昨今、ノーコードが流行っているみたいですが、WordPressでもインタラクティブにサイト制作ができる
フルサイト編集(FSE、Full Site Editing)という機能があります。
用意されたブロックエディタだけで、
コードは書かずに(※制作環境を構築するためにはコードは必要)サイト制作ができるというのが最大の特徴です。
今までのテーマの作り方とはかなり違う部分があるので、実際に触ってみました。
その備忘録です。
フルサイト編集(FSE)の概要
フルサイト編集(FSE)について簡単に概要を把握するために、Vektor,Inc.の動画や制作されたテーマを見ると良いです。

とはいえ、すでに出来上がったデータを見てもわからないこともありますので、
一から簡単にフルサイト編集(FSE)のテーマを作成してみます。
フルサイト編集(FSE)を最小限の構成で表示する
配布されているデータだと、把握しずらいこともあるかと思いますので、
最小限の構成でフルサイト編集(FSE)表示してみます。
各種ファイルを用意する
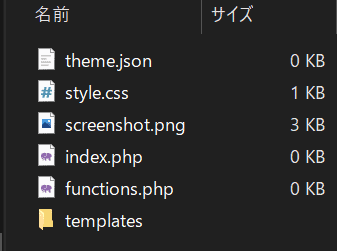
まずは以下のファイルを用意します。

style.css以外はコードを書かなくても、フルサイト編集のエディタは表示されます。
基本的な自作テーマの基本パーツについては下記の記事に詳細を書いています。

| ファイル・フォルダ名 | 備考 |
|---|---|
| screenshot.png | 自作テーマの基本パーツ。800×800でテーマ用の画像を用意 |
| style.css | 自作テーマの基本パーツ。下記のようなテーマ名を記載する/* |
| functions.php | 自作テーマの基本パーツ。空ファイルでOK |
| theme.json | フルサイトの基本パーツ。空ファイルでOK |
| templatesフォルダ | フルサイトの基本フォルダ |
| index.html | 適当に文字(テスト!)とだけ打ったファイル。templateフォルダに入れる。 エントリーポイントにあたるファイル |
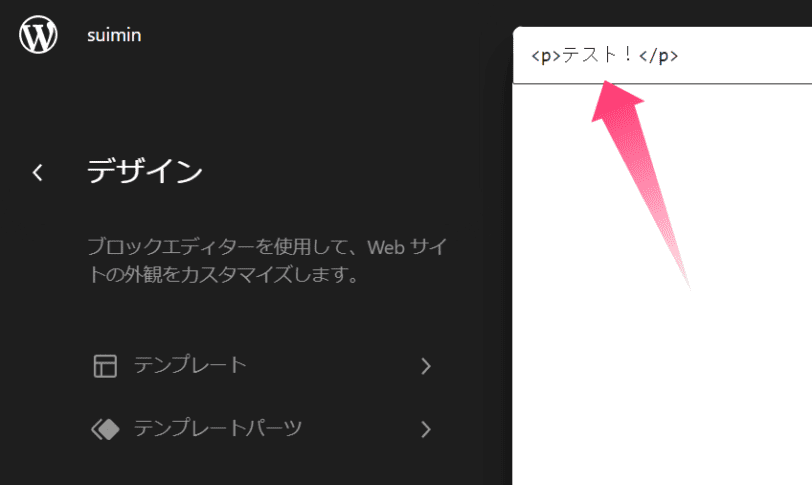
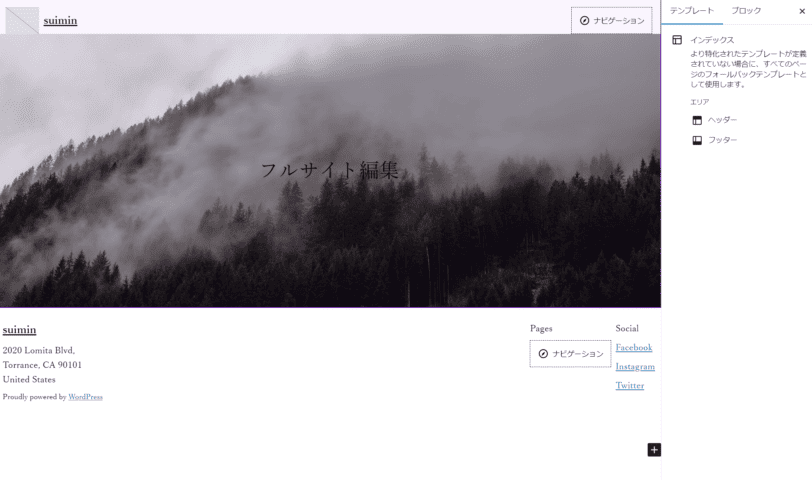
管理画面 > 外観 > エディターからフルサイトの編集画面が表示されるのを確認します。

