SWELLのキラっとボタンの効果は目立ちますよね
これを画像や他の要素でもキラっとさせてみました。
その備忘録です。
目次
SWELLのボタンのキラっとアニメーションを画像でも使う方法
やり方は簡単でCSSを付与するだけです。
本来ボタンを光らせる要素はis-style-btn_shinyというクラスなのですが、サイズ等も変わってしまうので、
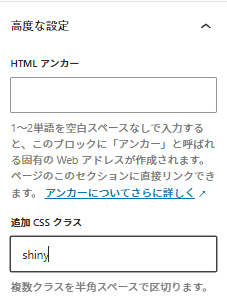
新しいクラスを用意します。
まずは光らせたい要素にshinyというクラスをつけましょう。

続いてCSSを追加します。
.shiny {
overflow: hidden;
position: relative;
transition: opacity .25s, -webkit-transform .25s;
transition: opacity .25s, transform .25s;
transition: opacity .25s, transform .25s, -webkit-transform .25s;
z-index: 0;
}
.shiny:before {
background-image: linear-gradient(90deg, hsla(0, 0%, 100%, 0), hsla(0, 0%, 100%, .6) 80%, hsla(0, 0%, 100%, 0));
content: "";
height: 200px;
left: -120px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%) rotate(25deg);
transform: translateY(-50%) rotate(25deg);
width: 80px;
}
.shiny:after {
content: "";
position: absolute;
top: 0;
left: -100px;
width: 50px;
height: 100%;
visibility: visible;
background-image: linear-gradient(100deg, hsla(0, 0%, 100%, 0), #fff);
animation: shiny_btn 3s infinite ease-in-out;
}これでOKです。
確認してみましょう。

SWELL以外のテーマでも光らせたい場合
animation: shiny_btn 3s infinite ease-in-out;の shiny_btnに当たる部分のCSSを追記してあげればよいです。
コードは以下になります。
@keyframes shiny_btn {
0% {
opacity: 0;
-webkit-transform: scale(0) rotate(25deg);
transform: scale(0) rotate(25deg)
}
84% {
opacity: 0;
-webkit-transform: scale(0) rotate(25deg);
transform: scale(0) rotate(25deg)
}
85% {
opacity: .9;
-webkit-transform: scale(1) rotate(25deg);
transform: scale(1) rotate(25deg)
}
to {
opacity: 0;
-webkit-transform: scale(50) rotate(25deg);
transform: scale(50) rotate(25deg)
}
}以上です。















