WordPressには優れたテーマがたくさんあります。
無料であればCoconn、有料であればSWELLが個人的には推しています。
これまで既存のテーマをベースにしたカスタマイズはたくさん行ってきましたが、もっと深いところでの理解とカスタマイズを行いたい!
ということで時間を見つけて、自作テーマ(自前のスターターテーマ)を作ることにしました。
ということで第一弾!
WordPressの基礎知識や環境構築、スターターテーマなど事前に学ぶことは色々あるのですが…
まずは最小構成で自作テーマを作って表示することから始めようと思います。
体形的な知識も無しにいきなり作るのは非効率!という方もいるかもしれませんが、
初めから何かの参考書を頼るのではなく、手を動かしながら、わからないことは調べてというスタイルの方が本当の意味で自力が付くと思います。
スターターテーマを使わずに
WordPress自作テーマを制作する
最小構成のWordPress自作テーマの作り方
最小構成、最小手順でWordPressの自作テーマを作成して表示させてみます。
拍子抜けするくらい簡単に自作テーマが作成&表示できます。
以下の2つのファイルを作成すれば、ある意味自作テーマが表示できます。
- index.php(テンプレートファイルがない場合に最後に使われるテンプレート)
- style.css(CSSを記述するファイル)
以下、やり方を解説します。
本来はLocalなどを使ってローカル環境でWordPressを構築するみたいな手順が主流ですが、
いきなりレンタルサーバーでWordPressを構築したいと思います。
無料で試したい場合はエックスサーバーの無料レンタルサーバー「Xfree」がおすすめです。
細かい手順は省きますが、アカウントを作成して、WordPressをインストール。
管理画面に入るところまで進めましょう。
テキストファイルを作成して、index.phpという名前のファイルを作成しましょう。
中身は空はで大丈夫です。
同様にテキストファイルを作成して、style.cssという名前のファイルを作成しましょう。
このファイルは空の状態だとWordPressテーマとして認識されませんので、
以下のようなコメントを記載する必要があります。
/*
Theme Name: SUIMIN
*/index.phpとstyle.cssを格納したフォルダを作成。

それをZIPファイルに圧縮します。
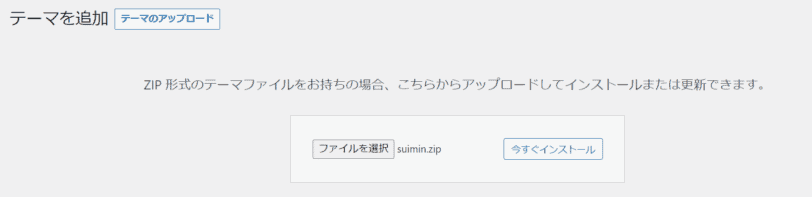
あとは①で構築したWordPressの管理画面から、外観 > テーマ >新規追加 > テーマのアップロード へアクセス。
ZIPで圧縮したテーマ(suimin.zip)を選択しましょう。

今すぐインストールボタンを押すとテーマのインストールが完了します。
まずは自作テーマを有効化してみましょう。
テーマ名だけ表示されています。

サイトのトップページを表示してみましょう。

index.phpには何も記述していないので、真っ白な画面が表示されます。
以上で、最小構成のWordPress自作テーマの完成です。
ここから色々、足して自作テーマを改造していきましょう!
テーマ情報を記載するStyle.cssのヘッダーコメントの記述方法
テーマ名だけStyle.cssのヘッダーに記載しました。
Style.cssのヘッダー部分について調べて、テーマ情報とテーマのサムネイルの設定方法をちゃんとしていこうと思います。
/*
Theme Name: SUIMIN
*/しかし本来であれば、もう少し詳細の記述が必要になります。
| 項目 | 必須 | 備考 |
|---|---|---|
| Theme Name | 〇 | テーマ名 |
| Theme URI | – | テーマに関連するWebページのURL |
| Author | 〇 | 制作者名または組織名 |
| Author URI | – | 制作者名または組織名に関連するWebページのURL |
| Description | 〇 | テーマに関する説明 |
| Tags | – | テーマ検索用のキーワード。詳細 |
| Version | 〇 | XX または XXX 形式で書かれたテーマのバージョン |
| Requires at least | 〇 | テーマが動作する最も古いメインの WordPress バージョン |
| Tested up to | 〇 | テーマがテストされた最後のメインの WordPress バージョン |
| Requires PHP | 〇 | サポートされている最も古い PHP バージョン |
| License: GNU | 〇 | テーマのライセンス |
| License URI | 〇 | テーマ ライセンスの URL |
| Text Domain | 〇 | ドメインに使用される文字列 |
| Domain Path | – | テーマ検索用の翻訳を見つける場所 |
| Template | 〇 | 子テーマにいれるStyle.cssは親テーマのテンプレート名を記載する |
/*
Theme Name: SUIMIN
Theme URI: https://suimin-theme.com/
Author: MOTOKI LLC.
Author URI: https://motoki-design.co.jp/wordpress/
Description: SEO-optimised starter theme in line with Google's standards.
Tags: blog, block-styles
Version: 1.0.0
Requires at least: 5.6
Tested up to: 5.6
Requires PHP: 7.3.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: suimin
Domain Path: /languages
*/ちなみに子テーマに入れるstyle.cssの記述は以下の通り。
子テーマの場合はテンプレート名(Template)の記述が必要
/*
Template: suimin
Theme Name: SUIMIN Child
Theme URI: https://suimin-theme.com/
Author: MOTOKI LLC.
Author URI: https://motoki-design.co.jp/wordpress/
Description: SUIMIN Child Theme
Tags: blog, block-styles
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: suiminchild
Domain Path: /languages
*/参考
テーマ情報の確認
あとは記述したStyle.cssをアップロードして更新します。※FTPを使いました。
自作テーマを選択すると詳細情報が追記されています。

自作WordPressテーマのサムネイル登録
テーマ画像が透明なままなので、以下の仕様の画像を追加してあげます。
| 画像サイズ | 幅 880px × 高さ660px |
| ファイル名 | screenshot.png |
| ファイル形式 | png |
FTPを使ってscreenshot.pngをアップロードします。

テーマのサムネイルが登録されました!

まとめ
初めてのWordPress自作テーマということで、超最小構成で構築してみした。
真っ白とはいえ、テーマとして認識・表示できていますので、あとは必要な要素を調べて肉付けしていくだけです。
本ブログでは、これからも自作テーマについて調べたことをまとめる予定です。
最終的には自前のスターターテーマ(自作テーマを作るためのベースの自作テーマ)としてブラッシュアップしていこうと思います。










