フルスクラッチでWordPressテーマを作ってみる、第4弾。
今回はロゴやらコピーライトやらを入れてトップページを作成してみます。
最小限の構造だけで作成するので、見た目は残念なままなので悪しからず。
スターターテーマを使わずに
WordPress自作テーマを制作する
サイトタイトルの作成
ヘッダーにロゴまたはタイトル(h1)とキャッチフレーズを表記します。
ロゴの入力欄の表示
まずはfunctions.phpに下記のコードを挿入。
// カスタムロゴの表示
add_theme_support('custom-logo');カスタマイズのサイト情報にロゴの入力欄が表示されます。

ロゴとサイトのタイトルとキャッチフレーズの情報を入力
ロゴとサイトのタイトルとキャッチフレーズも入力しておきましょう。
WordPressのロゴの推奨サイズは以下の通り。
| 項目 | 幅 | 高さ |
|---|---|---|
| ロゴ | 200px | 100px |

header.phpにコードを挿入
header.phpのbodyの中に下記のコードを挿入。
<div id="site-title">
<?php
if (has_custom_logo()) :
$custom_logo_id = get_theme_mod('custom_logo');
$logo = wp_get_attachment_image_src($custom_logo_id, 'full');
$imagesize = getimagesize($logo[0]);
if ($imagesize) {
$image_width = $imagesize[0];
$image_height = $imagesize[1];
}
if (is_front_page() || is_home()) :
echo '<h1><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home"><img width="' . $image_width . '" height="' . $image_height . '" src="' . esc_url($logo[0]) . '" alt="' . get_bloginfo('name') . '"></a>';
echo '<div class="catchphrase"><span class="site-title" style="display: none;">' . get_bloginfo('name') . '</span> ' . get_bloginfo('description', 'display') . '</div></h1>';
else :
echo '<div><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home"><img width="' . $image_width . '" height="' . $image_height . '" src="' . esc_url($logo[0]) . '" alt="' . get_bloginfo('name') . '"></a>';
echo '<div class="catchphrase"><span class="site-title" style="display: none;">' . get_bloginfo('name') . '</span> ' . get_bloginfo('description', 'display') . '</div></div>';
endif;
else :
if (is_front_page() || is_home()) :
echo '<h1><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home">' . get_bloginfo('name') . '</a>';
echo '<div class="catchphrase">' . get_bloginfo('description', 'display') . '</div></h1>';
else :
echo '<div><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home">' . get_bloginfo('name') . '</a>';
echo '<div class="catchphrase">' . get_bloginfo('description', 'display') . '</div></div>';
endif;
endif;
?>
</div>ロゴ画像のwidthとheightの表示
getimagesize();関数から画像の高さよ横幅を取得して入力します。
- 高さ:$image_height
- 横幅:$image_width
$imagesize = getimagesize($logo[0]);
if ($imagesize) {
$image_width = $imagesize[0];
$image_height = $imagesize[1];
}the_custom_logo()を使わない
ただ単にロゴを表示する時はthe_custom_logo()だけで表示できますが、
トップページ以外の時はh1にしたくないので使いませんでした。
h1になにを含めるのか
h1に関しては流派が色々あるのですが…
今回は以下のようにしたいと思います(ちょっと特殊です)
- h1にロゴ画像を含める
- ロゴ画像を表示する時はサイトタイトルのテキストも含める ※ただしタイトル部分は非表示にする
- h1にキャッチフレーズを含める
- トップページ以外はdivにする ※記事タイトルをh1にしたいので
ということで、以下の条件分岐も入れたコードを作成しています。
- ロゴ画像があるかないか?
- トップページかどうか
サイトタイトルの非表示
ロゴではなくテキストでサイトタイトル部分を入れつつ、display:none;で非表示にしています。
<span class="site-title" style="display: none;">' . get_bloginfo('name') . '</span>これによってGoogleにはサイト名「SUIMIN – WordPressの自作テーマ制作」をテキストで伝えつつ、
表示上はロゴで表示をした状態になっています。
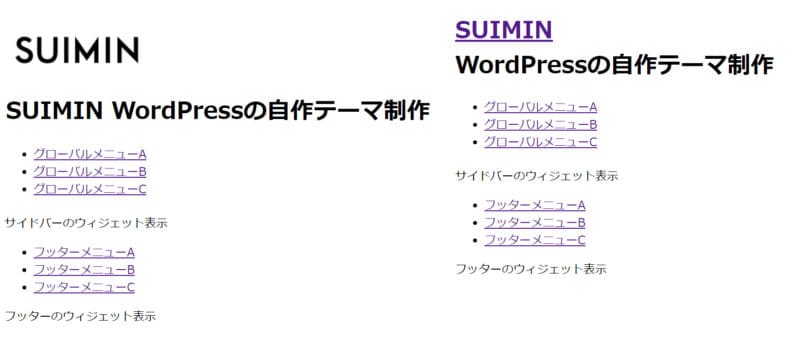
状態の確認
左がロゴ表示時、右がロゴ無しのサイトタイトル表示です。

