投稿リストはカードの右上にカテゴリーを表示することができますが、他の情報に差し替えたいことはないでしょうか?
本記事では投稿リストのカテゴリー表示をタグやカスタムタクソノミーに変更する方法を解説します。
サンプル
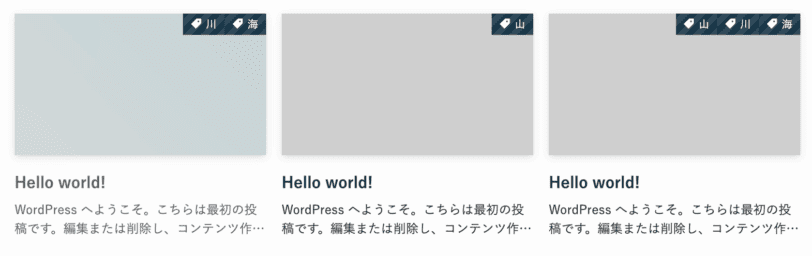
下記の画像はカテゴリーではなくタグを表示した場合です。

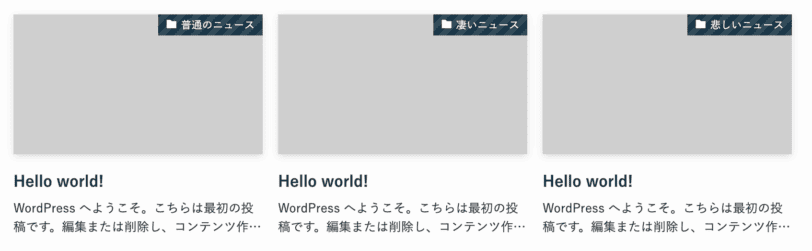
下記の画像は「お知らせ」というカスタム投稿タイプの記事の場合は投稿リストの表示を「ニュース」というカスタムタクソノミーに変更しています。

SWELLの投稿リストにタグを表示する
やり方は簡単でfunctions.phpでタイトルのコードを上書きするだけです。
もう少し詳しく解説するとwp-content/themes/swell/lib/pluggable_parts/list_parts.phpにあるコード。
こちらが上書きできるので子テーマのfunctions.phpで変更して上書きしてあげます。
/**
* 記事リストのカテゴリー
*/
if ( ! function_exists( 'swl_parts__post_list_category' ) ) :
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__cat u-thin';
$cat_data = get_the_category( $the_id );
if ( empty( $cat_data ) ) {
return;
}
// 表示するカテゴリー
$display_cat = swl_get__a_catgory( $cat_data );
$the_cat = apply_filters( 'swell_post_list_cat_data', [
'id' => $display_cat->term_id,
'name' => $display_cat->name,
], $the_id );
?>
<span class="<?=esc_attr( $class )?> icon-folder" data-cat-id="<?=esc_attr( $the_cat['id'] )?>"><?=esc_html( $the_cat['name'] )?></span>
<?php
}
endif;functions.phpの挿入
if ( ! function_exists( 'swl_parts__post_list_category' ) ) :
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__tag u-thin';
$tags = get_the_tags( $the_id );
if ( empty( $tags ) ) {
return;
}
echo '<div class="tags-wrapper">';
foreach ( $tags as $tag ) {
?>
<span class="<?=esc_attr( $class )?> icon-tag" data-tag-id="<?=esc_attr( $tag->term_id )?>"><?=esc_html( $tag->name )?></span>
<?php
}
echo '</div>';
}
endif;
このままだと複数タグがあっても重なってしまうのでCSSを追加して並べてあげます。
.tags-wrapper {
position: absolute;
top: 0;
right: 0;
display: flex;
flex-wrap: wrap;
}
.c-postThumb__cat.icon-tag {
position: relative;
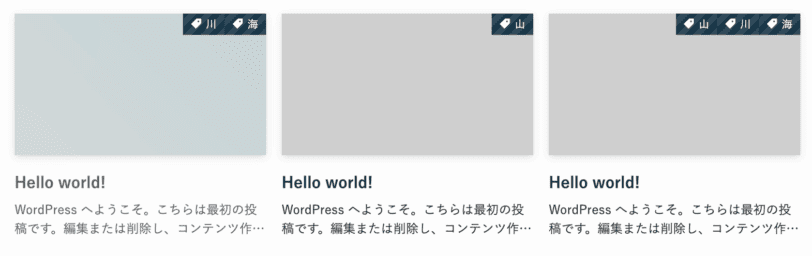
}結果です。

SWELLの投稿リストにカスタムタクソノミーを表示する
同様にfunctions.phpにコードを入れて上書きします。
カスタム投稿タイプとカスタムタクソノミーの作成
まずはプラグインのCustom Post Type UIを使って、お知らせ(news)というカスタム投稿タイプとニュース(news)というカスタムタクソノミーを追加しました。

このお知らせの投稿記事だけ投稿リストはカスタムタクソノミーをカードに表示させます。
functions.phpを挿入
下記のfunctions.phpを挿入します。
if ( ! function_exists( 'swl_parts__post_list_category' ) ) :
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__cat u-thin';
if ( get_post_type( $the_id ) === 'news' ) { // カスタム投稿タイプが 'news' の場合
$news_terms = get_the_terms( $the_id, 'news' ); //カスタムタクソノミー 'news' を表示
if ( !empty( $news_terms ) && !is_wp_error( $news_terms ) ) {
$news_term = $news_terms[0];
?>
<span class="<?=esc_attr( $class )?> icon-folder" data-cat-id="<?=esc_attr( $news_term->term_id )?>"><?=esc_html( $news_term->name )?></span>
<?php
}
} else {
// それ以外の場合、通常のカテゴリーを表示
$cat_data = get_the_category( $the_id );
if ( !empty( $cat_data ) ) {
$display_cat = swl_get__a_catgory( $cat_data );
$the_cat = apply_filters( 'swell_post_list_cat_data', [
'id' => $display_cat->term_id,
'name' => $display_cat->name,
], $the_id );
?>
<span class="<?=esc_attr( $class )?> icon-folder" data-cat-id="<?=esc_attr( $the_cat['id'] )?>"><?=esc_html( $the_cat['name'] )?></span>
<?php
}
}
}
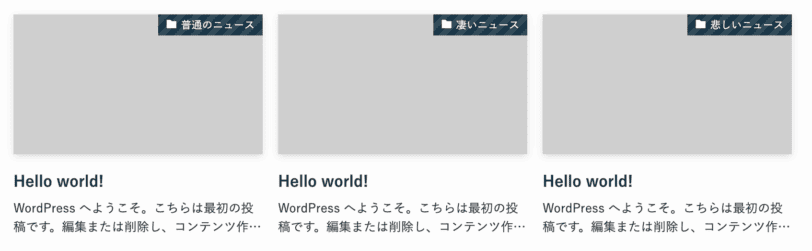
endif;結果です。

まとめ
SWELLの投稿リストは便利なのでついつい使いたくなりますが、拡張性も実はあります。
フックやコードを上書きして自分なりの投稿リストにカスタマイズしてみましょう!















