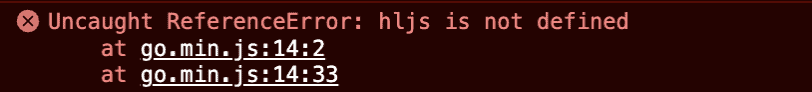
コードを装飾するhighlight.jsを使っている場合、Uncaught ReferenceError: hljs is not definedというエラー表示されることがあります。
SWELLと同じ製作者のHighlighting Code Blockのプラグインを愛用しているのですが、
Chromeのコンソールでエラー表示が出るようになったので対応してみました。

目次
Uncaught ReferenceError: hljs is not definedエラーの解消方法
解決方法は簡単です。
JavaScriptを遅延読み込みさせるだけです。
SWELL以外のテーマの場合
管理画面、外観、テーマエディタのfunctions.phpから下記のコードを記載します。
function add_defer_attribute_to_highlight_js( $tag, $handle, $src ) {
$defer_script = 'highlight-js';
if ( $handle === $defer_script ) {
return '<script src="' . $src . '" defer="defer" type="text/javascript"></script>' . "\n";
}
return $tag;
}
add_filter( 'script_loader_tag', 'add_defer_attribute_to_highlight_js', 10, 3 );
以上です。
ちなみに他にも遅延させたいJSがある場合は配列にして、記載します。
function add_defer_attribute_to_specific_scripts( $tag, $handle, $src ) {
$defer_scripts = array(
'highlight-js',
'script-handle-1',
'script-handle-2',
);
if ( in_array( $handle, $defer_scripts ) ) {
return '<script src="' . $src . '" defer="defer" type="text/javascript"></script>' . "\n";
}
return $tag;
}
add_filter( 'script_loader_tag', 'add_defer_attribute_to_specific_scripts', 10, 3 );
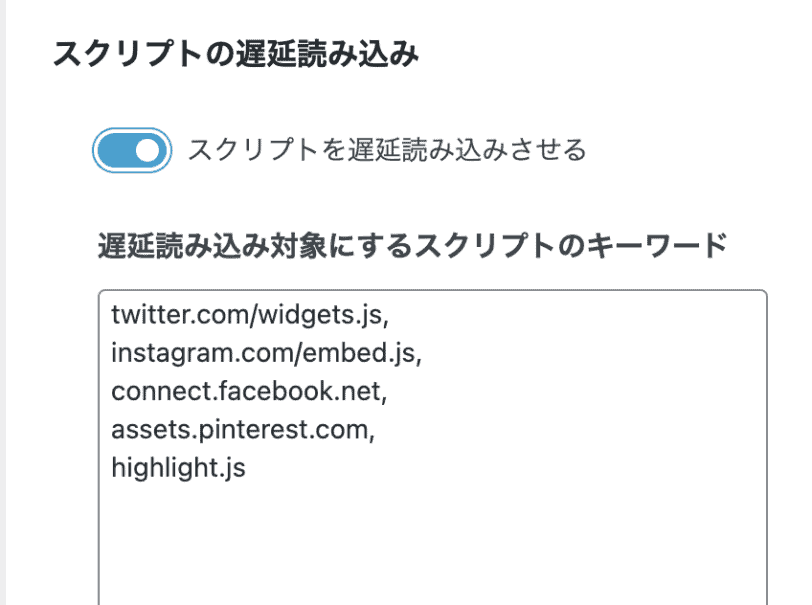
SWELLの場合
コードの遅延読み込みをすると解決します。
SWELLであれば、管理画面のSWELL設定のスクリプト遅延読み込みから
highlight.jsを登録すると解決します。

まとめ
たまにChromeの検証画面を開いて、右下のコンソールを確認するとエラーが色々確認できることがあります。
気になった場合は遅延読み込み等で解決してみましょう。