WordPressにてカテゴリーやタグにまとめて登録する方法を紹介します。
都道府県などのカテゴリー登録に便利です!
WordPressでカテゴリーやタグを一括登録する方法
都道府県別の絞り込み検索付きのコーポレートサイト制作などでよく使います。
またすでに設計されたブログを開設する時に時短になるテクニックになると思います。
今回は都道府県をカテゴリーに登録してみます。
親階層の名前$スラッグ名-> 子階層の名前$スラッグ名
で記述します。
もちろん 階層なしの名前$スラッグ名 だけでもOKです。
$ は名前とSlugの仕切り
-> は階層の区切りになります。
コード出力するスプレッドシート
下記にカテゴリー名とスラッグを登録すると自動でコードを出力できるようにしました。
シートをコピーして使用してみてください。
コード入力の参考例
階層別(エリア別)に用意してみました。
北海道・東北$hokkaido-tohoku
北海道・東北$hokkaido-tohoku->北海道$hokkaido
北海道・東北$hokkaido-tohoku->青森$aomori
北海道・東北$hokkaido-tohoku->岩手$iwate
北海道・東北$hokkaido-tohoku->宮城$miyagi
北海道・東北$hokkaido-tohoku->秋田$akita
北海道・東北$hokkaido-tohoku->山形$yamagata
北海道・東北$hokkaido-tohoku->福島$fukushima
関東$kanto
関東$kanto->茨城$ibaraki
関東$kanto->栃木$tochigi
関東$kanto->群馬$gumma
関東$kanto->埼玉$saitama
関東$kanto->千葉$chiba
関東$kanto->東京$tokyo
関東$kanto->神奈川$kanagawa
甲信越・北陸$koshinetsu-hokuriku
甲信越・北陸$koshinetsu-hokuriku->新潟$niigata
甲信越・北陸$koshinetsu-hokuriku->富山$toyama
甲信越・北陸$koshinetsu-hokuriku->石川$ishikawa
甲信越・北陸$koshinetsu-hokuriku->福井$fukui
甲信越・北陸$koshinetsu-hokuriku->長野$nagano
甲信越・北陸$koshinetsu-hokuriku->山梨$yamanashi
東海$tokai
東海$tokai->岐阜$gifu
東海$tokai->静岡$shizuoka
東海$tokai->愛知$aichi
東海$tokai->三重$mie
近畿$kinki
近畿$kinki->滋賀$shiga
近畿$kinki->京都$kyoto
近畿$kinki->大阪$osaka
近畿$kinki->兵庫$hyogo
近畿$kinki->奈良$nara
近畿$kinki->和歌山$wakayama
中国$chugoku
中国$chugoku->鳥取$tottori
中国$chugoku->島根$shimane
中国$chugoku->岡山$okayama
中国$chugoku->広島$hiroshima
中国$chugoku->山口$yamaguchi
四国$shikoku
四国$shikoku->徳島$tokushima
四国$shikoku->香川$kagawa
四国$shikoku->愛媛$ehime
四国$shikoku->高知$kochi
九州・沖縄$kyushu-okinawa
九州・沖縄$kyushu-okinawa->福岡$fukuoka
九州・沖縄$kyushu-okinawa->佐賀$saga
九州・沖縄$kyushu-okinawa->長崎$nagasaki
九州・沖縄$kyushu-okinawa->熊本$kumamoto
九州・沖縄$kyushu-okinawa->大分$oita
九州・沖縄$kyushu-okinawa->宮崎$miyazaki
九州・沖縄$kyushu-okinawa->鹿児島$kagoshima
九州・沖縄$kyushu-okinawa->沖縄$okinawa階層なしの場合はこちら
北海道$hokkaido
青森$aomori
岩手$iwate
宮城$miyagi
秋田$akita
山形$yamagata
福島$fukushima
茨城$ibaraki
栃木$tochigi
群馬$gumma
埼玉$saitama
千葉$chiba
東京$tokyo
神奈川$kanagawa
新潟$niigata
富山$toyama
石川$ishikawa
福井$fukui
長野$nagano
山梨$yamanashi
岐阜$gifu
静岡$shizuoka
愛知$aichi
三重$mie
滋賀$shiga
京都$kyoto
大阪$osaka
兵庫$hyogo
奈良$nara
和歌山$wakayama
鳥取$tottori
島根$shimane
岡山$okayama
広島$hiroshima
山口$yamaguchi
徳島$tokushima
香川$kagawa
愛媛$ehime
高知$kochi
福岡$fukuoka
佐賀$saga
長崎$nagasaki
熊本$kumamoto
大分$oita
宮崎$miyazaki
鹿児島$kagoshima
沖縄$okinawaWP Taxonomy Importというプラグインをインポートしましょう。

