モバイルファーストなサイトの場合、記事リストが縦長に表示してしまうとスクロールが大変だと思います。
横にスライドさせる表示方法であれば良いですよね?
実はSWELLブロックの組み合わせだけで、表示可能です。
本記事ではブロックだけで投稿リストを横スライダーで表示する方法を紹介します。
また、おまけでループでスライドするJavaScriptも紹介します。
サンプルはこちら
SWELLのブロックだけで投稿リストを横スライダーで表示する方法
SWELLのブロックだけで投稿リストを横スライダーで表示する方法は簡単です。
コードを一切書く必要はありません。
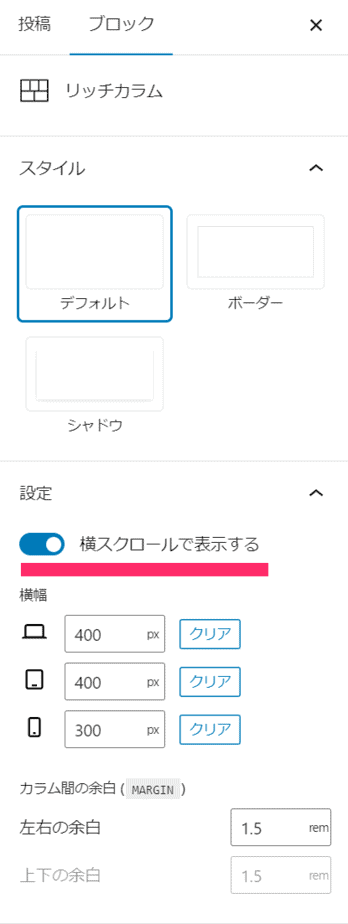
SWELLブロックのリッチカラムを作成します。
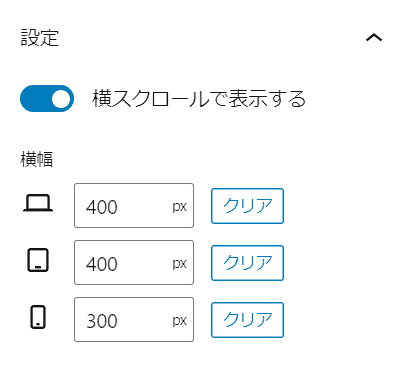
オプションで横スクロールで表示するにチェックをいれましょう。

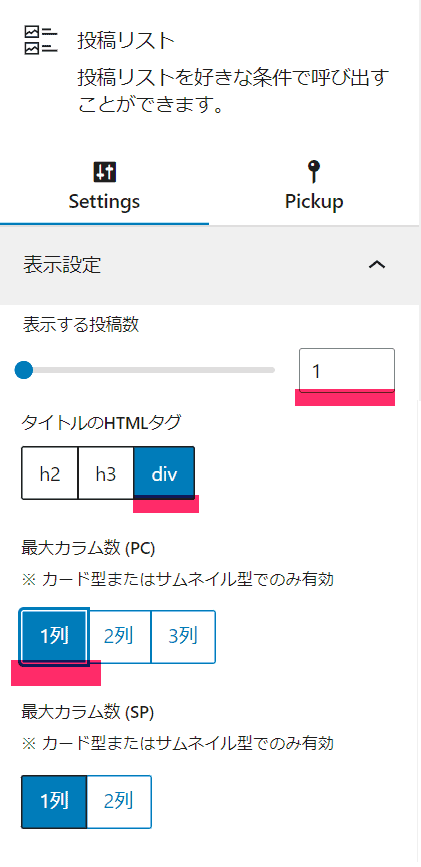
各カラム毎に投稿リストを作成します。
投稿リストの設定は1表示になるようにしましょう。

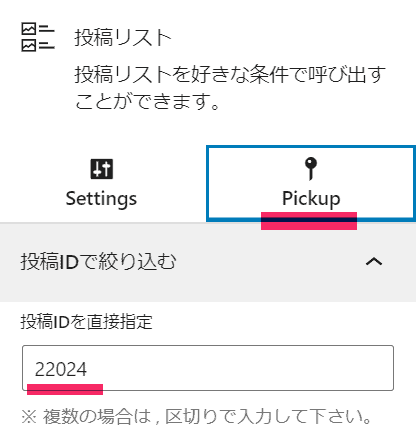
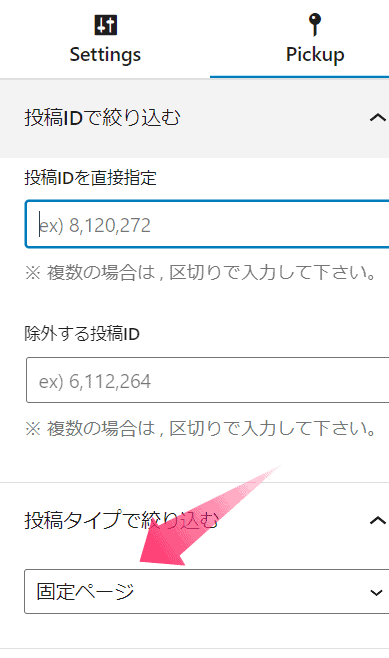
そして特定の記事は記事番号を指定入力して表示します。

