コーポレートサイトに多言語化ページを作りたいと思いまして、導入してみました。
多言語化切り替えのプラグインは多数ありますが、その中でもContact Form 7の開発者Takayuki Miyoshiさんの作成されたBOGOというプラグインがDBを汚さないで扱えるということで選定して設定してみました。
めちゃくちゃシンプルに多言語サイトを作成できます!
BOGOの使い方
さっそく使い方を解説します。
管理画面からプラグイン>新規追加からBOGOで検索。
今すぐインストールを押して有効化しましょう。

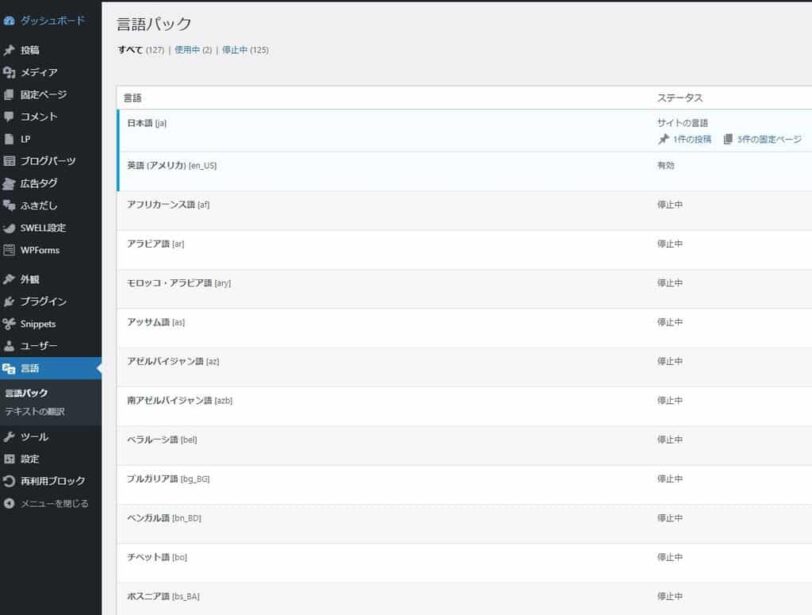
管理画面に言語というメニューが追加されているので、確認しましょう。
今回は英語版のみの追加なので、他の言語は追加しません。

すでに作成されている日本語の記事を開きましょう。
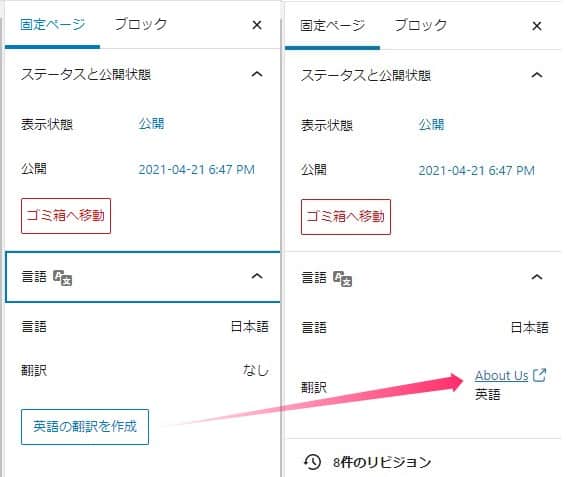
右側のメニューに言語というメニューが作成されています。
英語の翻訳を作成のボタンを押して、英語版の記事を生成しましょう。

作成されたリンクを押すと英語版の記事が開きますので、英訳して公開しておきましょう。
繰り返して、英語のページで表示したい記事はすべて生成&翻訳しておきましょう!
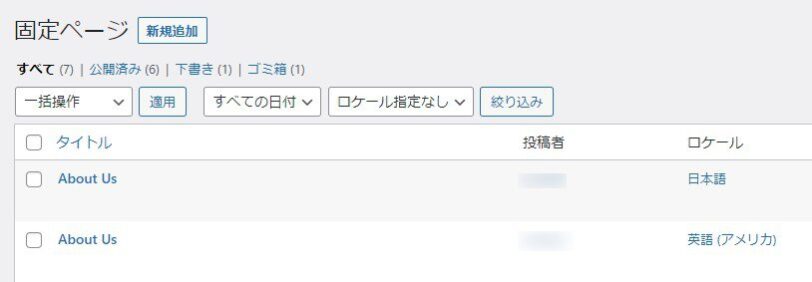
下記のような感じで、言語ごとに記事が生成されます。

できれば全てのページでロケールを設定しておきましょう
※記事を更新すれば設定されます
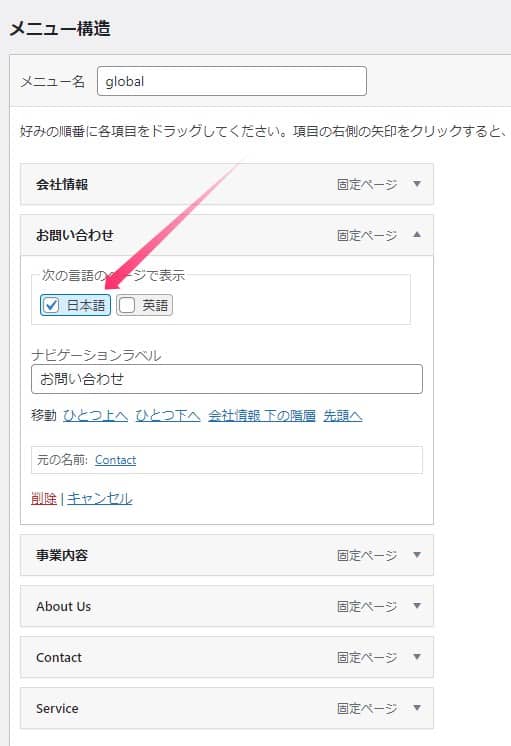
英語版のグローバルメニューも設定しましょう。
日本語版と英語版のメニューをそれぞれ挿入。
表示したい言語だけにチェックを入れましょう。

