WordPressの自作テーマ第7弾!
今回は検索まわりのテンプレートを作成します。
スターターテーマを使わずに
WordPress自作テーマを制作する
検索フォームの設置
まずは検索できるようにしましょう。
最初から用意されている検索のウィジェットを設置してもよいのですが、専用の検索フォームも作っておきます。
検索フォームの作成
searchform.phpというファイルを作成して下記のコードを挿入します。
<form role="search" method="get" class="searchForm" action="<?php echo home_url('/'); ?>" role="search">
<input type="text" value="" name="s" placeholder="キーワードを入力">
<button type="submit" value="search">
<div>検索</div>
</button>
</form>action属性にはトップページのURLを挿入します。
name="s"というname属性の記述が重要なので、忘れずにいれましょう。
ヘッダーの検索フォームを設置
header.phpに先ほどの検索フォームを設置します。
get_search_form();の関数を使って、グローバルメニューの後にコードを挿入します。
<?php
wp_nav_menu([
'container' => '',
'theme_location' => 'global_menu',
]);
get_search_form();
?>下記のような表示になりました。

検索結果ページを作成
search.phpというファイルを作成して下記のコードを挿入します。
<?php get_header(); ?>
<div class="wrap">
<main>
<?php
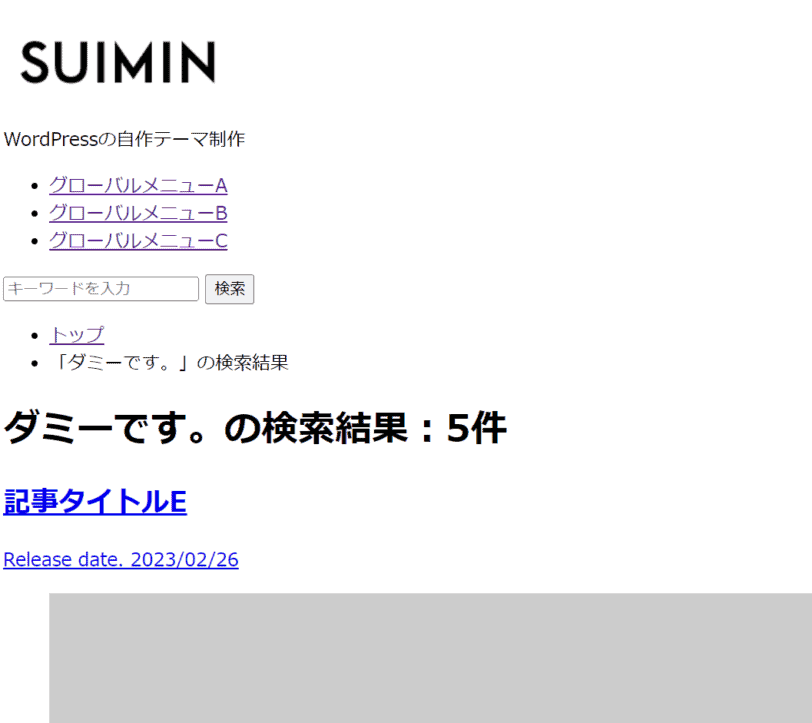
echo '<h1 class="title">' . esc_html($_GET['s']) . 'の検索結果:' . $wp_query->found_posts . '件</h1>';
if (have_posts()) :
if (!$_GET['s']) :
echo '<p>検索キーワードが未入力です</p>';
else :
while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>">
<h2 class="title"><?php the_title(); ?></h2>
<div class="date">
<div>Release date. <?php the_time('Y/m/d'); ?></div>
</div>
<?php
if (has_post_thumbnail()) {
echo '<figure class="thumbnail">' . get_the_post_thumbnail() . '</figure>';
}
?>
</a>
<?php
endwhile;
$pagination = get_the_posts_pagination(array(
'prev_text' => 'Prev',
'next_text' => 'Next'
));
echo preg_replace('/<h2 class="screen-reader-text">[^<]*<\/h2>/ui', '', $pagination);
endif;
else :
echo '<p>記事が見つかりませんでした。</p>';
endif;
?>
</main>
</div>
<?php get_footer(); ?>以下の条件で、分岐しています。
- キーワードが未入力かどうか?
- キーワードに合致する記事があるどうか?

検索対象を投稿ページだけに
検索対象に固定記事も含まれてしまうので制限します。
functions.phpに下記のコードを追加します。
function search_filter($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts', 'search_filter');
404ページの作成
ついでに削除された記事がに表示される404の表示も作成します。
404.phpというファイルを作成して、下記のコードを挿入します。
<?php get_header(); ?>
<main id="main_content">
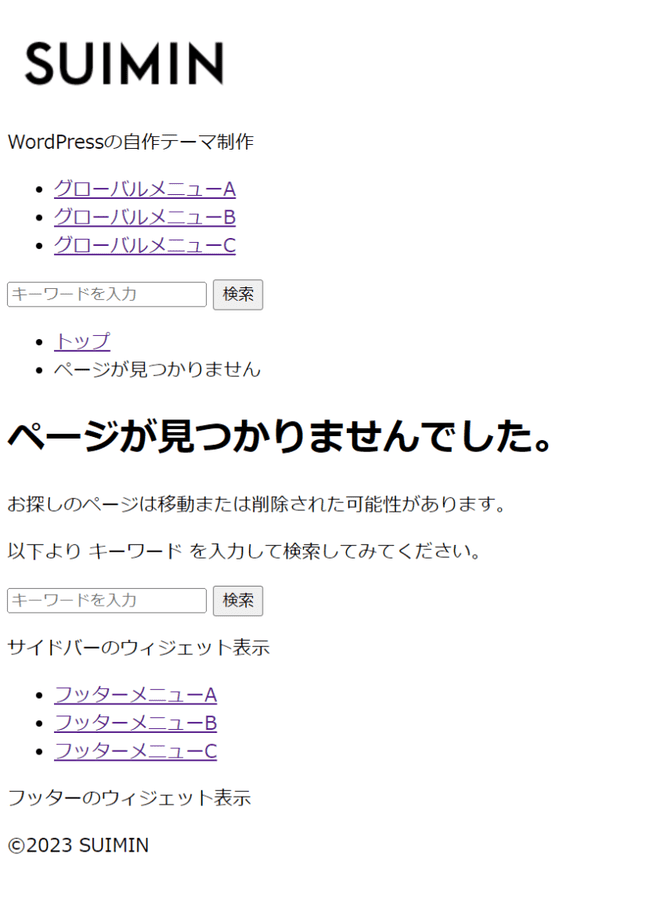
<h1 class="title">ページが見つかりませんでした。</h1>
<div class="content">
<p>お探しのページは移動または削除された可能性があります。</p>
<p>以下より キーワード を入力して検索してみてください。</p>
<?php get_search_form(); ?>
</div>
</main>
<?php get_footer(); ?>get_search_form();の関数もいれて、検索フォームを設置しています。

まとめ
今回は検索まわりのテンプレートファイルを作成してみました。
この時点で合計14個のファイルを作成しましたが、
自作テーマを作るのに最低限必要なphpファイルは10個だと思います。

あとは見た目の回zんや内部構造の強化、パーツの効率化を目指しながら作りこんでいくだけですね。
サイト内の検索まわりに関してはカスタマイズの可能性がかなりあると思いますので、
自作テーマに限らずSWELLでもユーザーの離脱を防ぐカスタマイズに挑戦してみたいと思っています。











