WordPressの記事を更新する際に、意外と編集画面を開くのに時間がかかりますよね?
CSVのインポートでも良いのですが、もっと便利で早い方法がWP REST APIを使った方法です。
ネットではPythonを使った方法が良く紹介されているのですが、環境構築が面倒だったので、
GAS(Google Apps Script)を使って記事投稿・更新をしてみました。
これであればGoogleにログインできれば、いつでもコードを編集・実行できます。
本記事では、GASでWP REST APIを使った投稿方法まとめてみました。
GASとWP REST APIを使って記事投稿をする方法
まずは基本の使い方から、新規記事を投稿してみます。
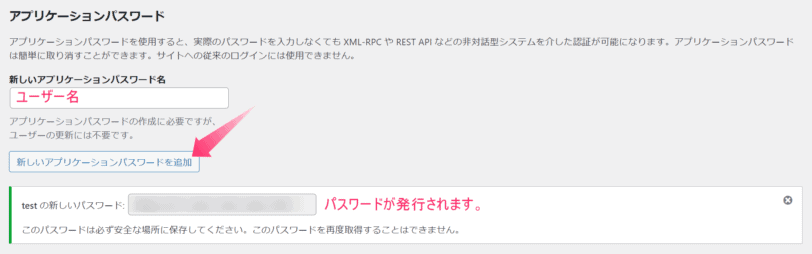
管理画面からユーザー>ユーザー一覧>ユーザー(管理者)を選択してアクセス。
ユーザーにアプリケーションパスワードという項目が追加されているので、ユーザー名を入力してパスワードを発行しましょう。

スプレッドシートからGoogle Apps Script(GAS)を起動。

下記のコードに必要な項目を加えて実行します。
function postReport() {
var siteUrl = 'WordpressサイトのURL';
var user = 'ユーザ名';
var pass = 'パスワード';
var title = '自動投稿テスト';
var content = 'これは自動投稿です。';
var apiUrl = siteUrl + 'wp-json/wp/v2/posts';
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Basic ' + Utilities.base64Encode(user + ":" + pass)
};
var arguments = {
'title': title,//タイトル
'content': content,//本文
'status': 'publish',//公開状態
'comment_status': 'closed', //コメントの状態
}
var options = {
'method': 'POST',
'muteHttpExceptions': true,
'headers': headers,
'payload': JSON.stringify(arguments)
};
var response = UrlFetchApp.fetch(apiUrl, options);
var responseJson = JSON.parse(response.getContentText());
return responseJson;
}※GASを実行した時、初回は権限の確認がありますので、表示される画面の詳細ボタンから許可をしましょう。
記事が投稿されているのを確認します。

GASとWP REST APIを使って記事更新をする方法
続いてすでにある記事を更新したい場合です。
URLに記事IDを足してあげるだけです。
実行すると、タイトルや本文が差し変わります。
function postReport() {
var siteUrl = 'WordpressサイトのURL';
var user = 'ユーザ名';
var pass = 'パスワード';
var title = '自動更新投稿テスト';
var content = 'これは自動更新投稿です。';
var postId = '20765';//記事ID
var apiUrl = siteUrl + 'wp-json/wp/v2/posts/'+ postId;
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Basic ' + Utilities.base64Encode(user + ":" + pass)
};
var arguments = {
'title': title,//タイトル
'content': content,//本文
'status': 'publish',//公開状態
'comment_status': 'closed', //コメントの状態
}
var options = {
'method': 'POST',
'muteHttpExceptions': true,
'headers': headers,
'payload': JSON.stringify(arguments)
};
var response = UrlFetchApp.fetch(apiUrl, options);
var responseJson = JSON.parse(response.getContentText());
return responseJson;
}問題なく、タイトルが差し変わりました。
本文も差し変わっています。

GASとWP REST APIを使ってカスタムフィールドを更新する方法
WP REST APIでカスタムフィールドを更新する場合はregister_rest_fieldで定義してあげる必要があります。
他にも更新できる要素を追記してみました。
無料のプラグインSmart Custom Fieldsをインストールします。
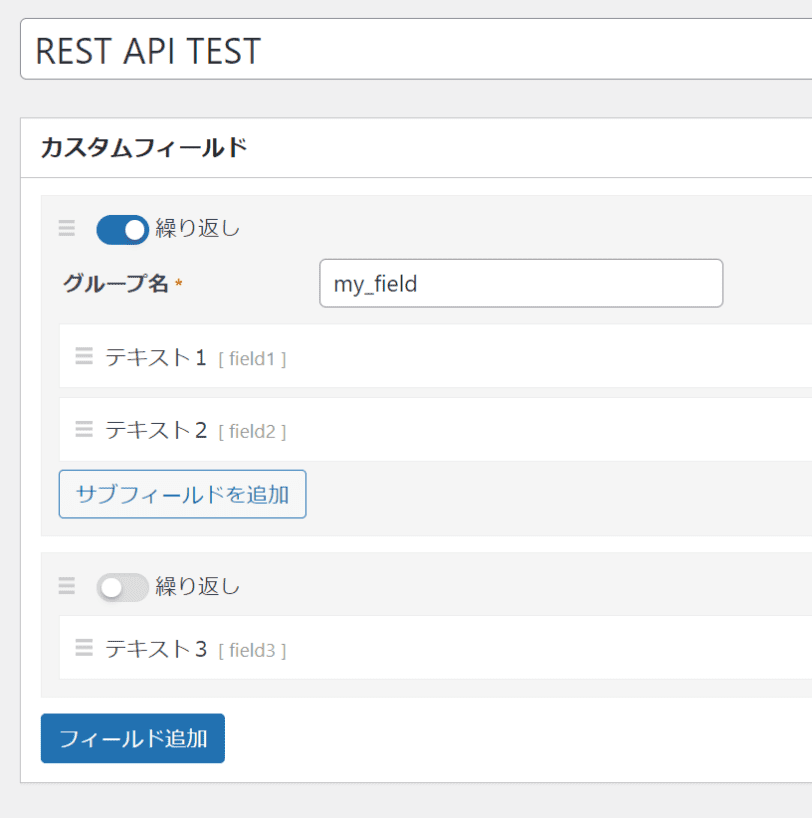
管理画面からSmart Custom Fieldsを選択して
繰り返しのテキスト(field1 field2)と普通のテキスト(field3)のカスタムフィールドを設定します。