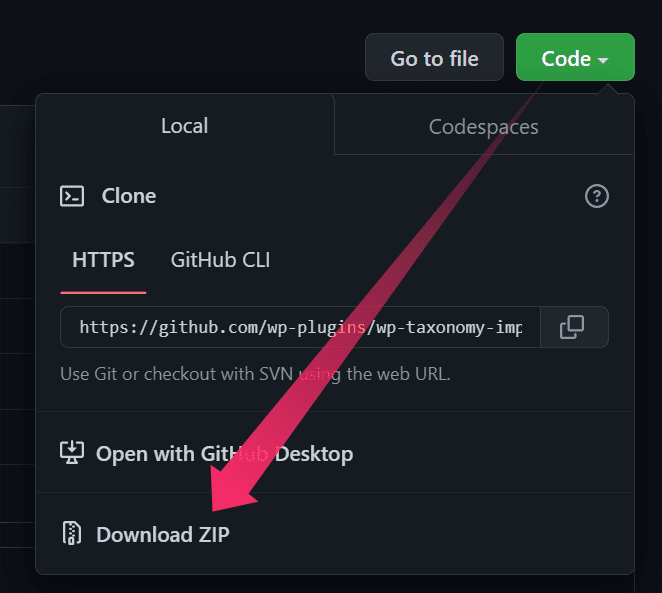
プラグインの更新が終了してしまったので、下記からZIPをダウンロードしましょう。

ZIPダウンロードして、そのままプラグインメニューからZIPをインポートすると使えます。
※脆弱性がある恐れがあるので、使用後はプラグインを消しておきましょう。
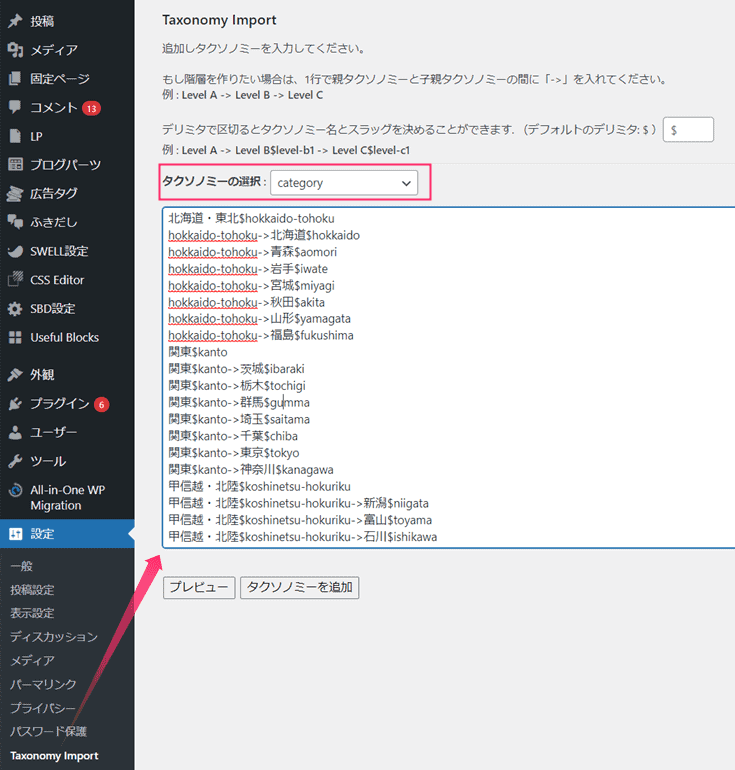
管理画面>設定> Taxonomy Import のメニューを開きます。
あとはタクソミーをカテゴリーまたはタグを選択して、さきほどのコードをコピーします。
自作したカスタムタクソノミーも一括登録が可能です。

