SWELLのアーカイブページにはサブタイトルが強制的に表示されています。

下線はカスタマイズから消せるのですが、サブタイトルは設定からは消せません。
だとしたらCSSで非表示にできますが、HTMLの構造的には残ってしまいます。
サブタイトルを根本から消す方法があるので、そのやり方を紹介いたします。

目次
SWELLのアーカイブページのサブタイトルを消す方法│コードを上書きの場合
やり方は簡単です。functions.phpに下記のコードを入れるだけです。
if ( ! function_exists( 'swl_parts__page_title' ) ) :
function swl_parts__page_title( $args ) {
$title = $args['title'] ?? '';
$subtitle = $args['subtitle'] ?? '';
$has_inner = $args['has_inner'] ?? false;
$nowrap = $args['nowrap'] ?? false; // 後方互換用
// 旧バージョンではh1の中だけ出力してた
if ( $nowrap ) {
echo wp_kses( $title, SWELL_Theme::$allowed_text_html );
return;
}
// 先にエスケープ
$title = wp_kses( $title, SWELL_Theme::$allowed_text_html );
$title_style = '';
if ( $has_inner ) {
$title = '<span class="c-pageTitle__inner">' . $title . '</span>';
$title_style = is_archive() ? SWELL_Theme::get_setting( 'archive_title_style' ) : SWELL_Theme::get_setting( 'page_title_style' );
}
if ( $title_style ) {
// phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
echo '<h1 class="c-pageTitle" data-style="' . esc_attr( $title_style ) . '">' . $title . '</h1>';
} else {
// phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
echo '<h1 class="c-pageTitle">' . $title . '</h1>';
}
}
endif;最後に確認しましょう。

簡単な解説
簡単に解説すると、まずはアーカイブのサブタイトルの記述を削除します。
// サブタイトル
if ( $subtitle ) {
$title .= '<small class="c-pageTitle__subTitle u-fz-14">– ' . $subtitle . ' –</small>';
}そして、親テーマに上書きするためにSWELL::の記述をSWELL_Theme::に変更します。
以上です。
SWELLのアーカイブページのサブタイトルを消す方法│CSSの場合
functions.phpを書くのが苦手な人はCSSで非表示にしてしまいましょう。
.c-pageTitle__subTitle{
display:none;
}アーカイブページの下線を消す方法
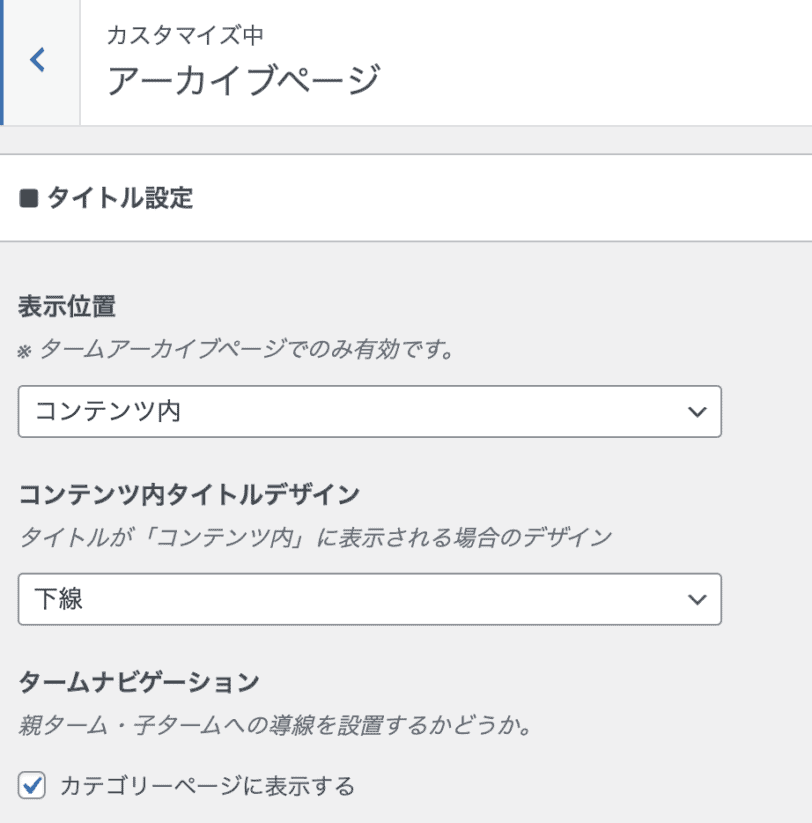
おまけです。カスタマイズのアーカイブページのコンテンツ内タイトルデザインから下線が消せます。

まとめ
カテゴリーページを投稿記事のように見せたい場合はタイトルもしっかり、統一感のあるデザインにしたいと思います。
その場合は今回のカスタマイズが有用なので試してみてください。















