WooCommerceのプラグインを使ったECサイト制作で、いくつかカスタマイズをしたので、その備忘録です。
目次
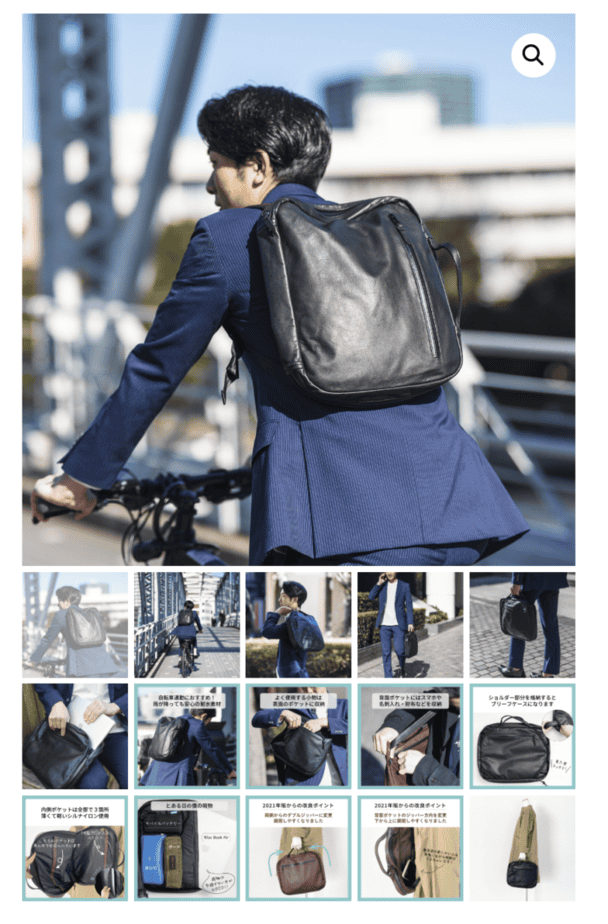
WooCommerceで商品ギャラリーの列数を5列に設定
WooCommerceで商品ギャラリーの列数を変える場合のカスタマイズです。

function custom_woocommerce_gallery_columns() {
return 5; // ギャラリーの列数を5列に設定
}
add_filter('woocommerce_product_thumbnails_columns', 'custom_woocommerce_gallery_columns');CSS。
flexを使った方が綺麗に余白を調整できます。
あとは選択中のものだけ薄く表示にした方が見やすいです。
.wp-block-woocommerce-cart {
max-width: 100% !important;
margin-left: auto !important;
margin-right: auto !important;
position: relative !important;
left: 50% !important;
transform: translateX(-50%) !important;
}
.flex-control-nav.flex-control-thumbs {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: .3em;
margin: .3em 0 0 0 !important;
}
.woocommerce .flex-control-thumbs li {
width: calc((100% - 1.2em) / 5);
gap: 1em;
float: none;
}
/* 選択表示状態を逆に */
.woocommerce .flex-control-thumbs li .flex-active, .woocommerce .flex-control-thumbs li img:hover {
opacity: .5;
}
.woocommerce .flex-control-thumbs li img {
opacity: 1;
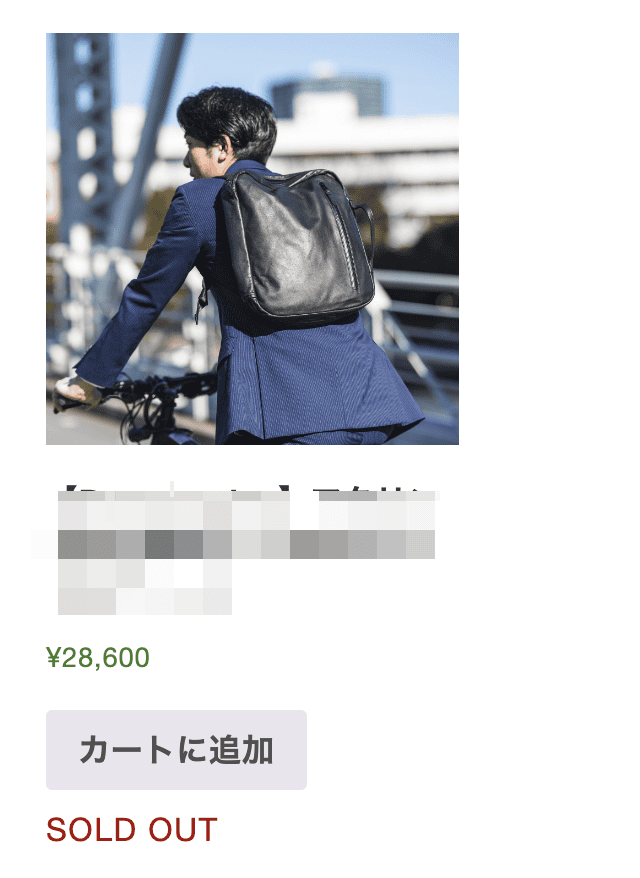
}WooCommerceでショップページに在庫状況を表示する
ショップページページの商品一覧に在庫状況を掲載します。

