お問い合わせフォームをブロックで設定できるのがSnow Monkey Formsプラグインですが、
ブロックだからこそ、ちょっとクセがあります。
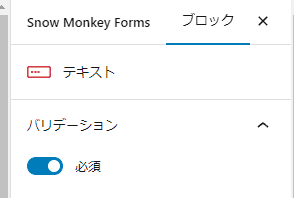
たとえばバリデーションを必須にしても出力されるHTMLは全く変化しません。

変化しないということは必須かどうかを判断できません
CSSやJSで動的に必須マークをつけたくても難しいのが現状です。
ここで必須マークをつけるには2種類の方法があります。
- すべてに必須マークをつけて、項目順を指定して非表示にする
- 必須項目に追加のCSSを入れる
ここで前者の場合は設定は楽ですが、フォームの項目の変更に影響があるのでおすすめしません。
地味ですが後者のやり方で実装してみました。
目次
Snow Monkey Formsで必須マークをつける方法(バージョン8系以降)
v8.0.0からdata-varidations 属性を追加されdata-validations="required"というような必須項目のアタリが表示されました。
これにより以前より簡単にCSSだけで必須マークがつけられます。
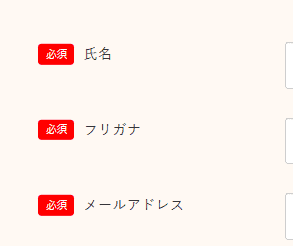
例1

.smf-item__label__text {
position: relative;
}
.smf-item:has([data-validations~="required"]) .smf-item__label__text::after {
position: absolute;
top: 50%;
right: -50px;
transform: translateY(-50%);
display: grid;
place-items: center;
width: 40px;
height: 23px;
border-radius: 4px;
content: "必須";
font-size: 12px;
color: #fff;
background: #ff0000;
}項目の前につけたい場合
.smf-item__label__text {
position: relative;
}
.smf-item:has([data-validations~="required"]) .smf-item__label__text::before {
position: absolute;
top: 50%;
left: -50px;
transform: translateY(-50%);
display: grid;
place-items: center;
width: 40px;
height: 23px;
border-radius: 4px;
content: "必須";
font-size: 12px;
color: #fff;
background: #ff0000;
}
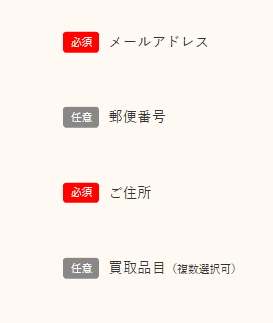
必須項目以外にラベルを付ける

.smf-item:not(:has([data-validations~="required"])) .smf-item__label__text::before {
position: absolute;
top: 50%;
left: -50px;
transform: translateY(-50%);
display: grid;
place-items: center;
width: 40px;
height: 23px;
border-radius: 4px;
content: "任意";
font-size: 12px;
color: #fff;
background: #888;
}例2

.smf-item__label__text {
position: relative;
}
.smf-item:has([data-validations~="required"]) .smf-item__label__text::after {
content: " *";
display: inline-block;
margin-left: .5em;
color: var(--color_main);
font-size: 1.2em;
}Snow Monkey Formsで必須マークをつける方法(バージョン7系以前)
やり方はシンプルです。
必須の項目に専用のクラスを追加、そこにCSSの装飾を加えるだけです。
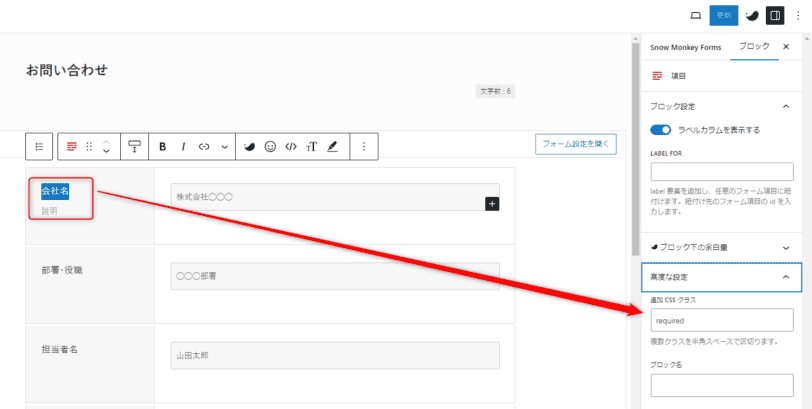
追加CSSクラスを追加
Snow Monkey Formsの必須を表示したい項目の部分を選択。
追加CSSクラスにrequiredを追加しましょう。

必須マークを加えたい項目すべてにrequiredを追加しましょう。
CSSの追加
あとは装飾を加えるだけです。
.smf-item__label__text {
position: relative;
}
.required .smf-item__label__text::after {
position: absolute;
top: 50%;
right: -50px;
transform: translateY(-50%);
display: grid;
place-items: center;
width: 40px;
height: 23px;
border-radius: 4px;
content: "必須";
font-size: 12px;
color: #fff;
background: #ff0000;
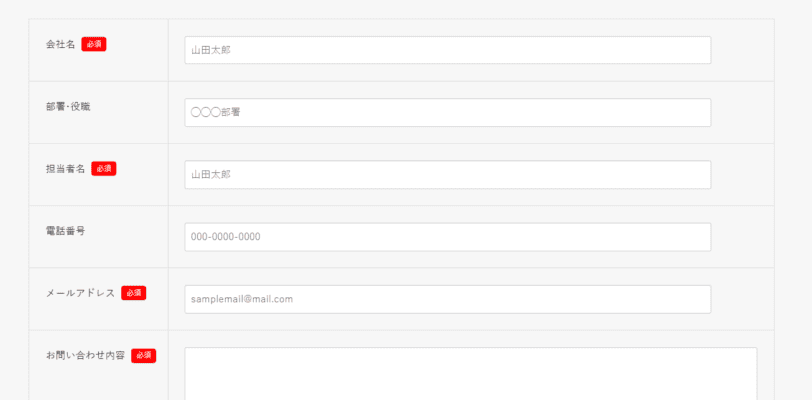
}確認
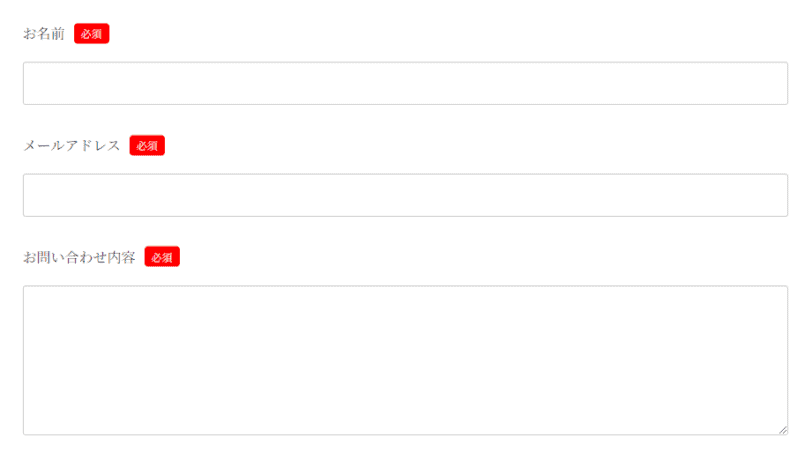
最後に確認してみましょう。
いい感じに必須が表示されました。

まとめ
いろいろ探ったのですが、結局クラスを追加してCSSを足すという基本的なやり方が一番良さそうでした。
よく使う表示だと思うのでSnow Monkey Formsが改善されることを望みます。