設定したカスタムフィールドをfunctions.phpにて定義します。
※update_post_metaは更新する関数です。
もし繰り返しのカスタムフィールドで足したい場合はadd_post_metaの関数を使いましょう。
add_action( 'rest_api_init', function() {
register_rest_field(
'post', // post type
'post_meta', // rest-apiに追加するキー
array(
'get_callback' => function( $object, $field_name, $request ) {
// 出力したいカスタムフィールドのキーをここで定義
$meta_fields = array(
'field1',
'field2',
'field3'
);
$meta = array();
foreach ( $meta_fields as $field ) {
$meta[ $field ] = get_post_meta( $object[ 'id' ], $field, false );
}
return $meta;
},
'update_callback' => function( $value, $post, $field_name) {
if (!$value) {return;}
foreach($value as $key => $data){
if(is_array($data)){
foreach($data as $record){
update_post_meta($post->ID, $key, $record);
}
}else{
update_post_meta($post->ID, $key, $data);
//add_post_meta($post->ID, $key, $data);
}
}
},
'schema' => null,
)
);
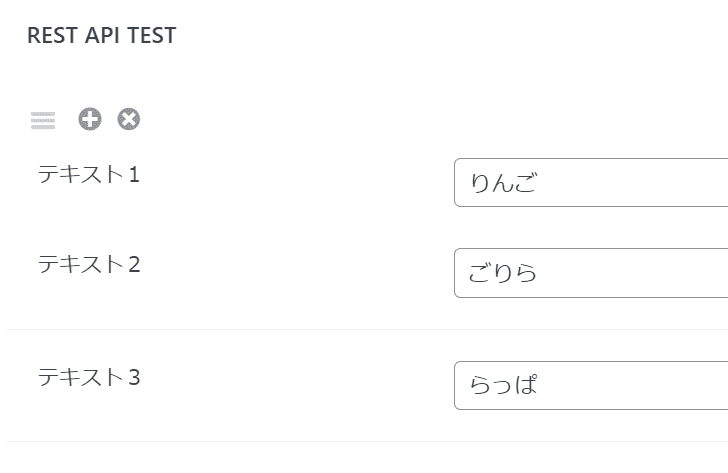
});post_metaにカスタムフィールド名と値を入力します。
function postReport() {
var siteUrl = 'WordpressサイトのURL';
var user = 'ユーザ名';
var pass = 'パスワード';
var title = 'カスタムフィールドの更新投稿テスト';
var content = 'これはカスタムフィールドの更新投稿です。';
var postId = '20765';//記事ID
var apiUrl = siteUrl + 'wp-json/wp/v2/posts/'+ postId;
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Basic ' + Utilities.base64Encode(user + ":" + pass)
};
var arguments = {
'date': '2022-01-20T00:00:00',//公開日
'slug': 'mytest',//パーマリンク
'title': title,//タイトル
'content': content,//本文
'status': 'publish',//公開状態
'comment_status': 'closed', //コメントの状態
'featured_media':'20634', //アイキャッチ画像ID
'categories':'10', //カテゴリーID
'post_meta': {
'field1': 'りんご',
'field2': 'ごりら',
'field3': 'らっぱ'
},
}
var options = {
'method': 'POST',
'muteHttpExceptions': true,
'headers': headers,
'payload': JSON.stringify(arguments)
};
var response = UrlFetchApp.fetch(apiUrl, options);
var responseJson = JSON.parse(response.getContentText());
return responseJson;
}GASの実行後、カスタムフィールドが更新されました。

以上です。
参考
以下のWP REST APIの記事を参考にさせていただきました。

まとめ
WP REST APIは高速で記事の追加・更新ができて非常に便利です。
通常はPythonを駆使してサイトの自動構築・更新にも使われる技術です。
記事の公開日を自動更新する仕組みを作りたくて、色々調べていたら
結果的にWP REST APIが面白い!ということで検証してみた結果になります。
もし気になる方がいらっしゃいましたら、是非試してみて下さい。
