この状態だとエディタが表示されただけで、ブロックエディタによる編集ができないので、
もう少し形を整えていきます。
フルサイト編集(FSE)でテンプレートパーツを読み書きする
先ほど作成したindex.htmlに下記のコードを挿入します。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->続いてpartsフォルダを作成して、header.htmlとfooter.htmlを格納します。
| ファイル・フォルダ名 | 備考 |
|---|---|
| partsフォルダ | フルサイトの基本フォルダ |
| header.html | 空のファイル。partsフォルダに格納 |
| footer.html | 空のファイル。partsフォルダに格納 |
この状態でエディタを再び開くと、ブロックで編集できるようになってます。

中身を作っていきます。いったん空のヘッダーとフッターのブロックを削除。
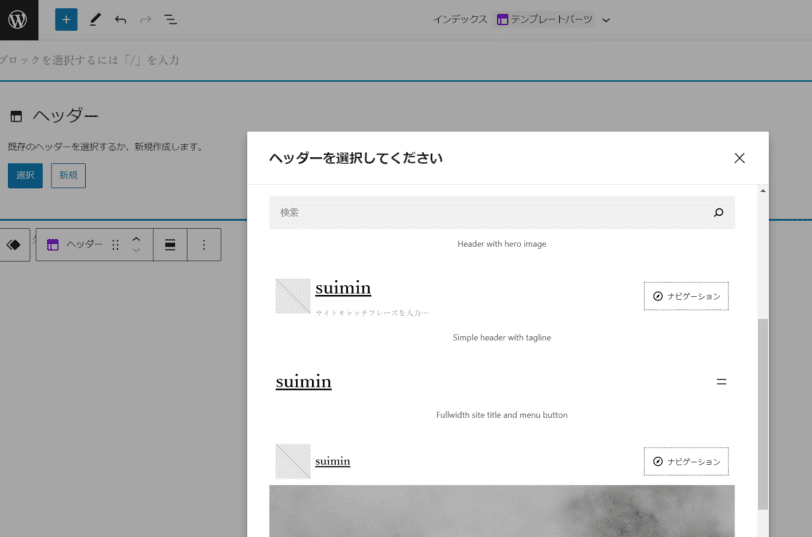
プラスボタンからヘッダーとフッターを選択して、初めから用意されているテンプレートを適応します。