function display_stock_status_in_shop_loop() {
global $product;
// 在庫がある場合
if ( $product->is_in_stock() ) {
echo '<p class="stock in-stock">IN STOCK</p>';
}
// 在庫がない場合
else {
echo '<p class="stock out-of-stock">SOLD OUT</p>';
}
}
add_action('woocommerce_after_shop_loop_item', 'display_stock_status_in_shop_loop', 15);見た目はお好みで。
.stock.out-of-stock {
color: var(--wc-red);
margin: 8px 4px 4px 0;
border-radius: 2px;
letter-spacing: 0.05em;
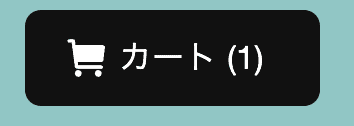
}WooCommerceでカートボタンを好きな場所に配置する
カートに入れた数を掲載したカートボタンはヘッダーやスマホのフォロワーの中に表示したりするので、ショートコード化してあげると便利です。
ウィジェットに配置なりフックで好きな表示することが容易になります。

// カートボタンのみを表示する共通関数
function display_cart_button() {
// WooCommerceが有効で、カートが存在するか確認
if ( function_exists( 'WC' ) && WC()->cart ) {
// カート内のアイテム数を取得
$cart_count = WC()->cart->get_cart_contents_count();
// カートのURLを取得
$cart_url = wc_get_cart_url();
} else {
// WooCommerceがロードされていない場合、またはカートがない場合
$cart_count = 0;
$cart_url = '#'; // WooCommerceのカートページへのリンク
}
// カートボタンのHTML出力
ob_start(); // 出力をバッファリング
?>
<div class="ark-block-button is-btn-fill" data-hover="bright" style="--arkb-btn-radius:8px">
<a class="ark-block-button__link" href="<?php echo esc_url( $cart_url ); ?>" data-has-icon="1">
<svg class="ark-block-button__icon -left" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" data-icon="LsCart" viewBox="0 0 48 48">
<circle cx="37.5" cy="42.5" r="4"></circle>
<circle cx="13.5" cy="42.5" r="4"></circle>
<path d="M43.5 8.5H10.2l-.7-5.3c-.1-1-1-1.7-2-1.7h-5c-1.1 0-2 .9-2 2s.9 2 2 2h3.2l3.8 29.3c.1 1 1.7 2 2.7 2h29c1.1 0 2-.9 2-2s-.9-2-2-2H13.3l-.4-4h28.6c1 0 1.9-.8 2-1.8l2-16c.1-1.1-.8-2.2-2-2.2z"></path>
</svg>
<span class="ark-block-button__text">カート (<?php echo esc_html( $cart_count ); ?>)</span>
</a>
</div>
<?php
return ob_get_clean(); // バッファリングを終了し、バッファの内容を出力
}
// カートボタンをショートコード化
add_shortcode('cart_button', 'display_cart_button');ショートコードは[[cart_button]]で表示できます。















