Snow Monkey Formsにはチェックボックス、ラジオボタン、プルダウン(セレクトボックス)と選択する機能があります。
そして実は初期に選択状態にする方法があるのですが、コードが必要になるので、あまり使われていません。


本記事ではそのやり方を紹介します。
目次
Snow Monkey Formsで初期選択状態を指定する方法
やり方は簡単ですが、指定方法はコードになります。
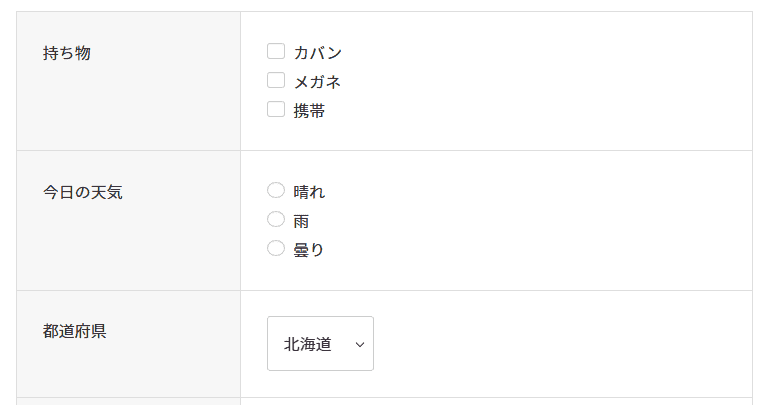
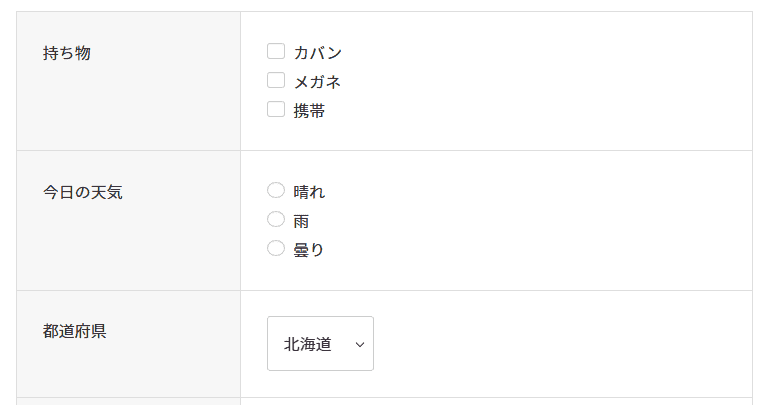
フォームの作成
事前にチェックボックス・ラジオボタン・プルダウン(セレクトボックス)を作成します。

もちろん選択肢(オプション)も作成しておきましょう。
初期選択状態を指定する
あとはコードを作成するだけです。
チェックボックス・ラジオボタン・プルダウンのNAME属性と選択肢を入力する必要があります。
| チェックボックス | checkboxes-1inoornng |
|---|---|
| ラジオボタン | radio-buttons-1inoot987 |
| プルダウン(セレクトボックス) | select-1inopi47j |
functions.phpに下記のコードを入力
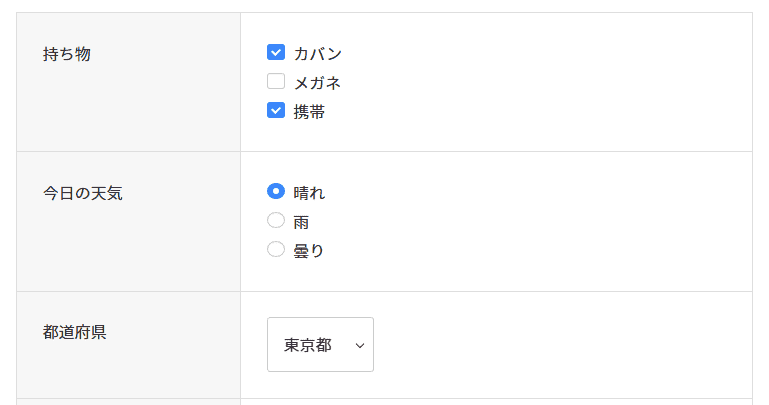
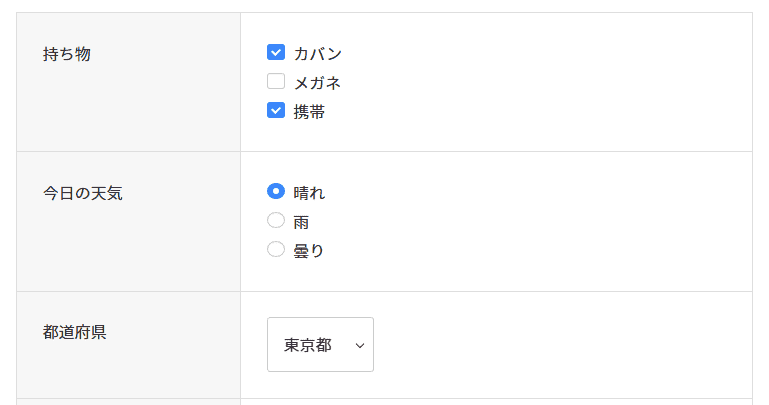
チェックボックス:カバン・携帯を初期選択にする
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes, $setting ) {
if ( isset( $attributes['name'] ) && 'checkboxes-1inoornng' === $attributes['name'] ) {
$attributes['values'] = [ 'カバン', '携帯' ]; // 初期でチェックする項目
}
return $attributes;
},
10,
2
);
ラジオボタン:晴れを初期選択にする
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes, $setting ) {
if ( isset( $attributes['name'] ) && 'radio-buttons-1inoot987' === $attributes['name'] ) {
$attributes['value'] = '晴れ'; // 初期で選択する項目
}
return $attributes;
},
10,
2
);
セレクトボックス:東京都を初期選択にする
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes, $setting ) {
if ( isset( $attributes['name'] ) && 'select-1inopi47j' === $attributes['name'] ) {
$attributes['value'] = '東京都'; // 初期で選ぶ選択肢
}
return $attributes;
},
10,
2
);
まとめた場合
add_filter(
'snow_monkey_forms/control/attributes',
function( $attributes, $setting ) {
if ( isset( $attributes['name'] ) ) {
switch ( $attributes['name'] ) {
// チェックボックス(複数選択)
case 'checkboxes-1inoornng':
$attributes['values'] = [ 'カバン', '携帯' ]; // 初期でチェックを入れる項目
break;
// ラジオボタン(1つのみ選択)
case 'radio-buttons-1inoot987':
$attributes['value'] = '晴れ'; // 初期で選ぶ項目
break;
// セレクトボックス(プルダウン)
case 'prefecture':
$attributes['value'] = '東京都'; // 初期で選ぶ都道府県
break;
}
}
return $attributes;
},
10,
2
);
最後に確認しましょう。

以上です。















