ヘッダーメニューの様にフッターメニューにもサブメニューを表示したい!ということはないでしょうか?
SWELLのデフォルトだとサブメニューも、そのまま表示されてしまいます。

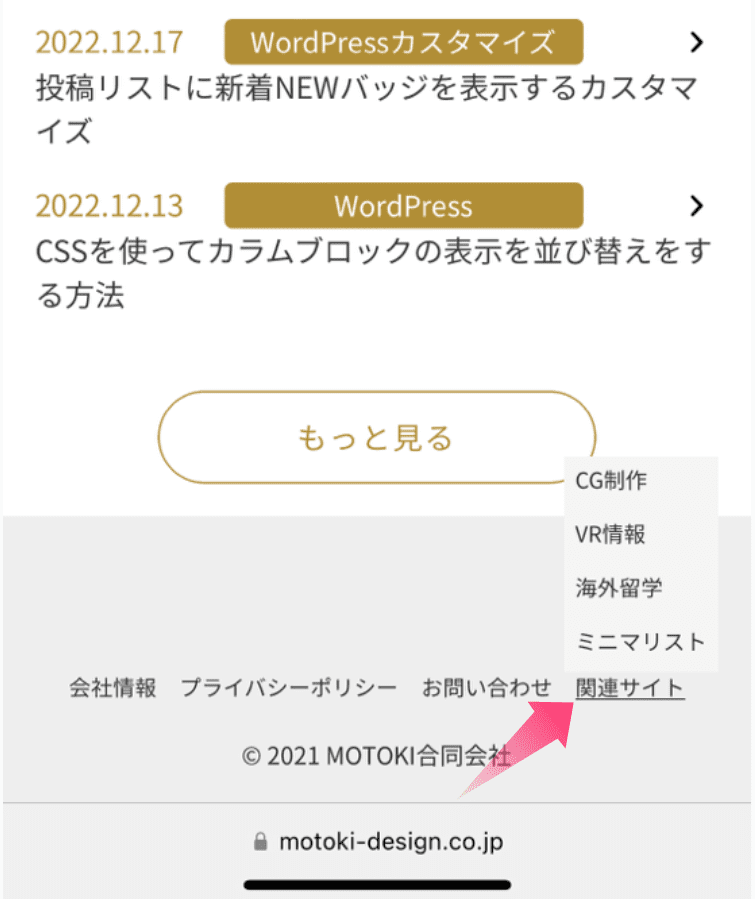
本記事ではフッターのサブメニューをホバーで表示するようにしてみました。

目次
SWELLでフッターのサブメニューをホバーで表示する方法
SWELLでフッターのサブメニューをホバーで表示する方法はCSSを加えるだけなので、非常に簡単です。
またCSSで表示・非表示するのでGoogleのクローラーもリンクを認識してくれます。
STEP
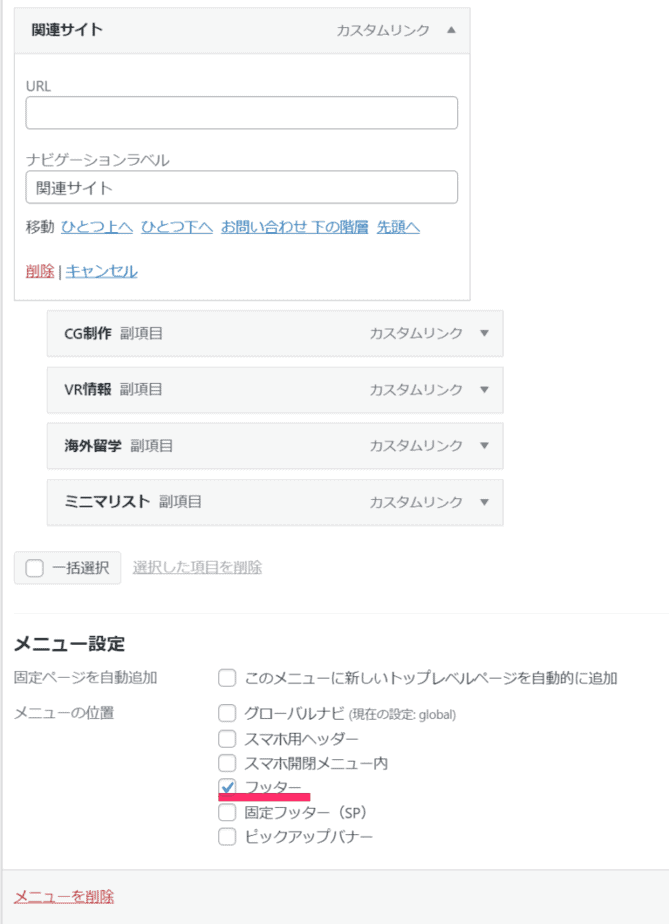
フッターにサブメニューを作成する
管理画面>外観>メニューからフッターから表示したいリンクを作成します。