最後に確認しましょう。
スライダー表示になっているとおもいます。
もしPCはスライドさせたくない時は、リッチカラムの横幅の値を変更しましょう。

記事が見つかりませんでした。
記事が見つかりませんでした。
記事が見つかりませんでした。
記事が見つかりませんでした。
以上です。めちゃくちゃ簡単ですね!
投稿リストのスライド表示の応用
SWELLのブロックだけで投稿リストを横スライダーで表示する方法で、よくある応用方法を紹介します。
固定記事を表示したい
投稿リストで固定ページに絞り込んでからIDを指定しましょう。

自動スライドさせたい
こちらはJavaScriptを書いて上書きします。
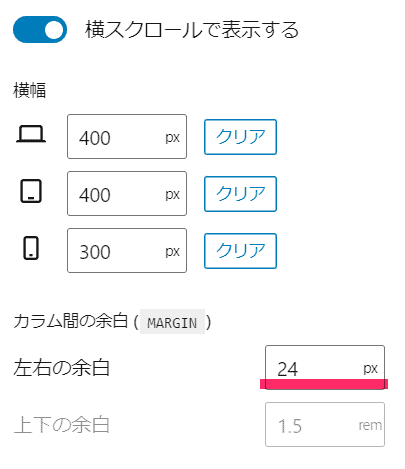
まずリッチカラムブロックを選択して左右の余白を24px等、調整しやすい数字に変更しておきます。

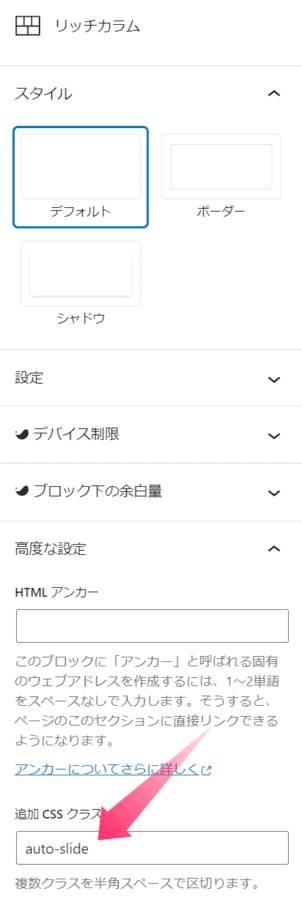
次に自動スライドさせたいスライドにクラスを付けます。
リッチカラムのブロックを選択して、追加CSSクラスにauto-slideと記載しましょう。

あとは下記のコードを記事下のカスタムCSS&JSのJS用コードに追加するだけです。

function easeInOutQuad(t) {
return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t;
}
function setUpSlider(slider) {
const columns = slider.querySelectorAll('.swell-block-column');
const columnWidth = columns[0].getBoundingClientRect().width;
const columnGap = 24; // 左右の余白の値
const sliderWidth = (columnWidth + columnGap) * columns.length;
columns.forEach(column => {
const columnClone = column.cloneNode(true);
slider.appendChild(columnClone);
});
let scrollPosition = 0;
slider.scrollLeft = scrollPosition;
const scrollDuration = 2000; //スクロールする速度
const pauseDuration = 2000; //スクロールで一時停止する秒数
let startTime;
function autoScroll(timestamp) {
if (!startTime) startTime = timestamp;
const elapsed = timestamp - startTime;
const progress = Math.min(elapsed / scrollDuration, 1);
const easedProgress = easeInOutQuad(progress);
const targetPosition = scrollPosition + columnWidth + columnGap;
slider.scrollLeft = scrollPosition + (targetPosition - scrollPosition) * easedProgress;
if (progress === 1) {
scrollPosition = targetPosition;
if (scrollPosition >= sliderWidth) {
scrollPosition = 0;
slider.scrollLeft = scrollPosition;
}
startTime = null;
setTimeout(() => {
requestAnimationFrame(autoScroll);
}, pauseDuration);
} else {
requestAnimationFrame(autoScroll);
}
}
autoScroll();
}
document.addEventListener('DOMContentLoaded', () => {
const sliders = document.querySelectorAll('.auto-slide .swell-block-columns__inner');
sliders.forEach(setUpSlider);
});
以下、オプションの説明です。
const columnGap = 24; はスライドとスライドの左右の余白の値
const scrollDuration = 2000;はスクロールする速度
const pauseDuration = 2000;スクロールで一時停止する秒数
複数の設置も対応しています。それぞれのスライドにauto-slideのクラスをつけてください。
まとめ
ブロックだけで完結するのであれば、WordPressを使える人であれば誰でも作成できると思います。
気になった方はSWELLのブロックだけで投稿リストを横スライダーで表示する方法を是非試してみてください。
さらにもっと細かく調整したい、カスタマイズしたいという方は、Swiperを使って自作しましょう。