WordPressにはECサイトのような物販サイトを作るWoocommerceがありますが、もう少しシンプルな有料記事を作りたくなることはないでしょうか?
実はStripeの決済システムが使えるプラグイン「Accept Stripe Payments」というものがあり、簡単に有料記事化することができます。
ちなみに気になる手数料ですが3.6%です。noteやBrainなどよりもはるかに安い手数料です。
本記事はその備忘録です。
Accept Stripe Paymentsで有料コンテンツを販売する方法
クレジットの決済ができるようするためにはしっかり手順を踏む必要があります。
以下、わかりやすく解説します。
Stripeのアカウント作成
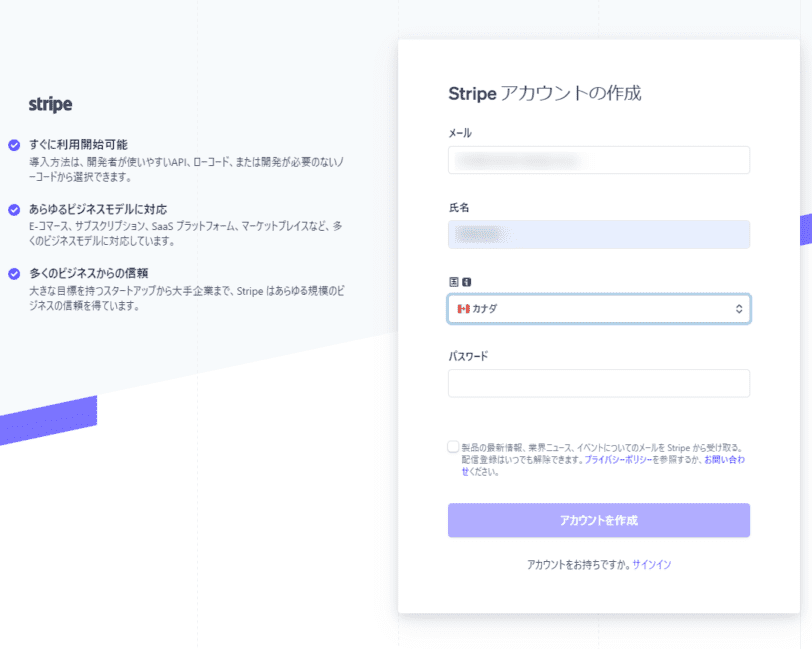
まずは決済システムのStripeのアカウントを作りましょう。
下記のリンクからアカウントを作成できます。

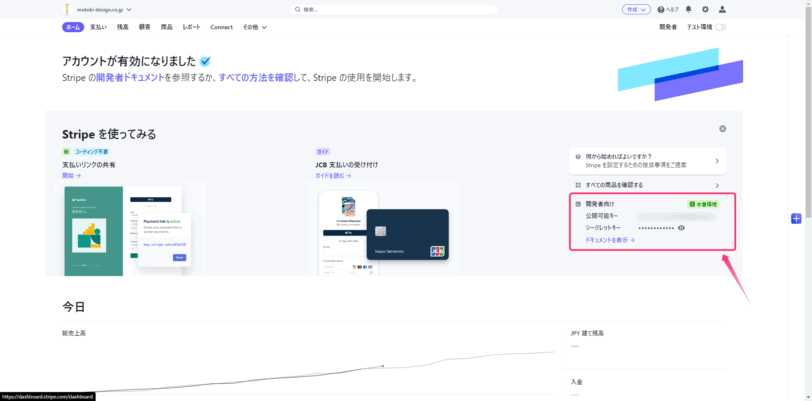
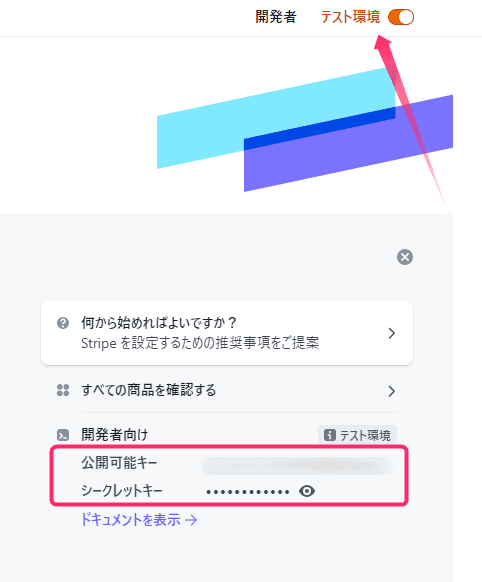
Stripeのアカウント作成後、管理画面が表示されます。
またWordPressプラグインと連携するためのキーが表示されていますのでメモしておきましょう。