適応後以下の通り。
右側のテンプレートメニューがヘッダー / フッターと表記されていれば共通パーツとして認識されています。

テンプレートをエクスポートする
この作成したブロック群をそれぞれの共通パーツとして登録しましょう。
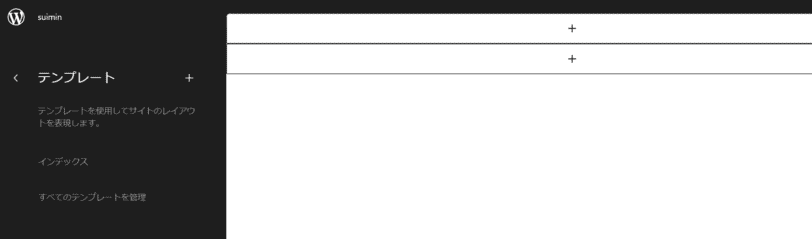
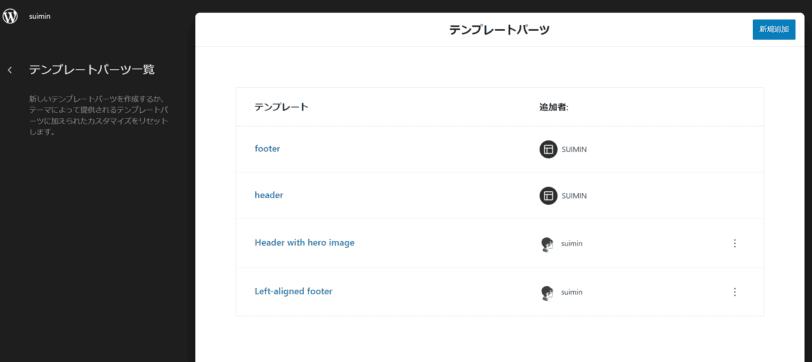
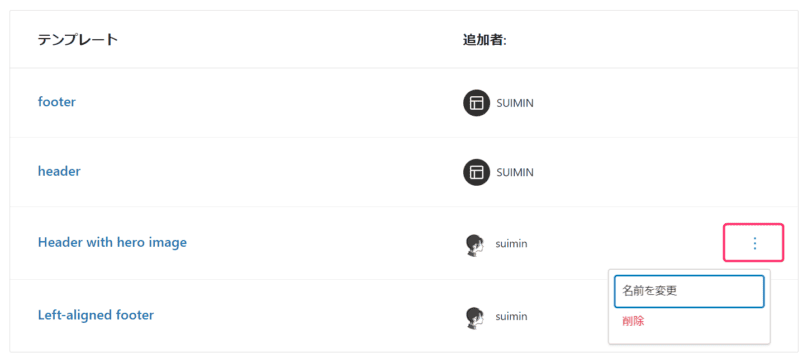
左メニューからテンプレートパーツを選択。
さらにすべてのテンプレートパーツを表示を選択します。

先ほど選んだパーツのHTMLが生成されるのでどちらかを選択(Header with hero image)
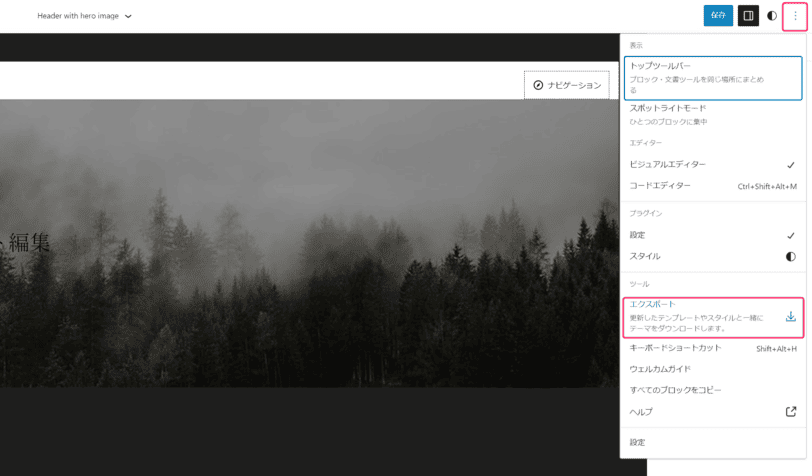
編集画面からスリードットボタンを選択してエクスポートします。

エクスポートしたheader-with-hero-image.htmlをのコードを移植。
同様にleft-alighed-footer.htmlのコードも移植します。

