カラムブロックを使って画像とテキストを交互に並べるデザインはよく見ると思います。

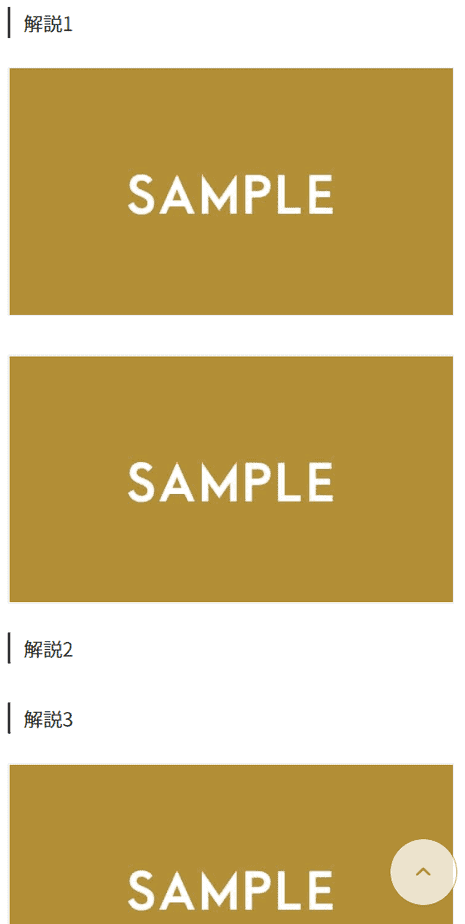
しかし、このままモバイルで1列で表示してしまうと、非常に見づらくなります。

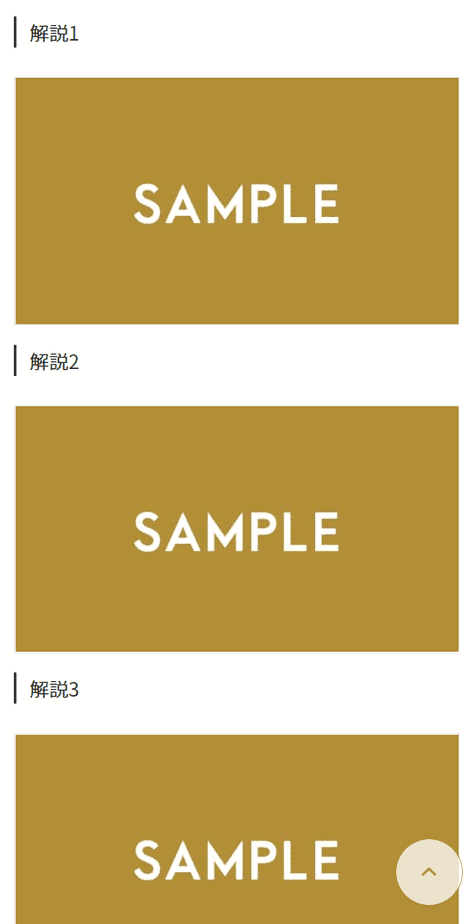
そこでCSSを1行足すことで、モバイルは画像+テキストのように同じ順番に修正することができます。

本記事ではそのやり方を紹介します。
目次
CSSを使ってカラムブロックの表示を並び替えをする方法
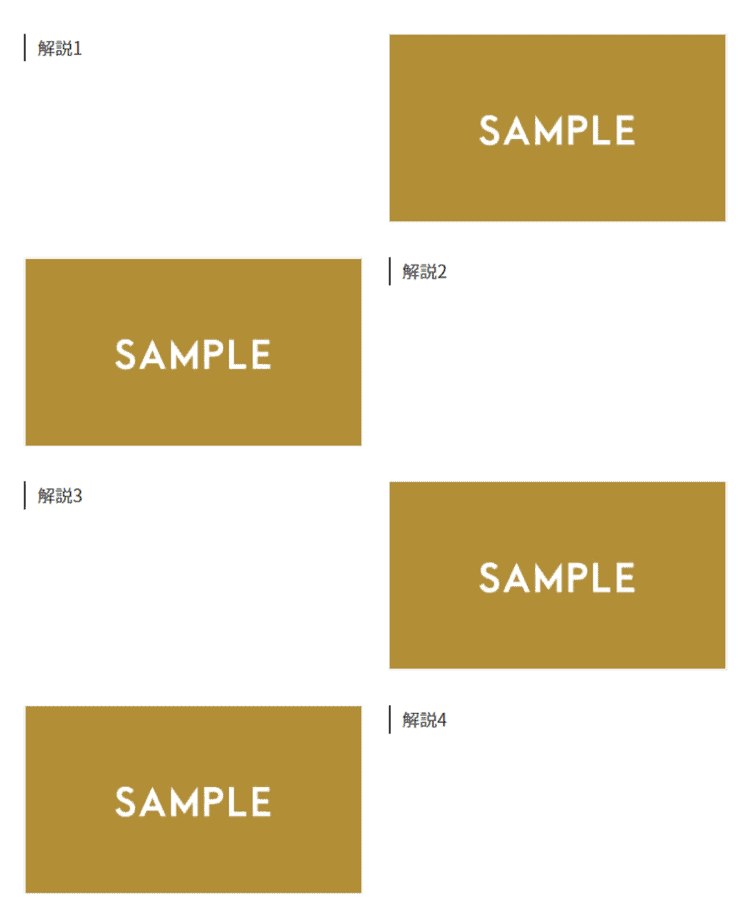
まずカラムブロックを4つ生成して画像とテキストを交互に並べておきます。
そしてそのカラムブロックに対して、下記のCSSを挿入しましょう。
内容はモバイル表示の時に、偶数行のカラムブロックの並びを反転させるという内容になります。
もし奇数行にしたい時はevenからoddと記述を変えましょう
- 奇数::nth-child(odd)
- 偶数::nth-child(even)
@media (max-width: 768px) {
.wp-block-columns:nth-child(odd) {
flex-direction: column-reverse;
}
} 以下、実際にCSSで調整したカラムブロックになります。
モバイル版で確認してみてください。
解説1


解説2
解説3


解説4
まとめ
CSSを使って、表示順を反転させるという方法は、色々な場所でつかえるので是非覚えておきましょう!