- 公開可能キー
- シークレットキー
そしてテスト環境にチェックをいれると、キーが変更されます。

こちらもメモしておきましょう。
- 公開可能キー
- シークレットキー
合計4つのキーをのちほど設定します。
Accept Stripe Paymentsのプラグインをインストール
続いてWordPress側の設定をしていきます。
管理画面のプラグインから「Accept Stripe Payments」で検索。
プラグインをインストールしましょう。

Stripe Paymentsの設定
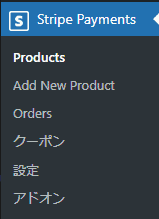
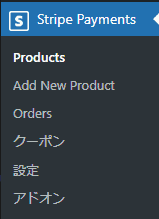
Accept Stripe Paymentsのインストール後、管理画面に専用メニューが表示されます。

設定メニューから、各種設定をしてきましょう。
変更する箇所だけ解説します。
一般設定
設定していきます。
キーは先の項目でメモしたキーを入力しましょう。
- 通貨 → 日本円に
- 今すぐ購入 → データを購入する
- ラストネーム(姓)を先にするにチェック
- 本番環境用の公開可能キーの入力
- 本番環境用のシークレットキーの入力
- テスト環境用の公開可能キーの入力
- テスト環境用のシークレットキーの入力
電子メール設定
メールを残しておくことは重要です。
- Stripe から領収書メール送信にチェック
- 購入後にお客様へメール送信にチェック
- 販売管理者へ売上通知メール送信にチェック
高度な設定
価格の桁数は見やすくしましょう。
- 小数点以下の桁数 を2→0に
Captcha 設定
- 不安であればGoogleのreCaptchaを入力しておきましょう。
設定は以上です。
商品の作成

管理画面のメニューからAdd New Productを選択します。
今回はWordPressカスタマイズの商品でPHPのテンプレートをひとつ作成してみます。
入力した箇所は以下の通り。
- 商品タイトルを記載 → 商品名
- パーマリンクの修正 → 商品用パーマリンク
- 簡単な説明を記載 → 商品はPHPテンプレートデータです。
- 価格を設定 → 500
- 通貨を設定 → 日本円
- ダウンロードURLを記載。→ Googleドライブ等のURL
- ボタン CSSクラス → color: var(–color_text); ※ボタンの色変え
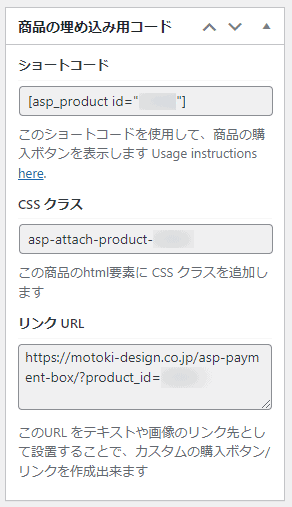
最後に記事の右側に表示されている商品のショートコードをメモしておきましょう。

Stripe決済ボタンの設置
新規に投稿記事を作成して、先ほどメモしたショートコードを記載します。
[[asp_product id="12345"]]
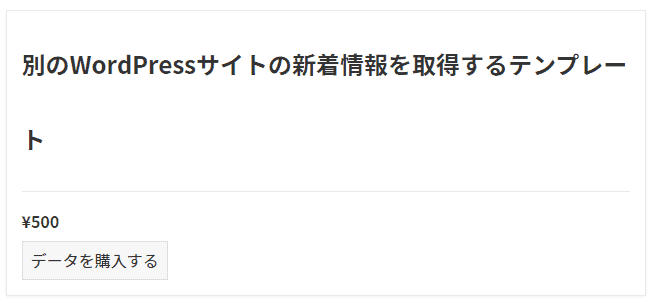
すると下記のような商品タイトルと価格、ボタンが表示されます。

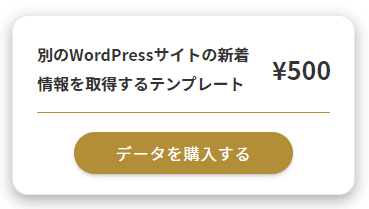
このままだと見た目が微妙なので少しCSSを追加します。
※結構、上書きして無理やり修正しているので、商品タイトルが長すぎる場合は見た目がくずれますので注意。

