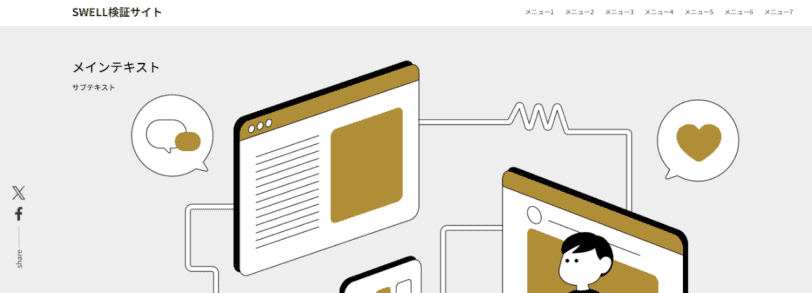
メインビジュアルの中央等に、ブログパーツを配置する場合
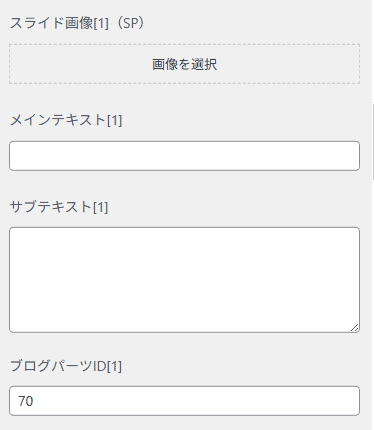
カスタマイズからブログパーツのIDを設定すると思います。

しかしそれ以外にも再度にSNSアイコンを掲載したり、下側にメガメニューを配置したりと
メインビジュアルに対して複数のブログパーツを配置したいことがあります。
そんなときによく使うカスタマイズです。
今回はチュートリアルとして左下にSNSアイコンを表示させます。

目次
SWELLで複数のブログパーツをメインビジュアルに重ねる方法
やり方は簡単です。
ブログパーツとコード(PHPとCSS)を使います。
ブログパーツの用意
今回はメインビジュアル横にSNSアイコンをのせてみます。
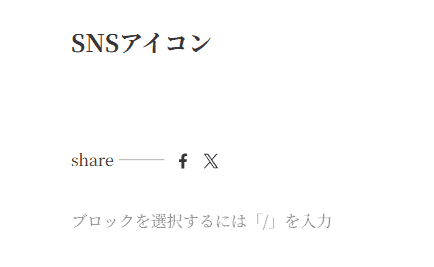
ブログパーツにテキストとアイコンを打ち込みます。

最後に全体にグループブロックを作成して、side-snsというクラスも追加しています。
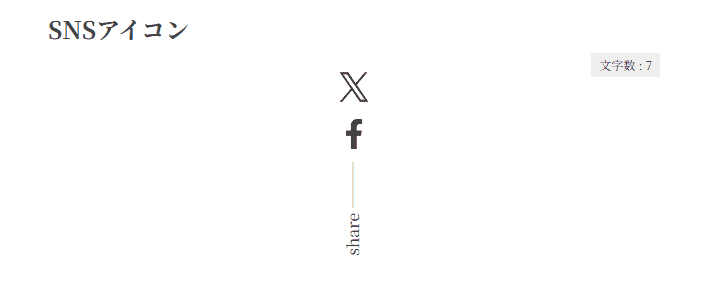
見た目の調整も加えておきます(CSS)
/* メインビジュアル横のSNS */
.side-sns {
transform: rotate(-90deg);
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
gap: .5em;
text-decoration: none;
}
.side-sns .swl-inline-icon {
transform: rotate(90deg);
font-size: 2em;
}
.side-sns .swl-inline-icon a{
text-decoration: none;
}
ブログパーツの追加挿入
先ほど作成したブログパーツのショートコードをコピーしておきます。
あとはコードでメインビジュアルに追加で表示させるだけです。
funtions.phpに下記のコードを挿入してください。















