを適用 */
.c-categoryList__link,
.c-tagList__link,
.tag-cloud-link {
border-radius: 16px;
padding: 6px 10px;
}
/* 投稿サムネイルやスタイルクラスに角丸を適用 */
.-related .p-postList__thumb,
.is-style-bg_gray,
.is-style-bg_main,
.is-style-bg_main_thin,
.is-style-bg_stripe,
.is-style-border_dg,
.is-style-border_dm,
.is-style-border_sg,
.is-style-border_sm,
.is-style-dent_box,
.is-style-note_box,
.is-style-stitch,
[class*=is-style-big_icon_],
input[type=number],
input[type=text],
textarea {
border-radius: 4px;
}
/* 投稿リストのリンクやサムネイルに角丸と隠し要素を設定 */
.-ps-style-img .p-postList__link,
.-type-thumb .p-postList__link,
.p-postList__thumb {
border-radius: 12px;
overflow: hidden;
z-index: 0;
}
/* ウィジェット内ランキングリストのアイテムに角丸を設定 */
.c-widget .-type-list.-w-ranking .p-postList__item:before {
border-radius: 16px;
left: 2px;
top: 2px;
}
.c-widget .-type-card.-w-ranking .p-postList__item:before {
border-radius: 0 0 4px 4px;
}
/* 投稿サムネイルカテゴリの角丸とマージン、パディングを適用 */
.c-postThumb__cat {
border-radius: 16px;
margin: .5em;
padding: 0 8px;
}
/* ボックスのタイトルとコンテンツに角丸を適用 */
.cap_box_ttl {
border-radius: 2px 2px 0 0;
}
.cap_box_content {
border-radius: 0 0 2px 2px;
}
/* スタイルによって異なるボックスに角丸を適用 */
.cap_box.is-style-small_ttl .cap_box_content {
border-radius: 0 2px 2px 2px;
}
.cap_box.is-style-inner .cap_box_content,
.cap_box.is-style-onborder_ttl .cap_box_content,
.cap_box.is-style-onborder_ttl2 .cap_box_content,
.cap_box.is-style-onborder_ttl2 .cap_box_ttl,
.cap_box.is-style-shadow {
border-radius: 2px;
}
/* "もっと見る"ボタンや投稿リストのボディ、送信ボタンに角丸を適用 */
.is-style-more_btn a,
.p-postList__body:after,
.submit {
border-radius: 40px;
}
/* PC環境での投稿サムネイルに角丸を適用 */
@media (min-width: 960px) {
#sidebar .-type-list .p-postList__thumb {
border-radius: 8px;
}
}
/* モバイル環境での投稿サムネイルに角丸を適用 */
@media not all and (min-width: 960px) {
.-ps-style-img .p-postList__link,
.-type-thumb .p-postList__link,
.p-postList__thumb {
border-radius: 8px;
}
}