確認
最後に確認します。
サイトタイトルのテキストは非表示ですが、h1の構造的にはサイトタイトルが記載されている状態になっています。

コピーライトの作成
footer.phpに下記のコード記載。
本当はカスタマイズから文言を指定できるようにしたいが、今回はコードに直接記載します。
<div class="copyright">
©2023 <?php bloginfo('name'); ?>
</div>コピーライトの正式な表記は以下の通り。
© 開始年 サイト名
コンテンツ部分の作成
トップページのコンテンツ部分の表示を作ります。
こちら2パターンあって、標準設定の最新記事の場合と固定ページを指定した場合とを想定して作ります。
home.phpの作成
いままでは本文を仮でindex.phpを表示させてましたが、トップページ用のファイルを作ります。
トップページ用のテンプレートの候補は以下の3つになります。
・front-page.php
・home.php
・index.php
今回はhome.phpでトップページで作成したいと思います。
まずテキストエディタでhome.phpのファイルを作成します。
以下の簡単なコードを挿入しています。
<?php get_header(); ?>
<main id="main-content">
home.php
</main>
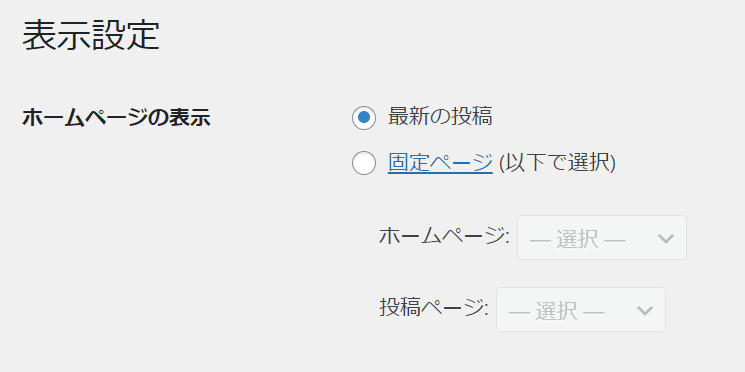
<?php get_footer(); ?>初期状態のトップページの設定は、管理画面の設定 > 表示設定 > 最新の投稿の場合です。

