SWELLの投稿リストは便利ですが、カスタムフィールドなどの値が表示できないのがネックです。
今まで自作のブログカード等で対応してきましたが、どうしてもSWELLの投稿リストを使いたいという要望で、なんとかカスタムフィールドの値を渡せないか試してみました。
ということで、渡せそうな場所が抜粋文の箇所しかありませんでしたので、そこにカスタムフィールドを表示するカスタマイズをしてみました。
サンプル
サンプルとして3記事だけにカスタマイズを適応しています。
本記事では投稿リストにカスタムフィールドを表示するカスタマイズを紹介します。
目次
SWELLで投稿リストにカスタムフィールドを表示するカスタマイズ
やり方は簡単です。
カスタムフィールドの値を抜粋文に格納して、SWELLの投稿リストに表示させるだけです。
今回は記事は記事を読む目安時間のカスタムフィールドを作成して表示させてみます。
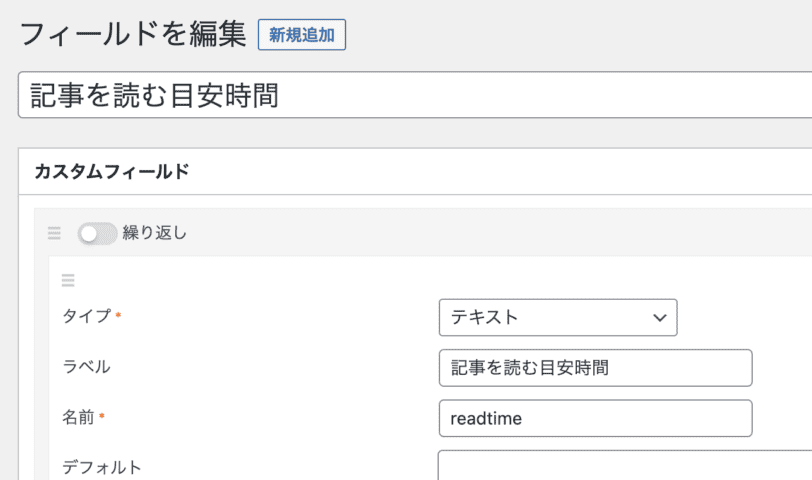
カスタムフィールドを設置
まずはカスタムフィールドの値を作りましょう。
Smart Custom Fieldsというプラグインを使ってreadtimeという名前で設定しました。

日本語は1分あたり600文字文字読めるそうなので、その数字で計算してみます。
SWELLであれば編集記事タイトル横に文字数が記載されていますので、こちらでざっくり分数を算出して、カスタムフィールドに記載します。

今回は600文字以下なので1分としました。

こんな感じで必要な値をカスタムフィールドに記載します。
ちなみに記事を読む目安時間の自動化も別記事にて紹介しています。
あわせて読みたい


WordPress│カスタムフィールド値を自動保存するカスタマイズ
記事を読む目安時間などは本文の文字数から算出できますが、リライトするたびに表示時間を変更するのは大変ですよね? そんな時は記事の保存時に値も保存することができ…
以下は有料コンテンツです。


















