WordPressでは通常、自分のサイトでしか新着記事一覧は作成できません。
しかし本記事のカスタマイズしたPHPテンプレートを使うと、他のWordPressサイトの新着記事を参照することができます。
- サブディレクトリの新着記事情報を親サイトに表示できる
- 気になるサイトの 新着記事情報をまとめて表示できる等
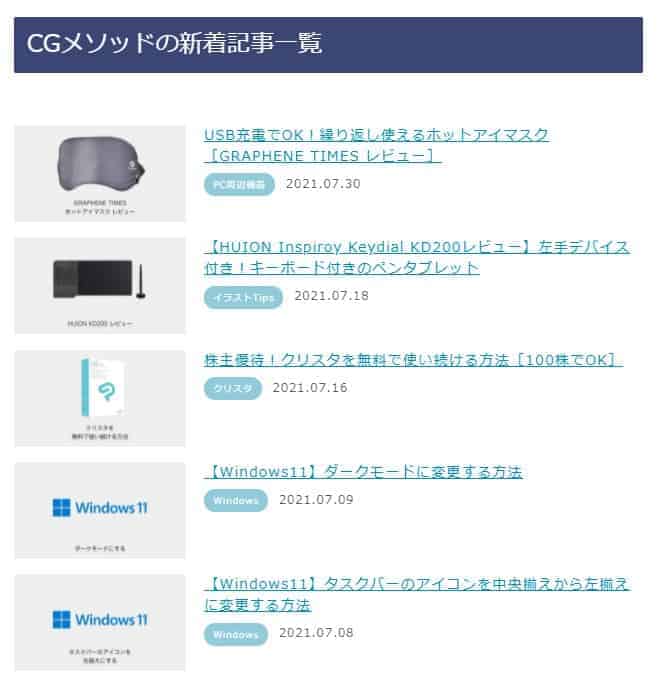
以下の、画像は実際の別サイトから記事を取得して一覧にしたものです。

本記事では他サイトの新着記事を取得するカスタマイズを紹介します。
他のWordPressサイトの新着記事を取得するカスタマイズ例
まずは他のWordPressサイトの新着記事を取得したカスタマイズ例をいくつかのテーマ別で紹介します。
汎用版(テキストのみ)
テキストのみの新着記事一覧です。
デモはこちらから確認できます。

汎用版(サムネイルあり)
サムネイルありの新着記事一覧です。
CSSを少し追加しています。
デモはこちらから確認できます。

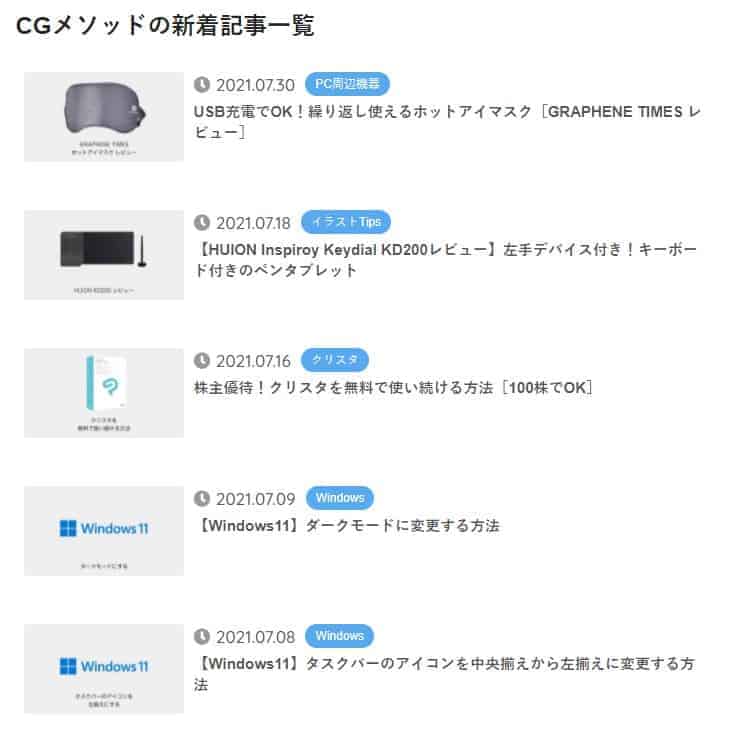
SANGO(サムネイル付き)
サムネ画像付きの新着記事一覧です。
SANGOの新着リストの階層を踏襲したものになります。
デモはこちらから確認できます。