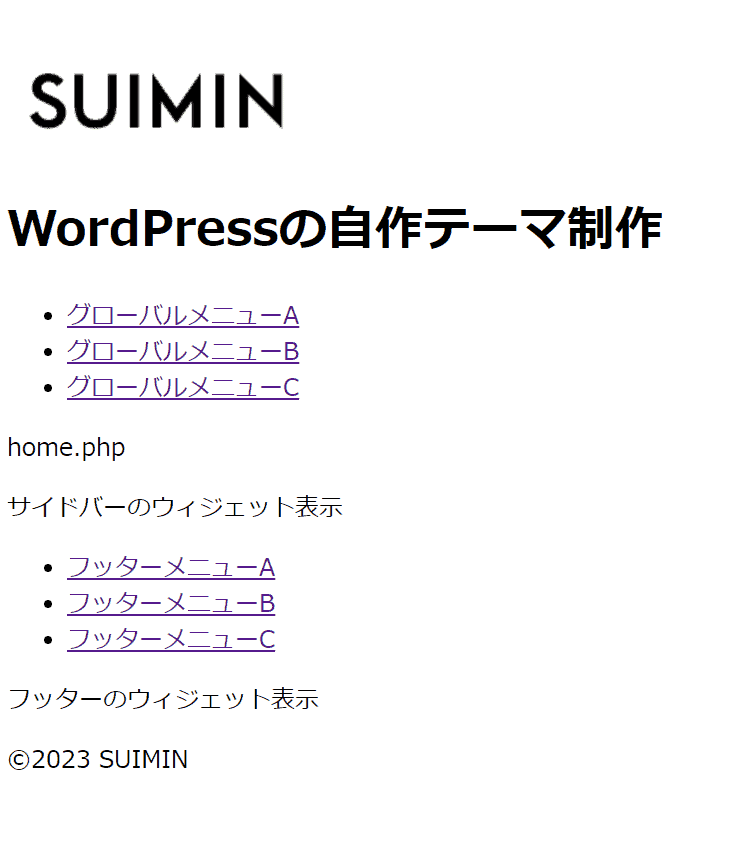
home.phpのテンプレートが表示されています。

page.phpの作成
トップページ用の固定ページを指定した場合の表示も作ります。
まずテキストエディタでpage.php(固定ページ用のテンプレート)のファイルを作成します。
以下の簡単なコードを挿入しています。
<?php get_header(); ?>
<main id="main-content">
page.php
</main>
<?php get_footer(); ?>管理画面固定ページからトップページ用の固定ページを1記事、作成して公開します。

