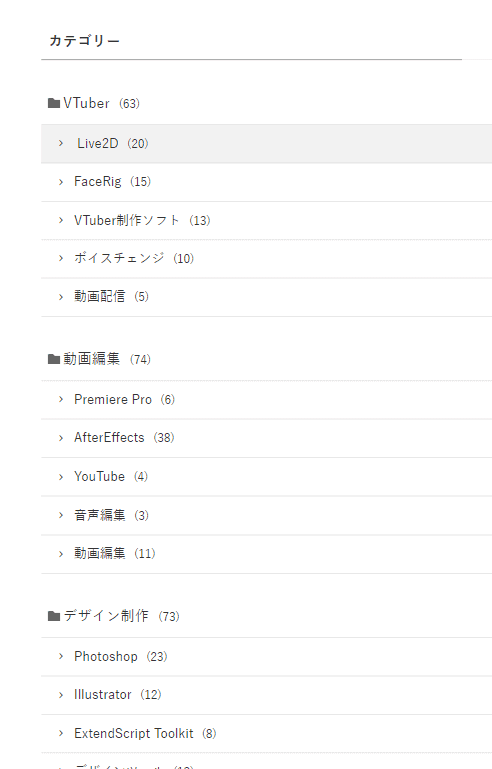
フッターのウィジェットにカテゴリーを設置した場合、縦に長く表示されていまいます。
カテゴリー毎に横に並べつつ、表示したくないでしょうか?

本記事ではリストを好きな列数で折り返すカスタマイズを紹介します。

実際のリストの3列表示は下記のサイトから確認できます。
CGメソッド
CGメソッド | デジタルクリエイターの技術ナレッジベース
Illustratorスクリプト(jsx)をはじめ、役に立つ情報を公開。
目次
SWELLでフッターのカテゴリーリストを横3列で表示する方法
SWELLでフッターのカテゴリーリストを横3列で表示する方法は簡単です。
CSSを挿入するだけです。
STEP
ウィジェットの設定
管理画面>外観>ウィジェットからカテゴリーのウィジェットを設置します。

STEP
CSSの挿入
管理画面>外観>テーマファイルエディタ>style.cssに下記のCSSを挿入します。
.w-footer__box ul {
display: flex;
flex-wrap: wrap;
}
.w-footer__box li {
width: 33%; /*PCの場合*/
}
@media (max-width: 1200px) {
.w-footer__box ul li {
width: 50%; /*スマホの場合*/
}
}
.w-footer__box .children {
margin-bottom: 1.5em!important;
}
.w-footer__box .children .cat-item {
width: 100%;
}- PCの場合は3列:100% / 3 = 33.3%
- スマホの場合は2列:100% / 2 = 50%
で折り返すようにしています。
CSSの設定が終わったら、フッターを確認しましょう。

まとめ
記事数が多いサイトはカテゴリーがどうしても増えてしまいます。
ということで、できるだけまとめて見えるように、カテゴリーリストを横3列にしてみました。
気になった方は是非試してみてください。