SWELL(テキストのみ)
テキストのみの新着記事一覧です。
SWELLの投稿リストの階層を踏襲したものになります。
デモはこちらから確認できます。

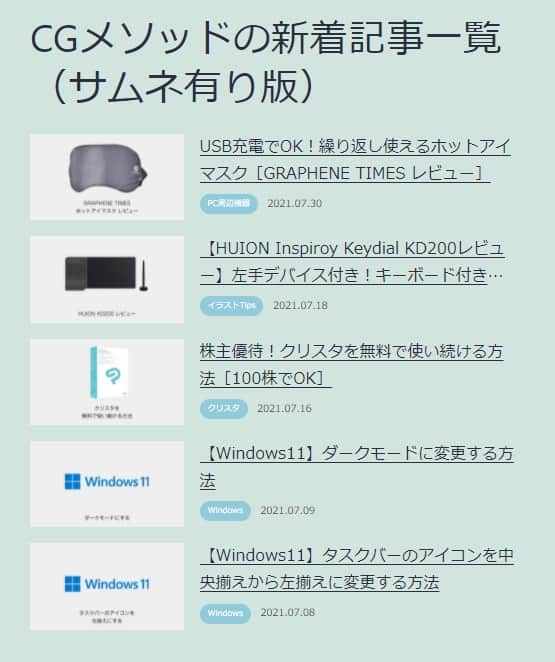
SWELL(サムネイル付き)
サムネ画像付きの新着記事一覧です。
SWELLの投稿リストの階層を踏襲したものになります。

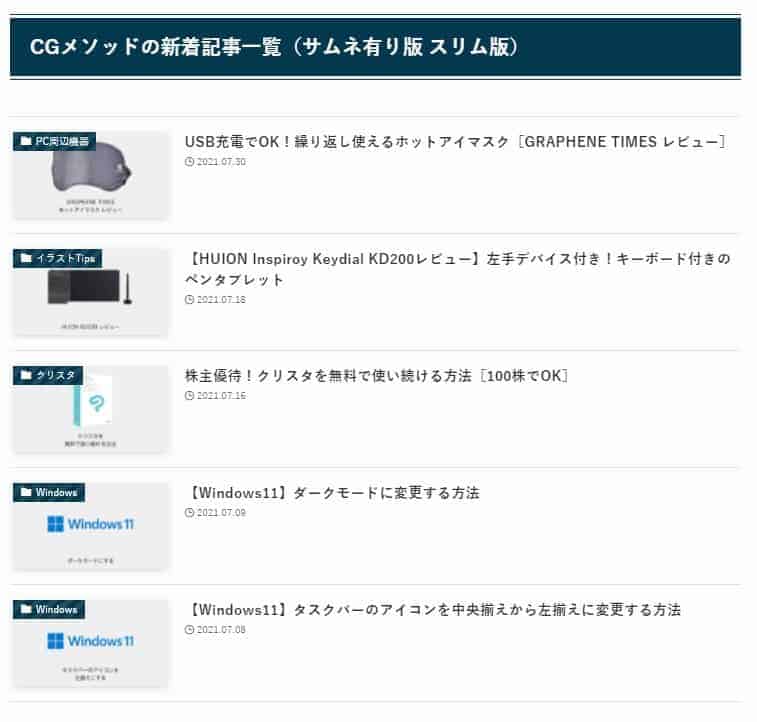
SWELL(サムネイル付き スリム版 )
サムネ画像付きのスリム版の新着記事一覧です。
SWELLの投稿リストの階層を踏襲したものになります。
デモはこちらから確認できます。

