サイトアイコンもといファビコンはJPGやPNGなどの画像を適当にいれるケースがありますが、実は古いブラウザによってはまだ表示されないケースがあります。

本記事ではMicrosoft Edge(Microsoft Edge の)に対応したファビコンの設定方法を解説します。
目次
WordPressでファビコンで.icoを設定する方法
WordPressではico画像はメディアで登録できないので、ひと工夫必要になります。
ファビコン画像の用意

8の倍数の正方形画像を用意します。
jpgやpngの場合はico画像に変換してあげます。
functions.phpの設定
icoの拡張子はメディアにアップロードできないので、登録できるように下記のコードをfunctions.phpに挿入します。
function add_custom_mime_to_ext_mappings( $mimes ) {
$custom_mappings = [
'image/x-icon' => 'ico', // PHP 7.3以前
'image/vnd.microsoft.icon' => 'ico', // PHP 7.4以降
];
return array_merge( $mimes, $custom_mappings );
}
add_filter( 'getimagesize_mimes_to_exts', 'add_custom_mime_to_ext_mappings' );ico画像がアップロードできました。
アップロード後、コードを消してもらっても大丈夫です。

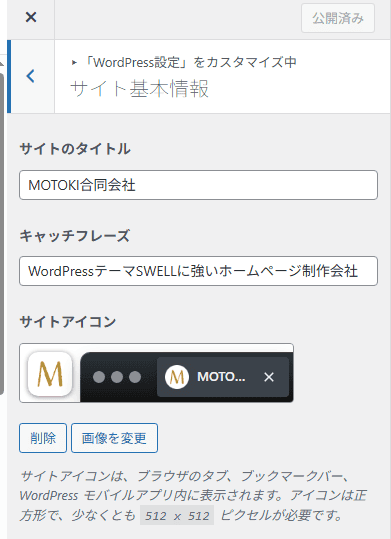
ファビコンの設定
カスタマイズのサイト基本情報からサイトアイコンを登録しましょう。
切り抜かないとうボタンを押せば登録完了です。
※管理画面の一般から登録すると画像が自動で複製されて切り抜かれてしまうので、カスタマイズから登録することをおすすめします。

設定できたら、Edge(Internet Explorer モード)で確認しましょう。
以上です