絞り込み検索はプラグインのVK Filter Search Proでもかなり良いのですが、
やはり自作した方が色々と便利なのでSWELL用に作成してみました。

自作の絞り込みカスタマイズの特徴は以下の通り。
- SWELLのカードの見た目に合うように
- 条件を入れるとリアルタイムで絞り込み結果を表示(ajax)
- functions.phpにコピペするだけで使える
- ショートコードに条件を入れるだけ(カテゴリー・タグ・カスタムタクソノミーの複合も可)
といった感じです。
もちろんPHPの8系に対応しています。
追記
絞り込み条件を分けるカスタマイズも作成しました。

追記2
キーワードから絞り込み検索するコードも追加しました。
SWELL用の自作の絞り込み検索デモサイト
専用のデモサイトも用意しました。
ショートコードだけで絞り込み条件を出し分けしています。
例:[taxonomy_search taxonomies="category,post_tag,genre"]
※genreはカスタムタクソノミーです。
なので4つほど例として条件をつけたデモページを作りました。
SWELL用の自作の絞り込み検索の作り方
やり方は非常にシンプルです。
functions.phpにコードの全文があるのでカードのカスタマイズも容易です。
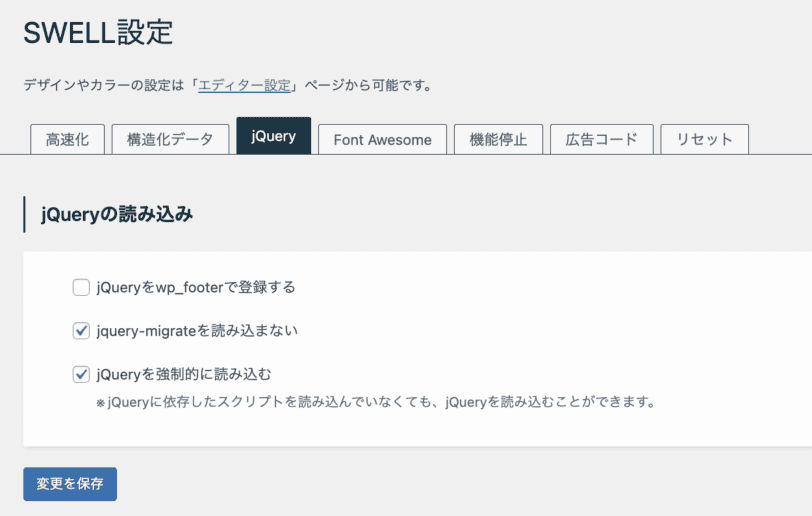
jQueryの設定
まずは、管理画面からjQueryの設定を以下のように設定します。
- jQueryをwp_footerで登録するのチェックを外す
- jQueryを強制的に読み込むにチェックをいれる

ショートコードの配置
表示したい記事にショートコードを貼ります。
条件をつければ複数の絞り込みができるようになります。
カテゴリーから絞り込みする
[[taxonomy_search taxonomies="category"]]
タグから絞り込み検索する
[[taxonomy_search taxonomies="post_tag"]]
カスタムタクソノミーから除外する
[[taxonomy_search taxonomies="genre"]]
※genreの部分はカスタムタクソノミー名に変えてください。
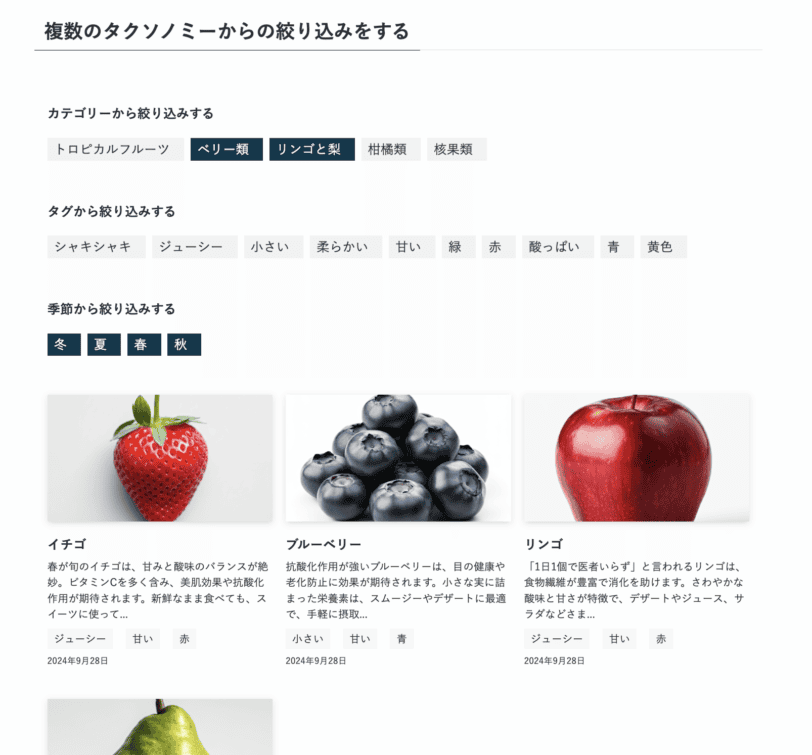
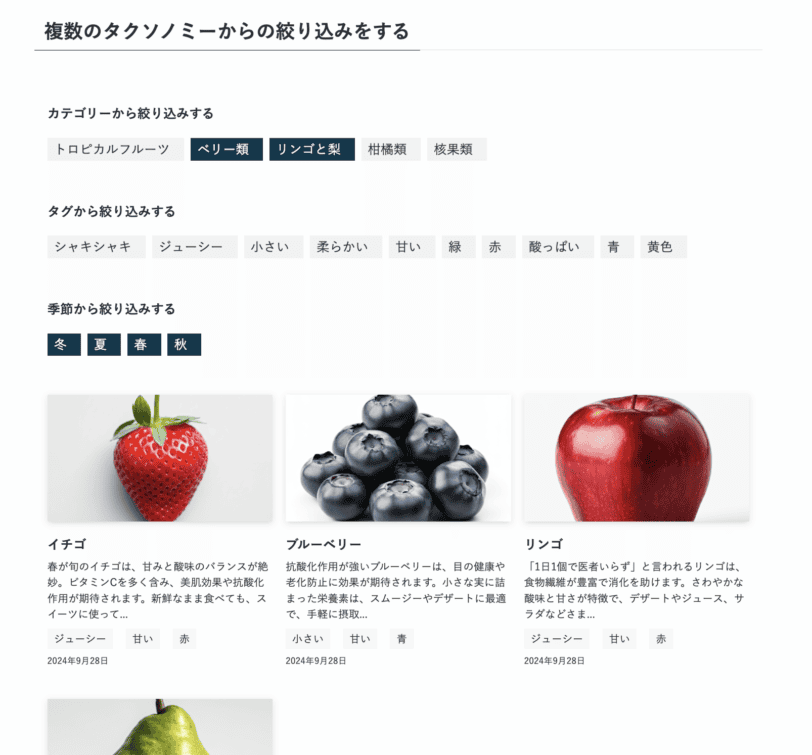
複数のタクソノミーからの絞り込みをする
[[taxonomy_search taxonomies="category,post_tag,genre"]]
※genreの部分はカスタムタクソノミー名に変えてください。

functions.phpにコードを貼る
以下のコードをfunctions.phpにコードを貼ってください。














