今までブログを書いていく中で、様々な検索順位チェックツールを使ってきました。
- GRC
- Rank Tracker
- ノビリスタ
- Serposcope
- Semrush
どのツールも利点があるのですが、維持費がかかるのとデータの正確性、カスタマイズ性が弱いのが気になってました。
Googleの順位の計測データで言うとGoogleのサーチコンソールが一番正確です。
そこでGoogleのサーチコンソールのデータと連携してグラフが作成できるGoogleのLooker Studioで、簡単な検索順位チェックツールを作成してみました。
本記事はその備忘録です。
Looker Studio使った検索順位チェックツールの作成方法
やり方は簡単です。
わかりやすく解説しているのでぜひ試していてください。
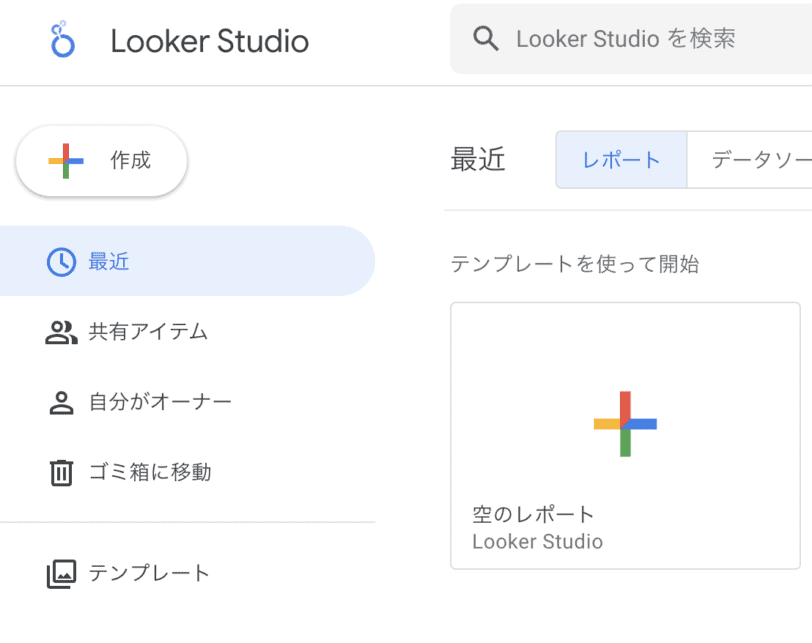
Looker Studioで新規レポートを作成する
下記のURLにアクセスして、空のレポートを作成しましょう。

サーチコンソールとの連携
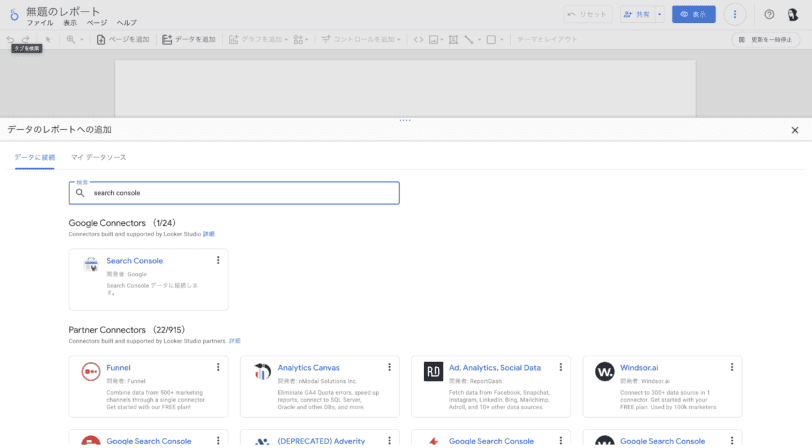
新規レポートにアクセスすると読み込むデータの追加を促されます。
search consoleと検索して選択しましょう。