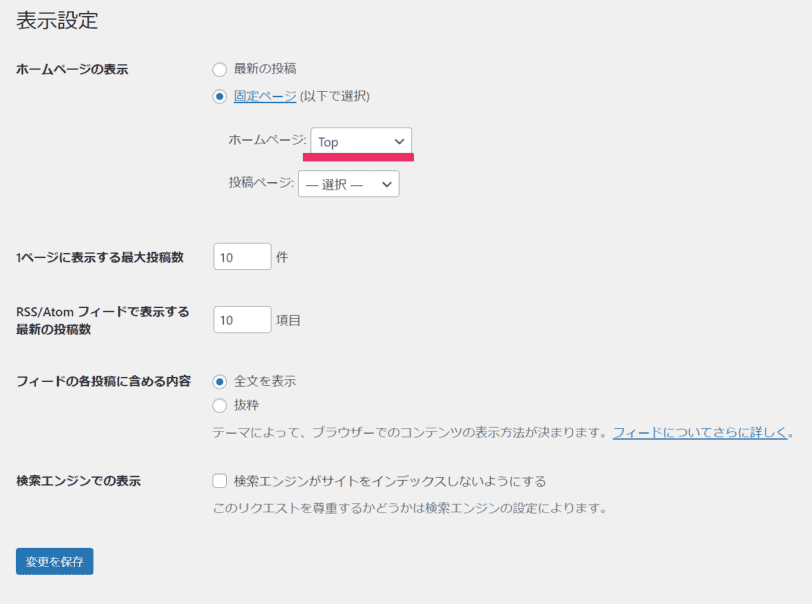
管理画面の設定からホームページの表示を先ほど作成したホームページに指定します。

page.phpが表示されました。

この時点でのコード
この時点でのコードまとめ
index.phpとsidebar.phpは変更なし。
header.php
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<?php wp_head(); ?>
</head>
<body>
<div id="site-title">
<?php
$custom_logo_id = get_theme_mod('custom_logo');
$logo = wp_get_attachment_image_src($custom_logo_id, 'full');
$imagesize = getimagesize($logo[0]);
if ($imagesize) {
$image_width = $imagesize[0];
$image_height = $imagesize[1];
}
if (has_custom_logo()) :
if (is_front_page() || is_home()) :
echo '<h1><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home"><img width="' . $image_width . '" height="' . $image_height . '" src="' . esc_url($logo[0]) . '" alt="' . get_bloginfo('name') . '"></a>';
echo '<div class="catchphrase"><span class="site-title" style="display: none;">' . get_bloginfo('name') . '</span> ' . get_bloginfo('description', 'display') . '</div></h1>';
else :
echo '<div><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home"><img width="' . $image_width . '" height="' . $image_height . '" src="' . esc_url($logo[0]) . '" alt="' . get_bloginfo('name') . '"></a>';
echo '<div class="catchphrase"><span class="site-title" style="display: none;">' . get_bloginfo('name') . '</span> ' . get_bloginfo('description', 'display') . '</div></div>';
endif;
else :
if (is_front_page() || is_home()) :
echo '<h1><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home">' . get_bloginfo('name') . '</a>';
echo '<div class="catchphrase">' . get_bloginfo('description', 'display') . '</div></h1>';
else :
echo '<div><a href="' . esc_url(home_url('/')) . '" title="' . get_bloginfo('name') . '" rel="home">' . get_bloginfo('name') . '</a>';
echo '<div class="catchphrase">' . get_bloginfo('description', 'display') . '</div></div>';
endif;
endif;
?>
</div>
<?php
wp_nav_menu([
'container' => '',
'theme_location' => 'global_menu',
]);
?>home.phpとpage.php
<?php get_header(); ?>
<main id="main-content">
コンテンツ部分
</main>
<?php get_footer(); ?>footer.php
<?php get_sidebar(); ?>
<?php if (is_active_sidebar('sidebar')) : ?>
<div id="sidebar_widget">
<?php dynamic_sidebar('sidebar'); ?>
</div>
<?php endif; ?>
<?php
wp_nav_menu([
'container' => '',
'theme_location' => 'footer_menu',
]);
?>
<footer id="footer">
<?php if (is_active_sidebar('footer')) : ?>
<div id="footer_widget">
<?php dynamic_sidebar('footer'); ?>
</div>
<?php endif; ?>
</footer>
<?php wp_footer(); ?>
<div class="copyright">
©2023 <?php bloginfo('name'); ?>
</div>
</body>
</html>functions.php
<?php
// 外観のメニュー表示
add_theme_support('menus');
// 外観のウィジェット表示
add_theme_support('widgets');
// カスタムロゴの表示
add_theme_support('custom-logo');
// タイトルタグの表示
add_theme_support('title-tag');
// アイキャッチの表示
add_theme_support('post-thumbnails');
// WordPressのバージョン情報
remove_action('wp_head', 'wp_generator');
// 絵文字
add_filter('emoji_svg_url', '__return_false');
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
// Windows Live Writeの停止
remove_action('wp_head', 'wlwmanifest_link');
// EditURI(RSD Link)の停止
remove_action('wp_head', 'rsd_link');
// 記号の自動変換停止(wptexturize無効化)
add_filter('run_wptexturize', '__return_false');
// https://api.w.org/の停止
remove_action('wp_head', 'rest_output_link_wp_head');
// global-styles-inline-cssの停止
remove_action('wp_enqueue_scripts', 'wp_enqueue_global_styles');
remove_action('wp_footer', 'wp_enqueue_global_styles', 1);
remove_action('wp_body_open', 'wp_global_styles_render_svg_filters');
// classic-theme-stylesの停止
add_action('wp_enqueue_scripts', function () {
wp_dequeue_style('classic-theme-styles');
}, 20);
// wp-block-libraryの停止
add_action('wp_enqueue_scripts', function () {
wp_dequeue_style('wp-block-library');
}, 20);
// メニューのliのid,classを削除
add_filter('nav_menu_css_class', 'wp_navtag_remove', 100, 1);
add_filter('nav_menu_item_id', 'wp_navtag_remove', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function wp_navtag_remove($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item')) : '';
}
// メニュー位置の設定
function setup_nav_menu() {
register_nav_menu('global_menu', 'グローバルメニュー');
register_nav_menu('footer_menu', 'フッターメニュー');
}
add_action('after_setup_theme', 'setup_nav_menu');
// ウィジェットエリアの登録
function register_area() {
register_sidebar([
'name' => 'サイドバー',
'id' => 'sidebar',
'description' => 'サイドバーに表示されます。',
'before_widget' => '<div id="%1$s" class="%2$s">',
'after_widget' => '</div>',
]);
register_sidebar([
'name' => 'フッター',
'id' => 'footer',
'description' => 'フッターに表示されます。',
'before_widget' => '<div id="%1$s" class="%2$s">',
'after_widget' => '</div>',
]);
}
add_action('widgets_init', 'register_area');まとめ
トップページと呼んでいいのかわからない見た目ですが…
構造的にはだいぶサイトっぽくなってきました。
細かいところを直したいところですが、まずは最小限でサイトに必要なパーツを揃えていこうと思います。











