SWELLはカテゴリー等にアイキャッチ画像やテキストを格納できます。
例えば47都道府県の情報であれば、ドロップダウンでの選択表示にすると省スペースでスマホでも表示しやすいです。
本記事ではカスタムタクソノミー(自作のタグ)をプルダウンで選択して、中身(今回はアイキャッチ画像)を表示するカスタマイズを解説します。
サンプル
目次
SWELL│ドロップダウン選択から画像やテキストを表示するカスタマイズ
やり方は簡単です。
functions.phpで完結します。
カスタムタクソノミーの作成と情報の入力
プラグインのCustom Post Type UIを入れて、エリア(area)というカスタムタクソノミーを設定します。

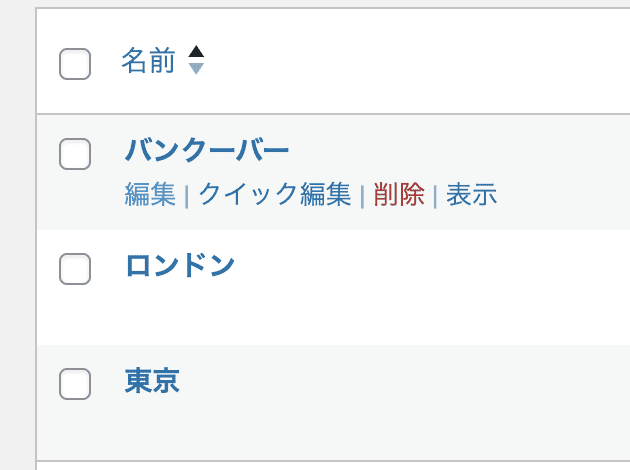
新規エリアを追加します。

それぞれのエリアの編集ページから説明とアイキャッチ画像を設定しておきましょう。

functions.php
functions.phpに下記のコードを挿入します。
以下、有料コンテンツです。