Stripe決済テスト
テスト決済をしてみましょう。
固定記事に商品のショートコードを記載しておきましょう。
あとはボタンを押して決済のテストをします。

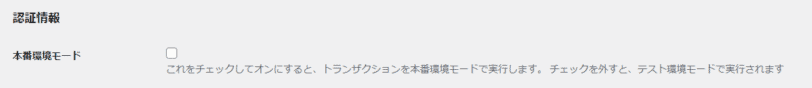
設定の本番環境モードにチェックが入っていなければ、決済はされません。

Stripeのテスト決済についての公式ドキュメント

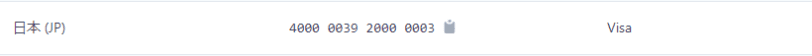
公式ドキュメントから、たとえば日本のVISAのクレジットカードの決済をシュミュレーションする場合は下記の番号を利用します。

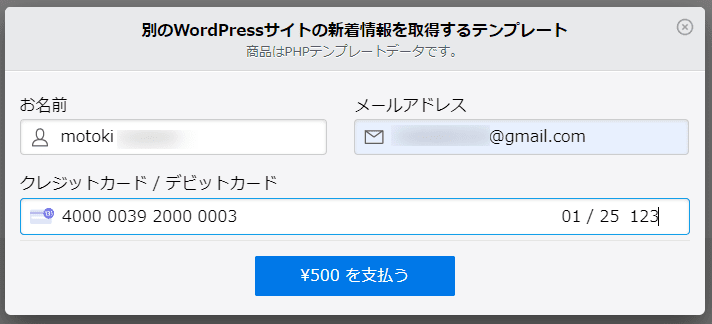
テスト用の決済の情報を入力します。

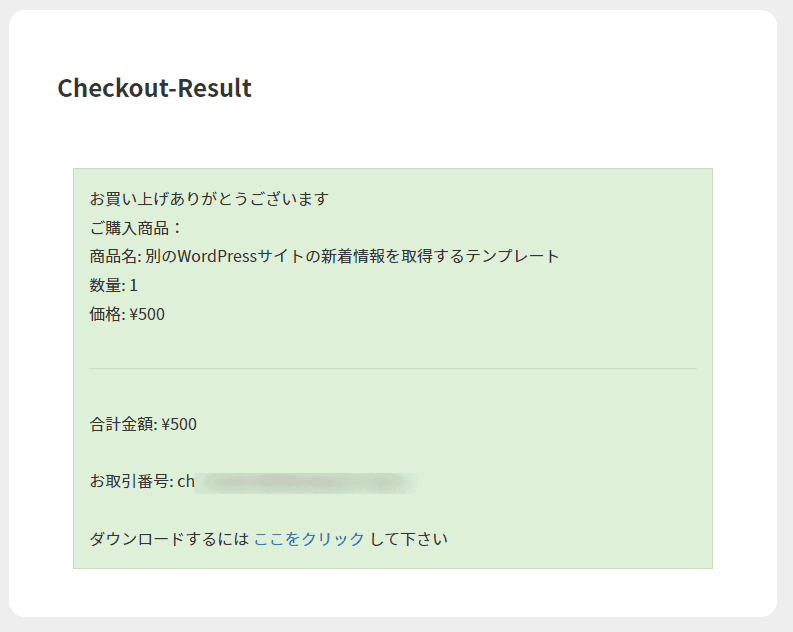
決済が成功してCheckout-Result画面が表示されれば成功です。

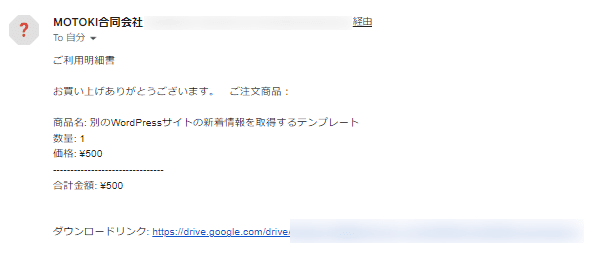
またメールアドレスにも決済された時のメールが届いているのを確認しましょう。

本番環境に変更する
テスト決済が完了したら、本番に移行しましょう。
設定から本番環境モードにチェックを入れます。

以上でWordPressにStripeの決済を導入できました。
まとめ
Stripeのプラグインにはアドオンも付いていて、Paypal決済などの拡張も可能です。
またブロガーが増えている昨今、コンテンツを盗む人も増えています。
その対策として有料コンテンツは有効手段の一つです。
気になる方は是非試してみてください。