このままの状態だと、サブメニューは表示されたままです。

STEP
CSSを挿入する
管理画面>外観>テーマファイルエディタのstyle.css
にCSSを挿入します。
.l-footer {
z-index: 1;
}
.l-footer__nav > li {
position: relative;
}
.l-footer__nav li li {
height: 0;
overflow: hidden;
}
.l-footer .sub-menu {
position: absolute;
}
.l-footer__nav> li:hover ul {
bottom: 1em; /*サブメニューの高さを調整*/
white-space: nowrap;
background-color: #f5f5f5;
padding: 12px 2px 0 2px;
}
.l-footer__nav li:hover > ul > li {
height: 2rem;
overflow: visible;
}
@media (min-width: 600px){
.l-footer__nav .sub-menu a {
border-right: none;
}
.l-footer__nav .sub-menu li:first-child a {
border-left: none;
}
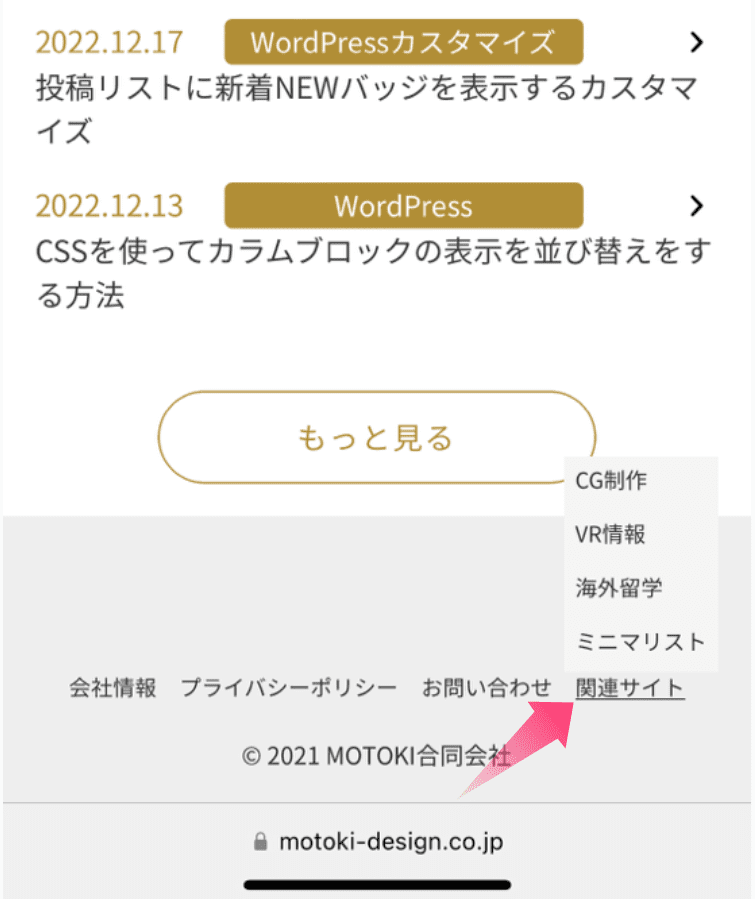
}あとはフッターメニューを確認しましょう。

以上です。
まとめ
フッターにはサイトに直接関係しないけど、リンクしておきたい情報を入れたいですよね。
今回のカスタマイズはそのリンクをさりげなく入れておくことができます。
気になった方は是非、試してみてください。