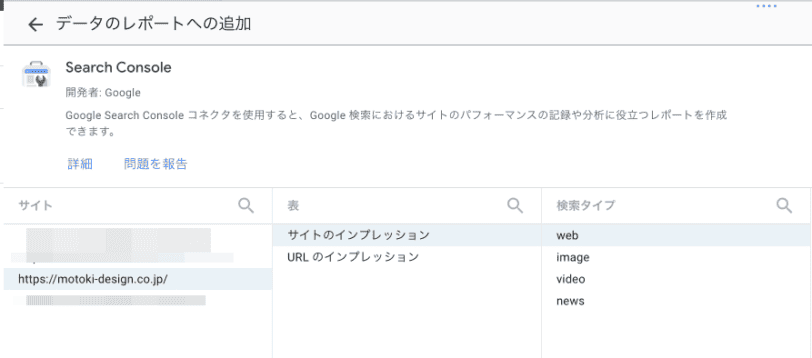
URLを選び、サイトのインプレッション、webを選びましょう。

表とグラフの期間グラフの設定
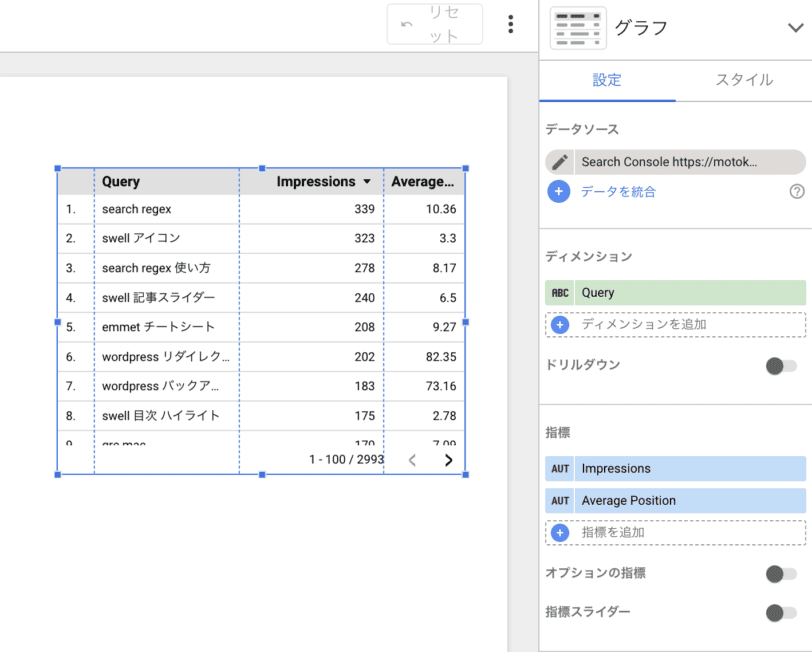
表が作成されるので、設定していきましょう。
- ディメンション ⇨ Queryを選択
- 指標 ⇨ ImpressionsとAverage Positionを選択
- デフォルトの日付範囲は過去30日間に
- クロス フィリタリングにチェック
キーワードと表示数、平均順位のデータが表示されました。

