マウスを動かしたりやスクロールした時に画像の一部が止まったり動いたりして見える表現をパララックス(視差効果)といいます。
かなり昔からある表現ですが、トップページなどで目を引く表現なので、現在でも様々なWEBサイトで使用されています。
本記事ではこのパララックス(視差効果)の作り方(カスタマイズ)をわかりやすく紹介いたします。
WordPressのパララックス(視差効果)表現のサンプルデータ
今回作成するサンプルはPCサイトでマウスをぐるぐる動かした時に、重ねている3枚の画像がずれて動く表現をさせています。
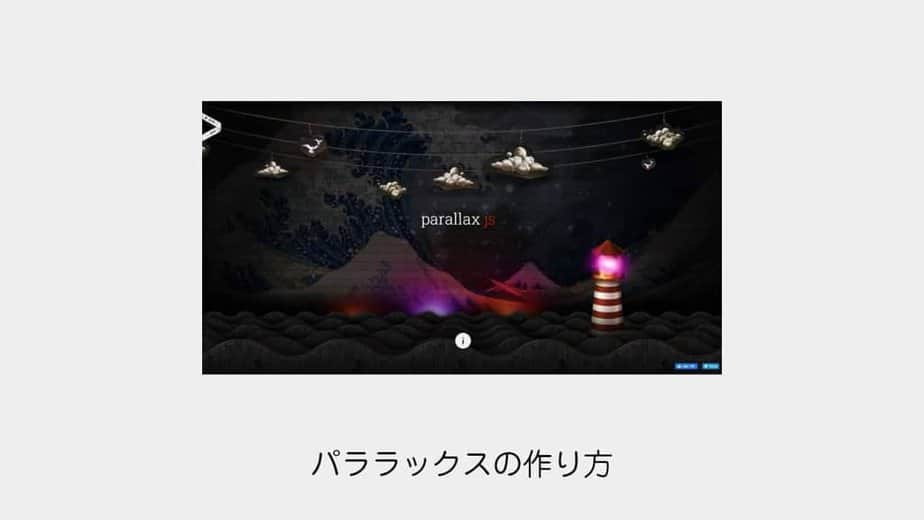
パララックス(視差効果)の参考サイト
スクロールすると視差効果を体験できます。

マウスを動かすと視差効果を体験できます。

WordPressのパララックス(視差効果)表現の作り方
早速、簡単な作り方を紹介します。
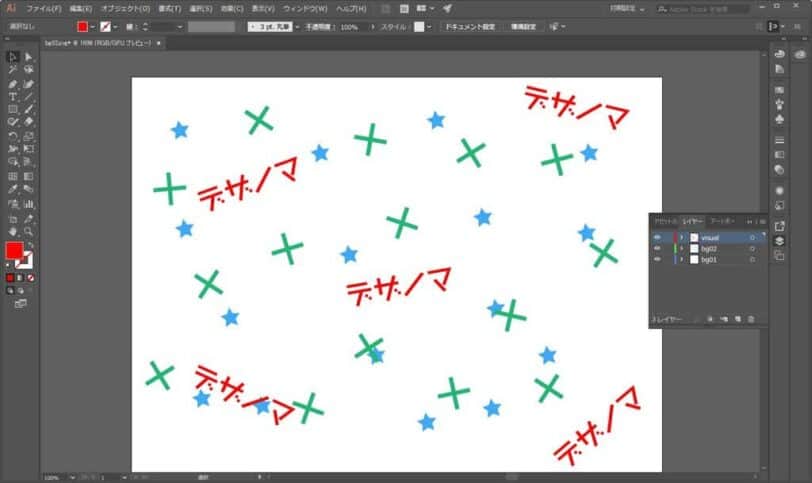
Illustratorで動かしたい画像を作成してSVGで出力します。
赤いロゴ、緑の十字、青の星の3つのレイヤーを作成しています。

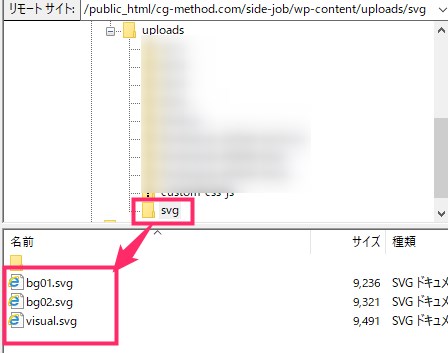
uploadsフォルダに画像をアップロードします。

function.phpに下記のコードを貼り付けます。
ついでに見やすくするために背景も薄いグレーになるようにCSSも記述します。
add_action( 'wp_head', function () { ?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script>
<script>
jQuery(function(){
var scene = document.getElementById('scene');
var input = document.getElementById('scene-input');
var parallax = new Parallax(scene, {
hoverOnly: true,
relativeInput: true,
inputElement: input
});
});
</script>
<?php } );CSSです
.container {
background-color: #f6f6f6;
}最後に記事のHTMLを記述します。
data-depth=”0.60″でレイヤーの前後の位置を数値入力します。
また下の記述ほど全面に表示する画像を指定します。
<div class="container" style="float:left">
<div id="scene" class="scene border" data-input-element="#scene-input">
<div data-depth="0.60"><img src="https://motoki-design.co.jp/wordpress/wp-content/uploads/bg01.svg"></div>
<div data-depth="0.80"><img src="https://motoki-design.co.jp/wordpress/wp-content/uploads/bg02.svg"></div>
<div data-depth="1.00"><img src="https://motoki-design.co.jp/wordpress/wp-content/uploads/visual.svg"></div>
</div>
</div>以上です!
Parallax.jsのドキュメント
今回使用したライブラリ、Parallax.jsのドキュメントです。
他の表現を試したい時に参考にしてください。
まとめ
本記事では「【WordPress】パララックス(視差効果)の作り方」を紹介しました。
マウスやスクロールした時に動く表現は目を引くので、インパクトを残したい時に有効です。
最後にデメリットについても記述しておきます。
- SVGの画像サイズが大きい。
大きめの画像を用い、更に重ねたりするので負荷になります - JavaScriptを使用する
高速化の邪魔になる場合があります。 - 主にPC版でしか使えない。
基本的にはPCサイトでの表現になります。スマホメインのサイトには向いてないです。
また表現できたとしても負荷になります。
工夫すれば、面白い表現ができると思います。