投稿記事の下に、特定のカテゴリー限定のCTAを入れ込みたいということはことはないでしょうか?

SWELLというカテゴリーに、記事の最後に特定のブログパーツを挿入しています。
こういったカテゴリー別の表示非表示は、下記の3つの方法があります。
- WordPressプラグイン「Widget Options」を使う
- CSSで表示・非表示をする
- functions.phpで条件をつけてブログパーツを挿入する
プラグインを付ける場合は余計な機能がついてしまいますし、CSSを使う方法は要素を読み込んで非表示にしているだけなのでお勧めしません。
本記事では3番目のちょっとしたコードでブログパーツを挿入するカスタマイズを紹介いたします。
目次
SWELLで特定のカテゴリーの投稿記事にCTAを挿入するカスタマイズ
特定のカテゴリー記事にCTAを挿入するカスタマイズはfunctions.phpをコードを挿入するだけです。
以下、詳しく解説いたします。
特定のカテゴリー専用のブログパーツを作成する
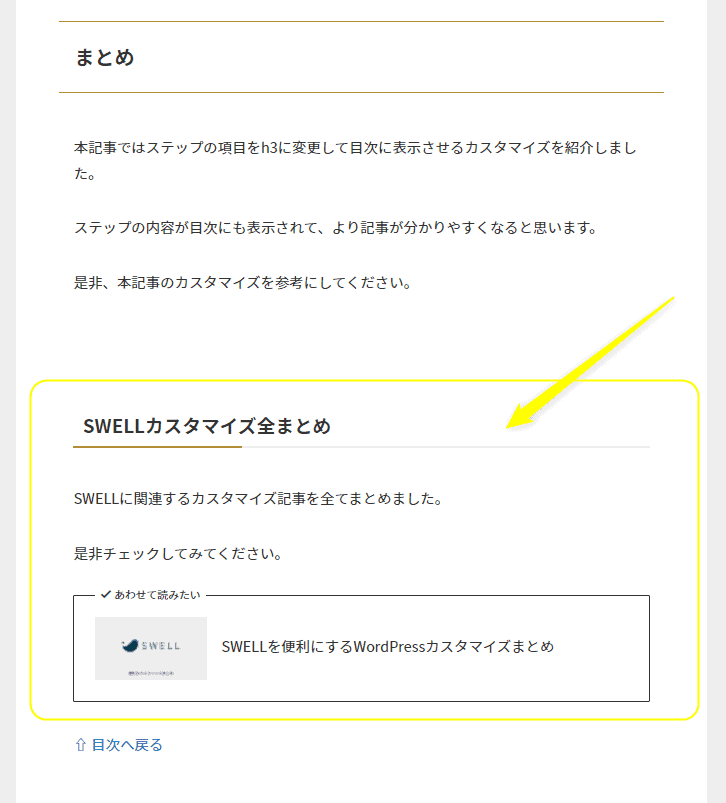
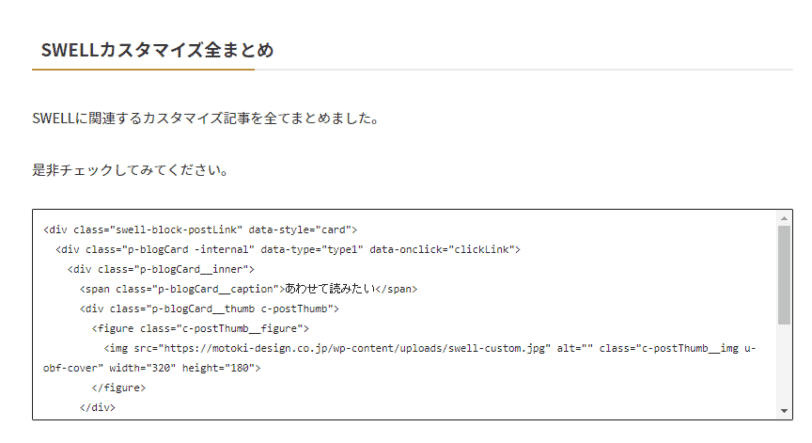
ブログパーツから差し込みたい内容のCTAを作成します。
今回はカテゴリーページのブログカードを入れてみます。

functions.phpにコードを挿入する
WordPressの管理画面 > 外観 > テーマファイルエディター > functions.php
functions.phpに下記のコードを挿入してください。

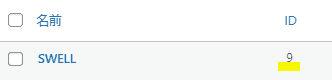
2行目にブログパーツのID、3行目にカテゴリー番号を入力してください。

function motoki_cat_cta($the_content) {
$add = do_shortcode('');//ブログパーツのID
if( is_single() && in_category('9') ) { //特定のカテゴリーIDの投稿記事
$return = $the_content;
ob_start();
$return .= $add;
$return .= ob_get_clean();
return $return;
} else {
return $the_content;
}
}
add_filter('the_content','motoki_cat_cta');カスタマイズは以上です。
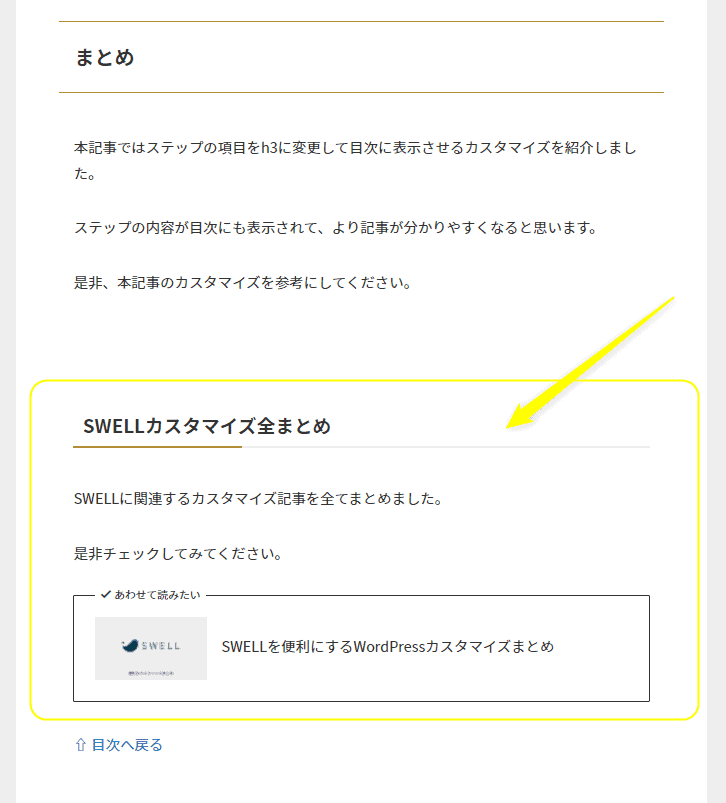
コード挿入後にキャッシュをクリアして、指定したカテゴリーの記事を開いて確認しましょう。

まとめ
本記事ではSWELLで特定のカテゴリーの投稿記事にCTAを挿入するカスタマイズを紹介しました。
将来的にSWELLで条件式のウィジェットの出し分け機能が実装されるようですが、このカスタマイズの利点は2点あります
- 細かい条件をつけてブログパーツを挿入できる
- 記事終わりに直挿入できる
是非、本記事のカスタマイズを参考にしてください。