JIN(サムネイル付き )
サムネイル付きの新着記事一覧です。
ちなみに他サイトだけでなく、自身のサイトでも表示できます。
デモはこちらから確認できます。

追記
当サイトで使っているカスタマイズも追加しました。

他のWordPressサイトの新着記事を取得するカスタマイズのダウンロード
このカスタマイズは有料のカスタマイズ(PHPテンプレートデータ)になります。
ダウンロードできるデータの内容は下記になります。
- PHPテンプレート(汎用 サムネ無し)
- PHPテンプレート(汎用 サムネ有り)
- PHPテンプレート(SANGO サムネ有り)
- PHPテンプレート(SWELL サムネ無し)
- PHPテンプレート(SWELL サムネ有り)
- PHPテンプレート(SWELL サムネ有り スリム版)
- PHPテンプレート(JIN サムネ有り)
- 追加:弊社で使っている新着記事カスタマイズ(functions.phpだけで機能する改良版)
他のWordPressサイトの新着記事を取得するカスタマイズの設定方法
テンプレートを購入したら下記の設定をするだけです。
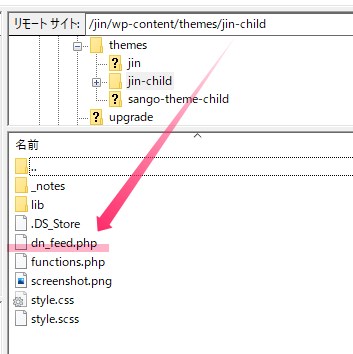
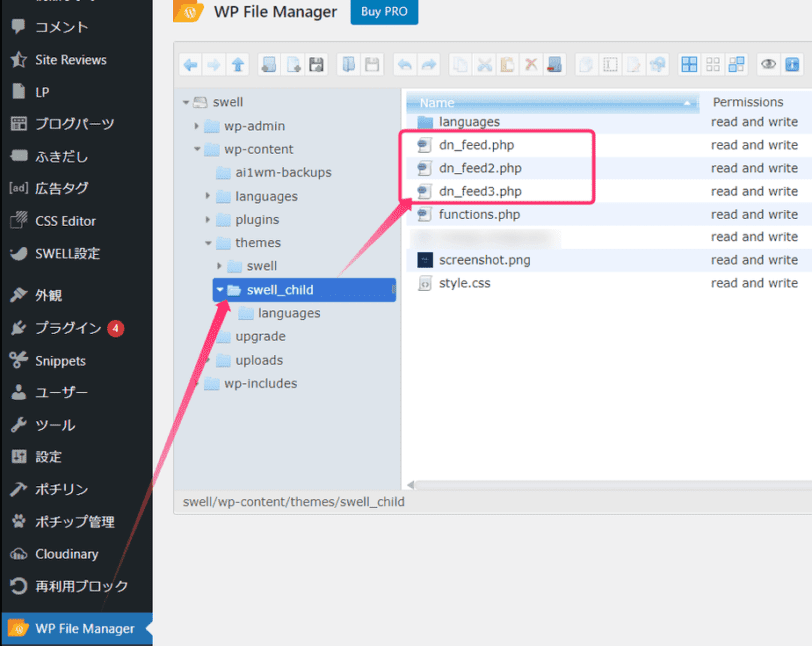
購入したテンプレートを一つ選択して、使用しているテーマ直下にFTPを使ってアッロードします。
wp-content/themes/xxx-child
わからない方は「レンタルしているサーバー会社+FTP」で検索しましょう。

FTPがよくわからないという方はFile Mangaerというプラグインでも作業ができます。

プラグインを入れたあとファイルをドラッグ&ドロップで格納することができます。

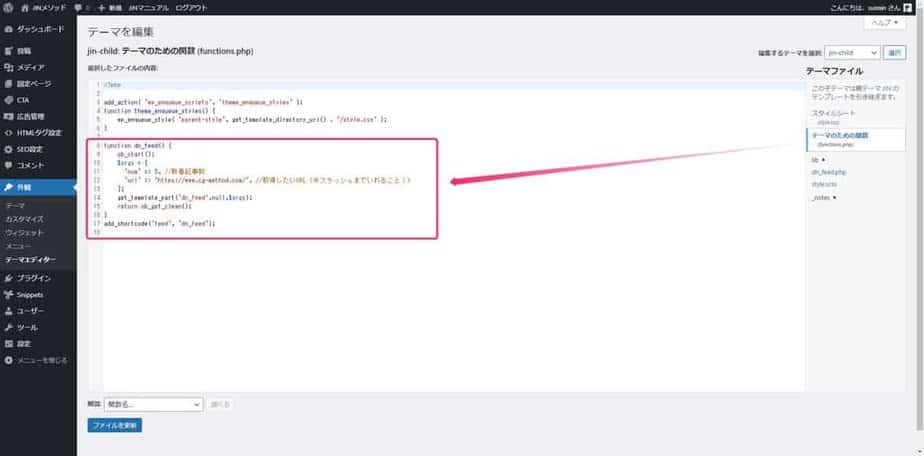
WordPressの外観>テーマエディタにあるテーマのための巻数(functions.php)にアクセス。
下記のコードを記述します。
function dn_feed() {
ob_start();
$args = [
'num' => 5, //新着記事数
'url' => 'https://www.cg-method.com/', //取得したいURL(※スラッシュまでいれる!)
];
get_template_part('dn_feed',null,$args);
return ob_get_clean();
}
add_shortcode('feed', 'dn_feed');
取得したいWordPressサイトのURLと表示したい記事数の部分は自由に変更できますので、コードを修正しましょう。
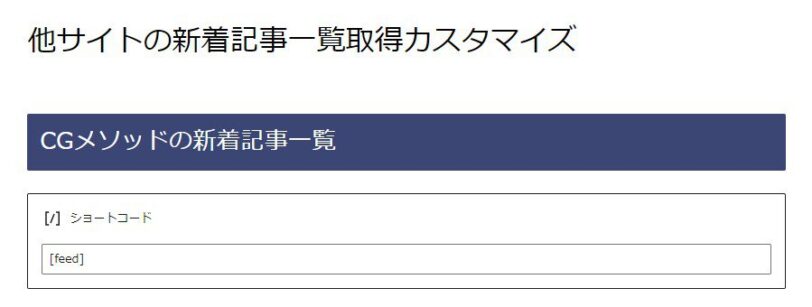
あとは記事ページに設定したショートコード[feed]を記載するだけです。

プレビューすると、他サイトの新着記事一覧が表示されます。

テンプレートにはHTMLが記載されてますので、記述を参考にお好みでカスタマイズしてみてください。※デザノマでの依頼も可。
以下、有料コンテンツです。
実際のPHPテンプレートのダウンロード先は下記になります。















