クラシックエディタからブロックエディタに変更する時にテーマごと変更することがよくあります。
たとえばSANGOやJINからSWELLに変更する場合。
その場合にネックなのがショートコードです。
テーマについているショートコードを使っていると、そのままコードだけが残ってしまうことがあります。

今回は引継ぎプラグインやCSSを全て捨てて、純粋テーマを変更した際に残ってしまったショートコードを
Search Regexという文字置換のプラグインを使って正規表現を用いて文字置換してみました。
結果としては、まとめてショートコードを外部リンクブログカードに変換することができたのでそのやり方を解説します。

Search Regexの正規表現を使ってショートコードを文字置換する方法
今回はSANGOからSWELLにテーマ変換をする際に残ってしまったショートコードを正規表現で文字置換してみます。
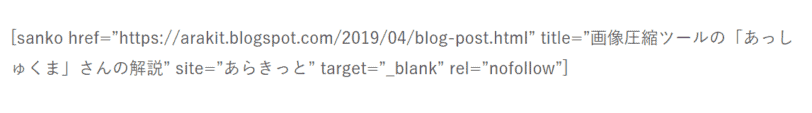
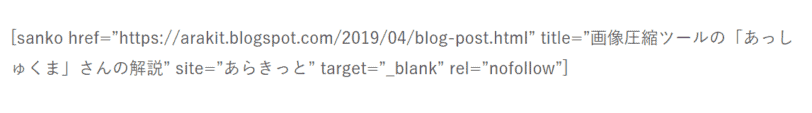
サンプルはこちら。

本来は外部リンクのカードが生成されるのですが、コードのままです。
Search Regexの正規表現の検索条件
元のHTMLのコードはこちら
[sanko href=”https://arakit.blogspot.com/2019/04/blog-post.html” title=”画像圧縮ツールの「あっしゅくま」さんの解説” site=”あらきっと” target=”_blank” rel=”nofollow”]こちらをURLだけ記載すれば、SWELL側で外部リンクブログカードに変換してくれます。
まずは検索条件です。
\[sanko href="(.*)" title="(.*)\]続いて置換条件です。
$1エスケープについて
ショートコードの[は正規表現でも使われます。
なので文字としてマッチ場合はバックスラッシュを前に入れてエスケープをする必要があります。
何の文字をエスケープすればいいのかわからない人は下記を参考にしてください。
| エスケープ前 | エスケープ後 | 注意点 |
|---|---|---|
| \ | \\ | エスケープを行う文字そのものなので、\ だけの記述はできません。\ にマッチングさせたい場合は \\ と記述してください。 |
| * | \* | |
| + | \+ | |
| . | \. | |
| ? | \? | |
| { } | \{\} | 出現回数指定文字なのでエスケープが必要 |
| ( ) | \(\) | エスケープしないと後方参照が作成される。またはグループ化される。 |
| [ ] | \[\] | 直前文字の出現回数指定文字なのでエスケープが必要 |
| ^ | \^ | 行頭を指定することになる。 |
| $ | \$ | 行末を指定することになる。Perlの場合は、変数の先頭文字である。 |
| – | \- | [ ]の中に書く場合のみエスケープが必要 |
| | | \| | |
| / | \/ | Perlでは / が正規表現の指定になるのでエスケープが必要。言語によっては、” がエスケープ必要となる。 |
$1を使った部分置換
次に(.*)はどんな文字でもマッチさせてくれます。
これを置換後に$1と記述するとその部分が出力されます。
今回はURLの部分にいれました。
Search Regexの設定方法
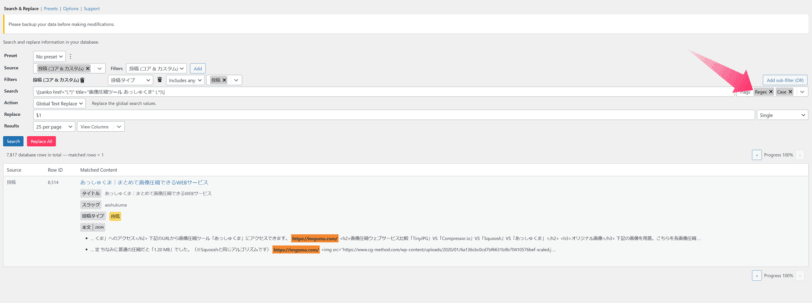
それでは、さっそくSearch Regexで条件を入力してみました。