テンプレートの削除
元のテンプレートは削除

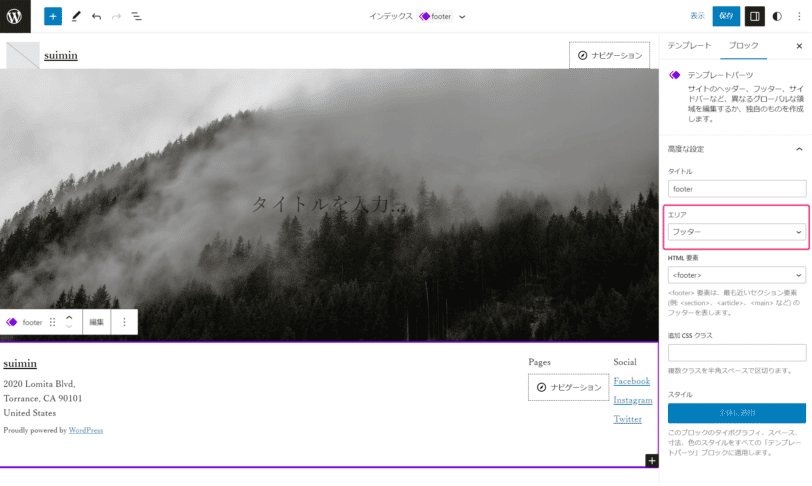
再読み込みすると移植した表示が反映されています。

テンプレートの状態をリセット(カスタマイズをクリア)
ここでエリア名は一般になってたので、ヘッダーとフッターに設定を変更してみます。
最後に保存。
テンプレートの保存データはデータベースのカスタムフィールドに保存されます。
もしテンプレートの状態をリセットしたい場合は
テンプレート一覧からカスタマイズをクリアを押すとリセットされます。

こんな感じでテンプレートを編集してエクスポート。
それをテンプレートに上書きするとこでテンプレートの初期状態を更新することができます。
theme.jsonの設定
theme.jsonはサイト全体の設定、プリセットを登録できます。
文字や色だけでなく、特定の条件のCSSも生成することができます。
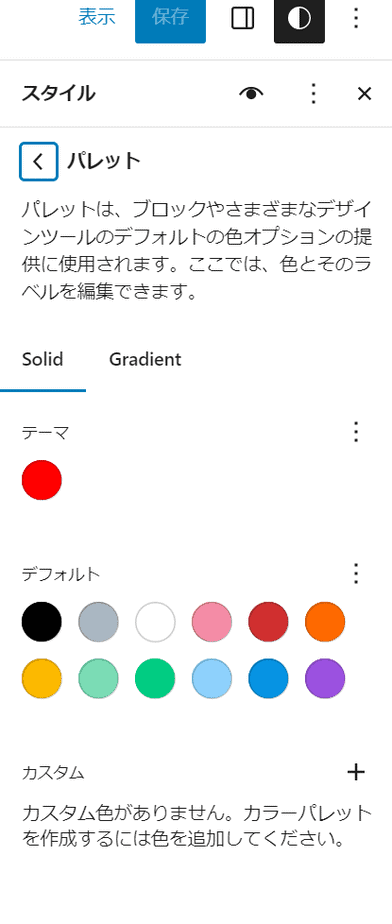
たとえば下記のような記述をするとスタイルのテーマの項目にプリセットで赤色が表示されます
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "red",
"color": "#FF0000",
"name": "Red"
}
]
}
}
}
他にもたくさんあるので、下記の記事等を参考にしてみてください。
自作のブロックパターンの作成
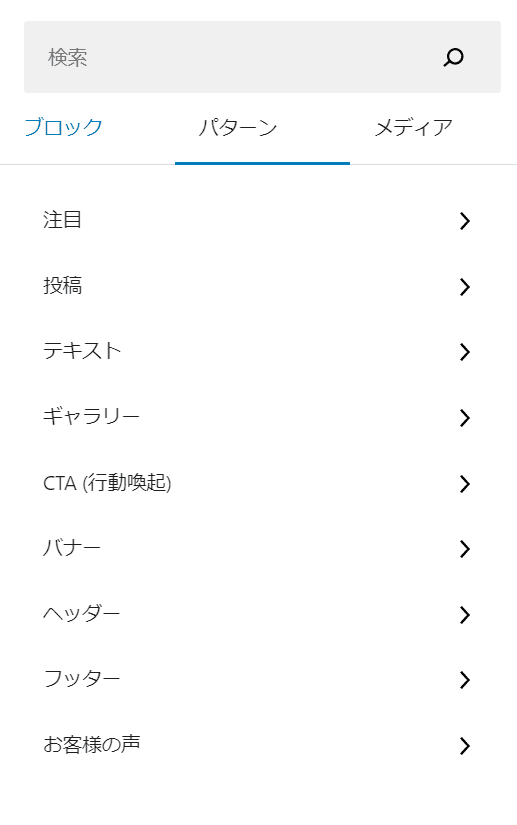
まず初期の状態で色々登録されているパターンを読み込まないようにします。