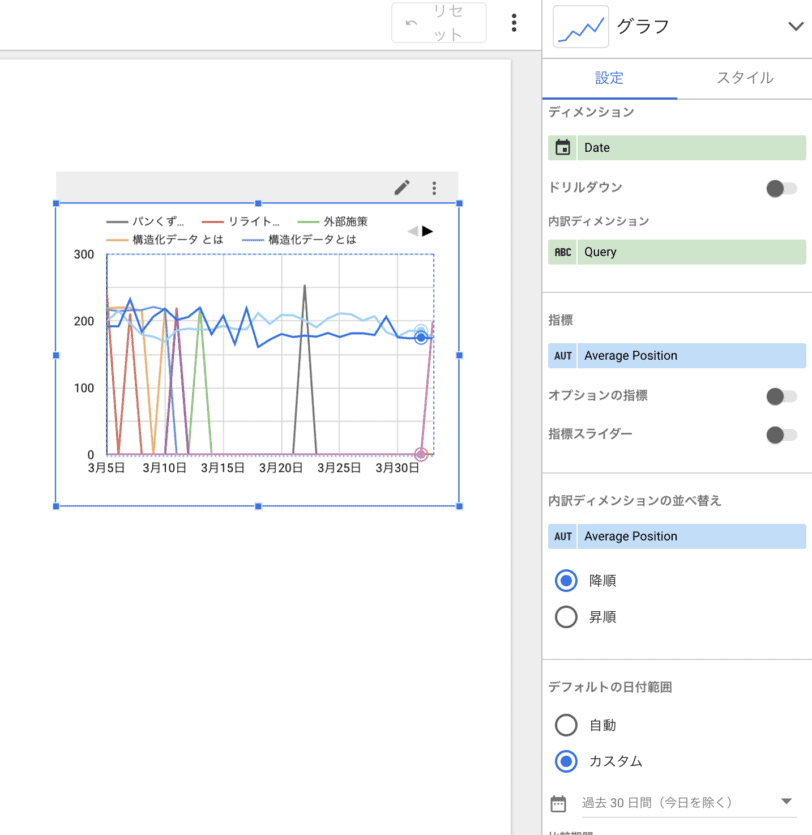
続いて、期間グラフを作成します。
上部メニューから挿入、期間グラフを選びます。
- 内訳ディメンションでQueryを選択
- 指標はAvarage Positionを選択
- デフォルトの日付範囲は過去30日間に
- クロス フィリタリングにチェック
グラフが表示されました。

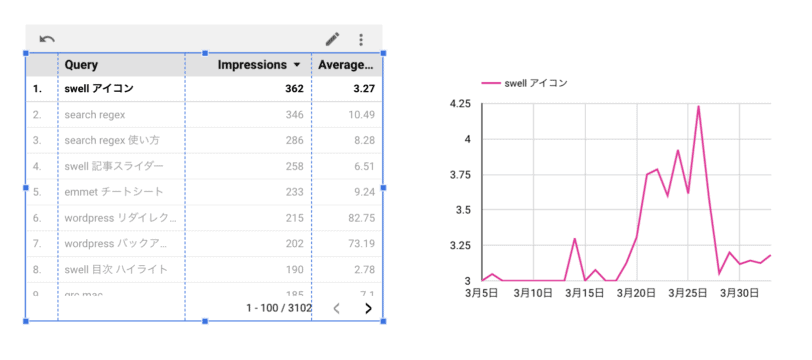
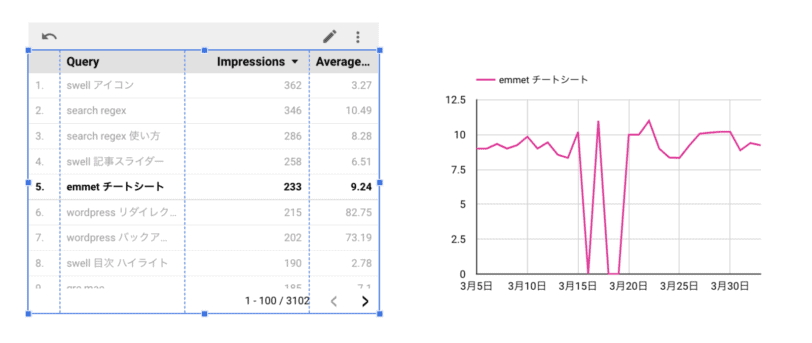
最後に表とテーブルを連動しているか確認します。
クロスフィルタリングにチェックが入っていれば、キーワードを選択するとグラフが動的に変化します。


以上で簡易の検索順位チェックツールが出来上がりです!
今は無骨な見た目ですが、Looker Studioは見た目やラベルも細かくカスタマイズできるので、色々カスタマイズすることをおすすめします。
まとめ
サーチコンソールのデータをLooker Studioで整形すれば、無料でカスタマイズ性の高い、検索順位に正確な検索順位チェックツールが完成します。
もちろんアナリティクスなどにも連動できますので、オリジナルのサイト分析ツールが無料で作成できるので、ぜひ試してみてください。