またSWELLであればヘッダーのキャッシュを切っておくことを忘れないようにしましょう。

ショートコード[bogo]を設定してあげると言語切り替えスイッチが設定できます。
記事内やサイドバーに配置するのも良いですが、今回はグローバルメニューの右端に設定したいと思います。
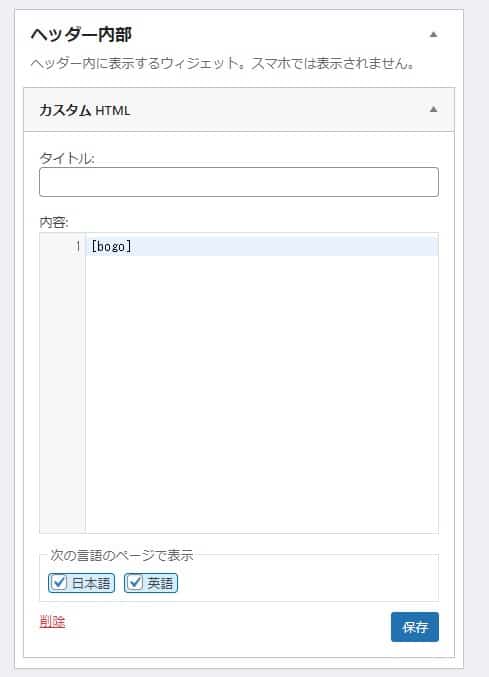
外観>ウィジェットからヘッダー内部にカスタムHTMLのウィジェットを追加。
ショートコード[bogo]を設定します。
「言語切り替え」というウィジェットもあるのですが、余計な文言がつくので使いません

下記のようにヘッダーに言語切り替えが表示されます。

言語切り替えの見た目を調整します。
言語メニューが横並びになるようにCSSを調整します。
ついでに表示中の言語メニューは非表示にします。
li.en-US {
float: left;
margin-right: 14px;
}
li.ja {
float: left;
}
.bogo-language-switcher .current {
display: none;
} さらに国旗をOFFにして、文言も変更します。
functions.phpに下記の記述を足しましょう。
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}
add_filter( 'bogo_language_switcher_links', 'custom_bogo_language_title_name', 10, 2 );
function custom_bogo_language_title_name( $links ) {
foreach ( $links as $code => $name ) {
if ( $name['lang'] === 'en-US' ) {
$links[$code]['title'] = 'English';
$links[$code]['native_name'] = 'English';
} elseif ( $name['lang'] === 'ja' ) {
$links[$code]['title'] = '日本語';
$links[$code]['native_name'] = '日本語';
}
}
return $links;
}最後に確認をしましょう。

ばっちりグローバルメニューが切り替わりました!
モバイルでも言語切り替えできるようにしましょう。
まず、FTPからswell > parts > headet > sp_menu.phpデータをダウンロード
下記の部分のコードを書き換えます。※ショートコードを追加しただけです。
wp_nav_menu([
'container' => '',
'fallback_cb' => '',
'theme_location' => 'nav_sp_menu',
'items_wrap' => '<ul class="c-spnav">%3$s'. do_shortcode('[bogo]').'</ul>',
]);編集が終わったら、子テーマの同階層に保存しましょう。
最後にダッシュボードのSWELL設定から「スマホ開閉メニューをキャッシュする」のチェックを外します。
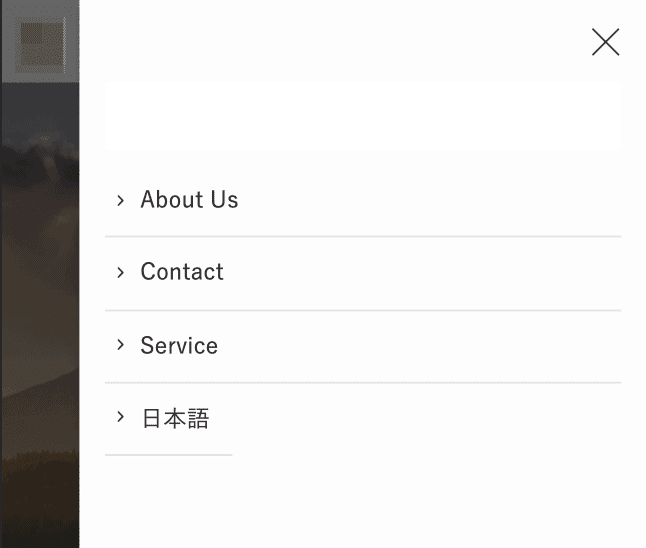
キャッシュをクリアするとモバイルのハンバーガーメニューに言語切り替えスイッチが表示されます。

以上で BOGOの設定が完了です。
BOGOの使い方まとめ
本記事では多言語に切り替えるプラグインBOGOの使い方についてまとめました。
複数の言語のページを保持することは、SEO的には低品質記事ができやすいのでおすすめしませんが、コーポレートサイトなどでは必要になってくると思います。
多言語サイトを作成したい方はぜひ参考にしてみてください。















