SWELLには様々なフックがありますが、固定記事のタイトル上のフックはありません。
そこでコードを上書きすることでオリジナルのフックswell_before_page_titleをつくることで、用意に追加できるようにしてみました。
do_action( 'swell_before_page_title' ); // ★追加したフック上書きなので非破壊で親テーマでも使えます。

その備忘録です。
ちなみに固定記事ページ上部のウィジェットがあるので、このカスタマイズ自体は重要なものではないです。

大事なのはSWELLのコードの上書きで公式で用意されてない場所にフックを新規設置できるということです。
いろいろSWELLのカスタマイズの幅が広がるので便利です。
あわせて読みたい


SWELL│上書きできる関数・コードまとめ38選
SWELLはさまざまなフックが用意されていて、カスタマイズが容易です。 しかし使われている関数のコードも実は上書きできるので、さらに細かいカスタマイズも可能です。 …
目次
SWELLで固定記事のタイトル上のフックを作成する方法
やり方は簡単です。
functions.phpにコードを挿入するだけです。
まずは管理画面から外観 > テーマエディタ > functions.phpに下記のコードを挿入してください。
if ( ! function_exists( 'swl_parts__page_title' ) ) :
function swl_parts__page_title( $args ) {
do_action( 'swell_before_page_title' ); // ★追加したフック
$title = $args['title'] ?? '';
$subtitle = $args['subtitle'] ?? '';
$has_inner = $args['has_inner'] ?? false;
$nowrap = $args['nowrap'] ?? false; // 後方互換用
if ( $subtitle ) {
$title .= '<small class="c-pageTitle__subTitle u-fz-14">– ' . $subtitle . ' –</small>';
}
if ( $nowrap ) {
echo wp_kses( $title, \SWELL_Theme::$allowed_text_html );
return;
}
$title = wp_kses( $title, \SWELL_Theme::$allowed_text_html );
$title_style = '';
if ( $has_inner ) {
$title = '<span class="c-pageTitle__inner">' . $title . '</span>';
$title_style = is_archive() ? \SWELL_Theme::get_setting( 'archive_title_style' ) : \SWELL_Theme::get_setting( 'page_title_style' );
}
if ( $title_style ) {
echo '<h1 class="c-pageTitle" data-style="' . esc_attr( $title_style ) . '">' . $title . '</h1>';
} else {
echo '<h1 class="c-pageTitle">' . $title . '</h1>';
}
}
endif;
// フックに挿入したい内容
function add_something_after_nav() {
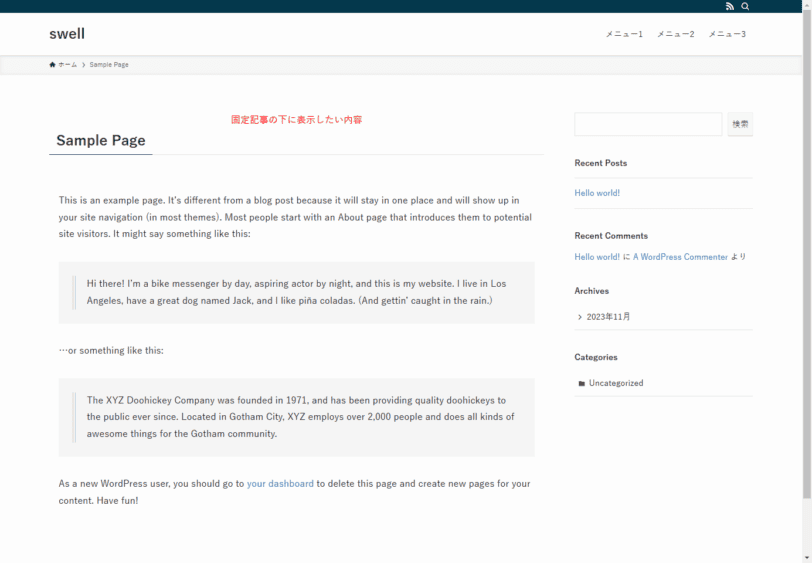
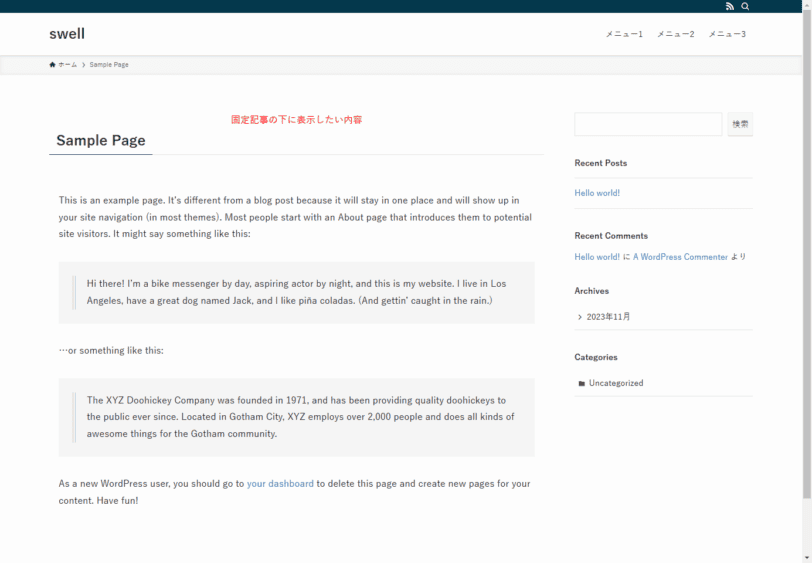
echo '<p style="text-align: center; color: red;">固定記事の下に表示したい内容</p>';
}
add_action( 'swell_before_page_title', 'add_something_after_nav' );
実際には下記のように表示されます。

以上です。















