SWELLでモバイルファーストを意識してサイドバーを非表示にしたいことがあります。
できればすでに表示されてから非表示にするCSSからではなく、元のテンプレートの設定から非表示にしたいと思います。
まずは基本設定からおさらいします。
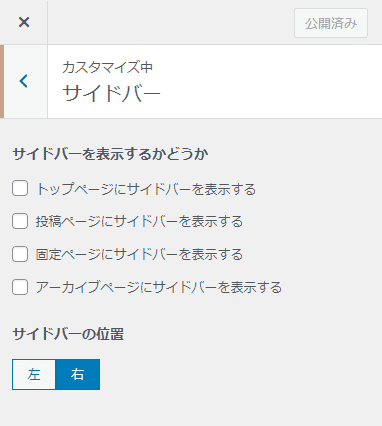
SWELLではカスタマイズからサイドバーを非表示にする設定項目が下記の4つあります。
- トップページ
- 投稿ページ
- 固定ページ
- アーカイブ

しかしカスタム投稿タイプやカスタムタクソノミー、あとは特定の条件を指定しての非表示はカスタマイズが必要になります。
本記事では特定の条件でサイドバーを非表示にするカスタマイズを紹介いたします。
SWELLで特定の条件でサイドバーを非表示にするカスタマイズ
特定の条件でサイドバーを非表示にするカスタマイズはfunctions.phpをコードを挿入するだけです。
swell_is_show_sidebarというフックを使用しています。
以下、詳しく解説いたします。
functions.phpにコードを挿入する
コードを記述する場所は下記になります。
WordPressの管理画面 > 外観 > テーマファイルエディター > functions.php
functions.phpに下記のコードを挿入してください。
また2行目にはif文を使った表示条件を記載してください。
今回はnewsというカスタム投稿タイプとplaceというカスタムタクソノミーでサイドバーを非表示にする条件を記載しています。
function motoki_swell_hide_sidebar() {
if ( is_singular('news') || is_tax('place')) { //表示条件を記述する
return false;
}
}
add_filter( 'swell_is_show_sidebar', 'motoki_swell_hide_sidebar' );swell_is_show_sidebarというSWELLのフックを使用しています。
カスタマイズは以上です。
コード挿入後にサイドバーが非表示になっているか確認しましょう。
SWELLで特定の条件でサイドバーを表示にするカスタマイズ
同じやり方ですが、たとえばeventというカスタム投稿記事の場合はサイドバーを表示させてみます。
function motoki_swell_show_sidebar($is_show) {
if (is_singular('event')) { // カスタム投稿タイプがeventの場合
return true; // サイドバーを表示
}
return $is_show; // それ以外の場合は元の設定を維持
}
add_filter('swell_is_show_sidebar', 'motoki_swell_show_sidebar');
トップページとお知らせの記事、アーカイブページも非表示にしたい場合
function motoki_swell_hide_sidebar() {
if (is_singular('news') || is_post_type_archive('news') || is_front_page()) {
return false;
}
return true;
}
add_filter('swell_is_show_sidebar', 'motoki_swell_hide_sidebar');まとめ
本記事では特定の条件でサイドバーを非表示にするカスタマイズを紹介いたしました。
もしサイトがモバイルがメインでサイドバーを使用しない時は、非表示の設定にすることをおすすめします。
そしてカスタム投稿タイプやカスタムタクソノミーを使用しているときは、本記事のカスタマイズをご参考ください。