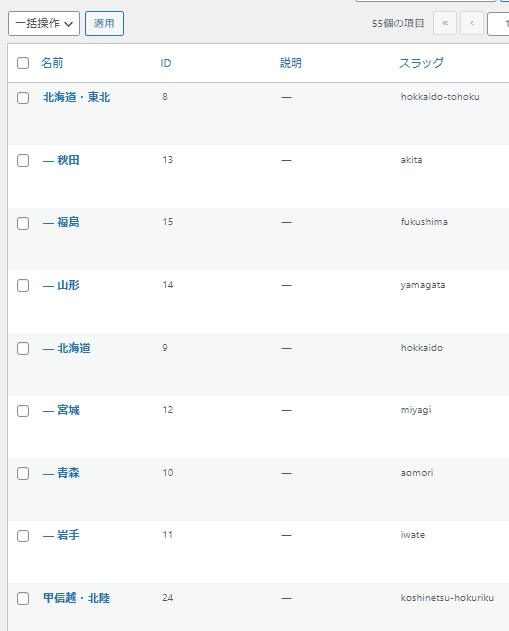
タクソミーを追加ボタンを押すと登録が完了します。
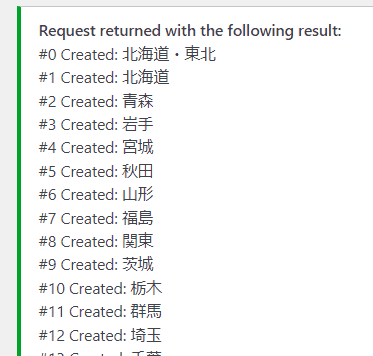
プレビューボタンを押すと、内容の簡易確認ができます。

ちゃんと階層のまま登録されました!

以上です!
カテゴリーの並び替えをしたい場合
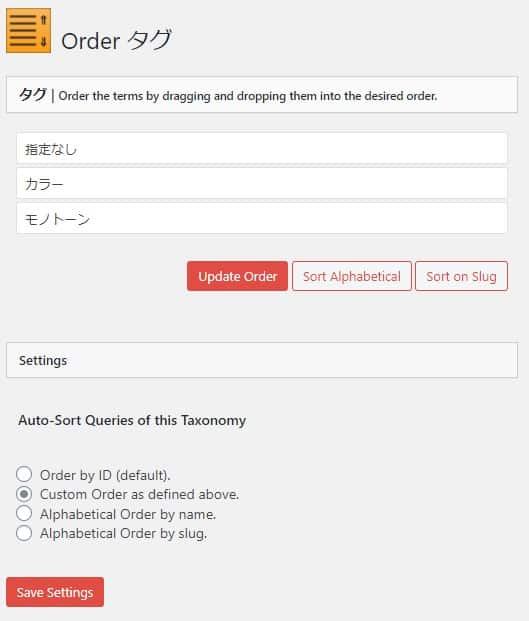
Custom Taxonomy Orderというプラグインで、タグやカテゴリー、カスタムタクソノミーを並び替えてあげましょう。

まずはCustom Order as defined adobe(手動で並び替える)にチェックを付けて、Save Setting(保存)してから、並び替えましょう!
直感的にタクソノミーの順番の並び替えができます。

まとめ
サイトやブログ制作において、手数の多くなる単純作業は時間の消費が激しいので、こんかいのような方法で、まとめてカテゴリーやタグを登録すると便利です。
是非参考にしてみてください。