SWELLではrootのフォントサイズ単位にvwを使っています。
CSSの「vw」は「viewport width」の略で、ビューポートの幅の1%に相当します。
つまり、1vw = (ビューポート幅) ÷ 100 です。
例えば、画面幅が1440pxの場合:
1vw = 1440px ÷ 100 = 14.4px
5vw = 5 × 14.4px = 72px
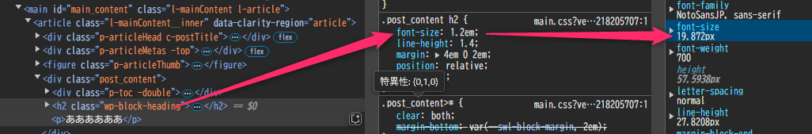
例えばPCの投稿記事のH2見出しのフォントサイズは19.872px

これは親要素の4vwの影響があって、それを1.2emにしているため、H2見出しのフォントサイズが小数点になってしまいます。
:root {
--swl-fz--content: 4vw;
}
#lp-content .post_content, #main_content .post_content {
font-size: var(--swl-fz--content, 16px);
}
.post_content h2 {
font-size: 1.2em;
}vwを使うとデバイスによって小数点が入るフォントサイズになるということになります。
しかしデザイナーさんの思想(たとえば8の倍数でデザインガイドを作成している等)と合わないことがあります。
しっかりデバイス毎に指定されたフォントサイズを守ろうとすると、SWELLベース場合は上書きする要素が逆に増えてしまった経験があります。
そこでvwが使われているフォントの要素を洗い出してみました。
目次
SWELLのフォントサイズでvwが使われている場所
最初に結論を書いてしまいますが、ルートで指定されている変数の4vmをなんとかすれば、制御しやすくなります。
:root {
--swl-fz--content: 4vw;
}以下、使われている例を抜粋します。
コンテンツ全体
emを使っている見出しなどに影響します。
:root {
--swl-fz--content: 4vw;
}
#lp-content .post_content, #main_content .post_content {
font-size: var(--swl-fz--content, 16px);
}H1
記事タイトルのフォントサイズ
.c-postTitle__ttl {
font-size: 5vw;
}本文
pタグに影響しています。
変数--swl-fz--contentが無い時は16pxを採用。
:root {
--swl-fz--content: 4vw;
}
#lp-content .post_content, #main_content .post_content {
font-size: var(--swl-fz--content, 16px);
}ブログカード

@media not all and (min-width: 600px) {
.p-blogCard__title {
font-size: 3.6vw;
}
}その他まとめ
.c-postTitle__ttl {
font-size: 5vw;
}
.c-postTitle__date .__y {
font-size: 3vw;
}
.c-postTitle__date .__md {
font-size: 4.2vw;
}
.p-postList .c-postTitle__date .__md,
.p-postList .c-postTitle__ttl {
font-size: 4vw;
}
.-type-card .p-postList__title,
.-type-list .p-postList__title,
.-type-list2 .p-postList__title {
font-size: 3.6vw;
}
.-type-card .p-postList__excerpt {
font-size: 3.2vw;
}
.-type-list .p-postList__excerpt,
.-type-list2 .p-postList__excerpt {
font-size: 3.4vw;
}
.-w-ranking.-type-card .p-postList__item:before {
font-size: 3.2vw;
}
.-w-ranking.-type-list .p-postList__item:before {
font-size: 3vw;
}
.c-widget__title {
font-size: 4vw;
}
.cat-post-count,
.post_count,
.tag-link-count {
font-size: 3vw;
}
.wp-block-code.wp-block-code {
font-size: min(14px, 3.4vw);
}
@media not all and (min-width: 600px) {
.p-blogCard__title {
font-size: 3.6vw;
}
.p-postList__title .-type-thumb.-sp-col2 {
font-size: 3.2vw;
}
.-type-card.-sp-col1 .p-postList__title {
font-size: 3.8vw;
}
}
以上です。
まとめ
SWELLテーマからのCSSの上書きは大変ですが、ルートの変数をうまく書きかえてフォントサイズを制御しましょう。















