SWELLのFAQブロックはFAQを設定できるだけでなく、
FAQの構造化データも出力できるので、かなり実用的なブロックです。
ただしFAQは冗長になりすぎるので、アコーディオンにして開閉にしたいという方も多いと思います。
本記事では、SWELLでFAQブロックをアコーディオンにするカスタマイズ紹介します。
サンプル
タップすると回答が確認できます。
- 質問1
-
回答1
- 質問2
-
回答2
回答2
回答2
回答2
回答2
回答2
目次
SWELLでFAQブロックをアコーディオンにするカスタマイズ
SWELLでFAQブロックをアコーディオンにするカスタマイズする方法は簡単です。
CSSとJSを挿入して上書きするだけです。
以下、詳しく説明します。
CSSの設定
CSSを挿入します。
外観 > テーマエディタ > style.css から下記のコードを挿入します。
※カスタマイズの追加CSSでもOKです。
.faq_q {
background-color: var(--color_main);
color: #fff;
}
.faq_a {
max-height: 0;
overflow: hidden;
transition: max-height 0s;
padding: 0!important;
}
.faq_a.open {
max-height: fit-content;
padding: 1em 1em 1em 3em!important;
border: solid 1px var(--color_main);
}
.swell-block-faq .faq_q:before,
.swell-block-faq .faq_a:before {
box-shadow: none;
left: 1px;
}
.swell-block-faq .swell-block-faq__item+.swell-block-faq__item {
position: relative;
}
.swell-block-faq__item .faq_q:after {
content: "\e910";
font-family: icomoon!important;
color: #fff;
font-weight: bold;
position: absolute;
right: 30px;
top: 50%;
transform: translateY(-50%);
font-size: 1.4em;
}
.swell-block-faq__item.open .faq_q:after {
content: "\e912";
}アイコンをプラスマイナスに変更する
同様にSWELLアイコンを利用して変更しましょう。
.swell-block-faq__item .faq_q:after {
content: "\e91c";
}
.swell-block-faq__item.open .faq_q:after {
content: "\e919";
}
あわせて読みたい


SWELL│最新版!CSSでも使えるSWELLアイコン一覧 全63個まとめ
SWELLはWebアイコンのFont Awesomeを使っていません。 高速化を考えて、独自に抽出したアイコン(IcoMoon)を使用しています。 ショートコードで使用できる CSSでも使用…
functions.phpの設定
次にJavascriptを設定します。
外観 > テーマエディタ > functions.php から下記のコードを挿入します。
※エラーが怖い人はCode Snippetのプラグインに入力してください。
function motoki_faq_accordion() {
echo <<< EOM
<script>
const faqItems = document.querySelectorAll('.swell-block-faq__item');
for (const faqItem of faqItems) {
const faqQuestion = faqItem.querySelector('.faq_q');
const faqAnswer = faqItem.querySelector('.faq_a');
if (faqItem.classList.contains('open')) {
faqAnswer.classList.add('open');
}
faqQuestion.addEventListener('click', () => {
faqAnswer.classList.toggle('open');
faqItem.classList.toggle('open');
});
}
</script>
EOM;
}
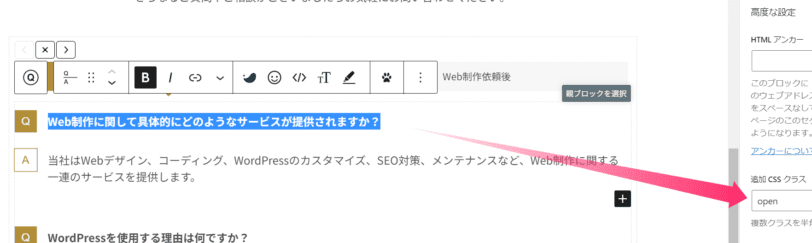
add_action( 'wp_footer', 'motoki_faq_accordion' );ちなみにQ要素にopenというクラスを追加すると最初から開いた状態で表示されます。

FAQブロックの確認
最後に確認しましょう。
タップすると回答が確認できます。
- 質問1
-
回答1
- 質問2
-
回答2
回答2
回答2
回答2
回答2
回答2
編集画面にアンサーが見えない場合
下記のCSSはエディタでは表示しないようにしましょう。
フロントのみにする
.faq_a {
max-height: 0;
overflow: hidden;
transition: max-height 0s;
padding: 0!important;
}まとめ
SWELL公式としてはFAQはアコーディオン化しないそうな雰囲気でしたので、上書きして開閉できるようにしてみました。
もし気になった方は是非参考にしてみてください。















