リストブロックをカスタマイズして、アコーディオン表示できるようにしてみました。
アコーディオンブロックを使えば、良いかもしれませんが、
よりお手軽なリスト表示(たとえばスマホは折りたたむ等)をしたかったので作成してみました。
目次
WordPressでリストをアコーディオン表示する方法
やり方は簡単です。
CSS+JSを使ってリストブロックを変化させます。
リストの作成
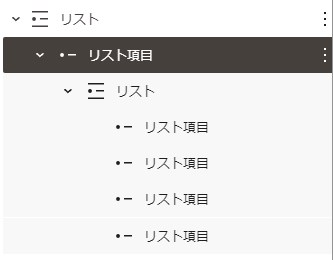
リストブロックから普通のリストを作成しましょう。
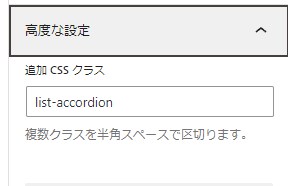
親のリストを太文字に、さらにlist-accordionというクラスを追加します。
サブメニューにしたい項目は子リストにしておきましょう。


CSSとJSの挿入
まずはCSSから。
/* アコーディオンメニューを非表示にする */
.list-accordion ul {
display: none;
}
/* アコーディオンがアクティブなときにサブメニューを表示する */
.list-accordion.active ul {
display: block;
}
/* アコーディオンのスタイル */
.list-accordion, .dropdown li {
list-style: none;
}
.list-accordion > strong {
cursor: pointer;
display: block;
}
.list-accordion > strong::after {
font-family: icomoon!important;
content: " \e910";
position: relative;
top: 1px;
}
.list-accordion.active > strong::after {
content: " \e912";
}JSはfunctions.phpに入れました。
function motoki_add_list_accordion_toggle_script() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
var list_accordions = document.querySelectorAll('.list-accordion > strong');
list_accordions.forEach(function(list_accordion) {
list_accordion.addEventListener('click', function() {
this.parentElement.classList.toggle('active');
});
});
});
</script>
EOM;
}
add_action('wp_footer', 'motoki_add_list_accordion_toggle_script');あとは確認するだけです。
JSで折りたたみの表示になっているか確認しましょう。
まとめ
要するに表示・非表示をON・OFFしているだけですが、
アコーディオンはスマホ等の表示には有効的な場合があるので、使い方によっては便利なカスタマイズになります。















