目次の下に著者プロフィールを入れたり、CTAを入れるのは定番ですよね。

本記事では目次下にウィジェットを追加するカスタマイズを作成しましたので紹介します。
目次
ウィジェットの中身を用意
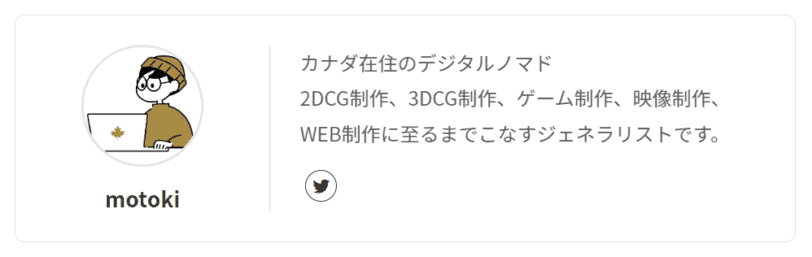
ウィジェットに入れる内容として今回はプロフィールを用意しました。
著者のプロフィールHTML
SWELLの著者表示のHTMLを応用して、プロフィールを挿入してみます。

当サイトで使っているHTMLです。
これを修正して、カスタムHTMLに挿入するとプロフィール表示ができます。
<div class="p-authorBox">
<div class="p-authorBox__l">
<img width="100" height="100" src="https://motoki-design.co.jp/wordpress/wp-content/uploads/icon_motoki.png" alt="motokiのアバター" class="avatar">
<a href="https://motoki-design.co.jp/wordpress/author/motoki/" class="p-authorBox__name hov-col-main u-fz-m">motoki</a>
</div>
<div class="p-authorBox__r">
<p class="p-authorBox__desc u-thin">
カナダ在住のデジタルノマド<br>
2DCG制作、3DCG制作、ゲーム制作、映像制作、WEB制作に至るまでこなすジェネラリストです。<br>
</p>
<ul class="c-iconList is-style-circle p-authorBox__iconList">
<li class="c-iconList__item -twitter">
<a href="https://twitter.com/wp_customize" target="_blank" rel="noopener" class="c-iconList__link u-fz-14 hov-flash-up" aria-label="twitter" vcdaldp-fin="" data-nodal="">
<i class="c-iconList__icon icon-twitter" role="presentation"></i>
</a>
</li>
</ul>
</div>
</div>
CSSも必要です。
.p-authorBox__iconList {
padding-left: 0!important;
list-style: none!important;
}
.p-authorBox__iconList {
padding-left: 0!important;
list-style: none!important;
}
@media (min-width: 600px) {
.p-authorBox {
align-content: stretch;
display: flex;
justify-content: space-between;
padding: 1.5em;
}
}
.p-authorBox {
padding: 1em;
border: 1px solid var(--color_border);
border-radius: var(--swl-radius--8,0);
}
@media (min-width: 600px) {
.p-authorBox__l {
margin-bottom: 0;
width: 160px;
}
}
.p-authorBox__l {
margin: 0 0 1em;
text-align: center;
}
@media (min-width: 600px) {
.p-authorBox__r {
border-left: 1px solid var(--color_border);
display: flex;
flex-direction: column;
padding-left: 1.5em;
width: calc(100% - 160px - 1.5em);
}
}
.p-authorBox__name {
color: inherit;
display: block;
font-weight: normal;
line-height: 1.2;
margin-top: 8px;
text-decoration: none;
}
.p-authorBox__desc.u-thin {
padding: 0 .5em 0 .5em;
}以下有料コンテンツです。
有料コンテンツ
- 目次下にウィジェットを追加するカスタマイズ
- 目次上にウィジェットを追加するカスタマイズ