右側のプルダウンからRegex(※正規表現をON)にしておきます。
あとは先ほど解説した検索条件と置換条件を入力して
Searchボタンをおします。
すると検索にマッチした箇所に、オレンジ色で置換後の文字列が表示されます。
置換後の文字がURLのみで問題ないので、そのままReplace Allで文字置換します。
置換後の結果
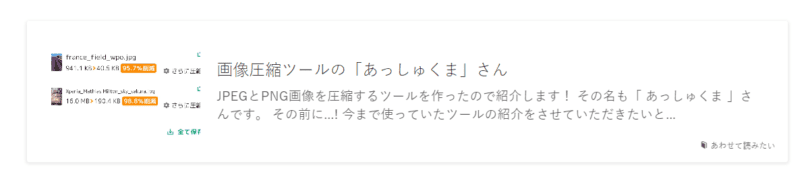
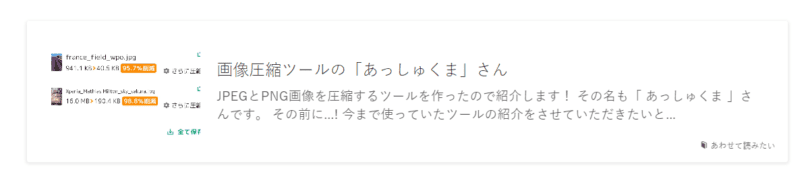
早速、置換後の記事を見てみましょう。

ばっちり外部リンクブログカードに変換されました!
このような感じでショートコードをうまく変換することができるのがSearch Regex + 正規表現です。
Search Regex + 正規表現の置換例
Search Regex + 正規表現の置換例を紹介します。
吹き出しショートコード
たとえば吹き出しショートコードの中身の文字だけを表示したい場合。
正規表現を使っての置換は下記になります。
検索条件[mysay](.*)[\/mysay]
置換条件$1
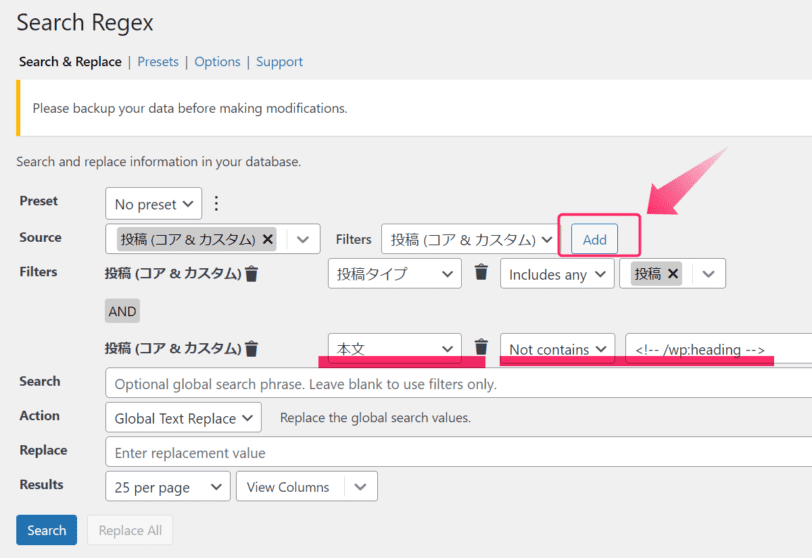
クラシックブロックを探す方法
<!-- /wp:heading -->を除外した検索をするとクラシックエディタの記事が表示できます。
※ブロックエディタの見出しで使われるコードを除外しています。

JINのボックスをSWELLのキャプションブロックに変更
まず編集画面でブロックごとコピーしてコードのサンプルを取ります。
改行コード\s
任意の数字 (\d+)
改行を含んだ任意の値 [\s\S])*? ※(.*)の改行も含む場合
検索条件
<!-- wp:jin-gb-block/box-with-headline {(?:"(?:.*)boxStyle":"kaisetsu-box(\d+)(?:.*)")} -->\s<div class="wp-block-jin-gb-block-box-with-headline kaisetsu-box(\d+)"><div class="kaisetsu-box\d+-title">(.*)</div>((?:(?!<\/div>)[\s\S])*?)<\/div>\s<!-- \/wp:jin-gb-block\/box-with-headline -->置換条件
<!-- wp:loos/cap-block {"className":"is-style-small_ttl box-color-$1"} --><div class="swell-block-capbox cap_box is-style-small_ttl box-color-$1"><div class="cap_box_ttl"><span>$3</span></div><div class="cap_box_content">$4</div></div><!-- /wp:loos/cap-block -->まとめ
WordPressで記事の編集画面をいちいち開いて編集するのはとても時間がかかります。
ですので、Search Regex + 正規表現を覚えておくと複数記事をまとめて変更できるので便利です。
ただし間違って置換してしまった場合はデータベースをバックアップの復元が必要になってしまいますので、
慎重に作業するか、ダミーサイトで検証してから作業しましょう。