functions.phpに下記のコードを追加すると読み込まれなくなります。
//デフォルトのブロックパターンを削除
remove_theme_support('core-block-patterns');パターンを作成します。
適当にブロックをいくつか作成して、全体を選択した状態で右クリックからコピーを選びます。

<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:avatar {"size":113,"isLink":true,"align":"center"} /-->
<!-- wp:paragraph {"align":"center","fontSize":"small"} -->
<p class="has-text-align-center has-small-font-size"><strong>すいみん</strong></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->あとはブロックパターンを登録を登録します。
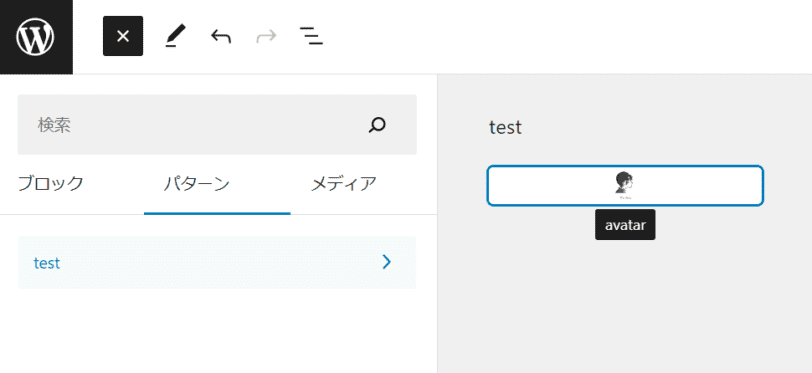
testというカテゴリーを作成して、アバターという名前で先ほどのコピーを記述しています。
//ブロックパターンを登録
add_action('init', function () {
register_block_pattern_category('test', ['label' => 'test']);
$content = <<<'EOD'
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group"><!-- wp:avatar {"size":113,"isLink":true,"align":"center"} /-->
<!-- wp:paragraph {"align":"center","fontSize":"small"} -->
<p class="has-text-align-center has-small-font-size"><strong>すいみん</strong></p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
EOD;
$pattern = [
"title" => "avatar",
"categories" => ["test"],
"description" => "",
"content" => $content,
];
register_block_pattern($pattern["title"], $pattern);
});
以上でオリジナルのブロックパターンが登録されました。

こんな感じでブロックからパターンを作り、それをテンプレートパーツやテンプレートにはめ込んでサイトを作成していきます。
まとめ
今回はフルサイト編集(FSE)の自作テーマの基本的な機能を確認してみました。
テンプレートとテンプレートパーツで基礎部分を作成。
ブロックパターンを駆使して、ページのレイアウトを作成していきます。
また設定やプリセットまわりはtheme.jsonで制御できます。
機能が足りない場合はカスタムブロックを作成する必要があるでしょう。
理論的にはこれらを駆使して、ノーコードでサイト制作が可能だと思います。
気になった方は是非さわってみてください。











