WordPress内のテーブルの中の数字を計算したいことはないでしょうか?
実はちょっとしたJavascriptを書けば簡単に表示できます。
下記のサンプルのテーブルは項目2の値の合計値を計算して出力しています。
1+2+3+4+5=15
| 項目1 | 項目2 |
|---|---|
| A | 1 |
| B | 2 |
| C | 3 |
| D | 4 |
| E | 5 |
| 合計 | 0 |
テーブル内の行数を表示する方法
まずは簡単なJavascriptが動いて表示できるか試しましょう。
テーブルの作成
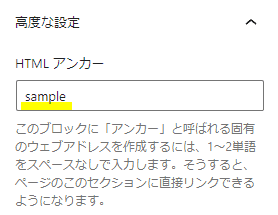
テーブルのブロックを作成
HTML アンカーにsampleと書きましょう。

テキストの作成
テーブルの行数を表示するテキストも作ります。
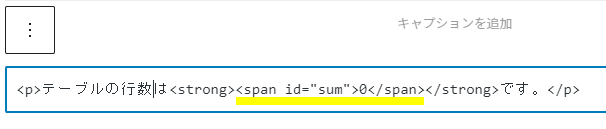
「テーブルの行数は0です。」と記載したら、右クリックからHTMLの編集を選びます。
下記のコードのように<span id="sum">0</span>を挿入しましょう。
<p>テーブルの行数は<strong><span id="sum">0</span></strong>です。</p>
最後に再び右クリックをしてビジュアル編集に戻しておきます。

JSの挿入
記事編集画面下のJS用コードに下記のコードを記載します。
var rows = document.getElementById('sample').getElementsByTagName("table")[0].getElementsByTagName("tbody")[0].getElementsByTagName("tr").length;
document.getElementById('sum').innerText = rows;SWELL以外のテーマの場合
functions.phpまたはCode Snippetsに以下のように記述します。
if ( is_single(array('0', '152')) ) {は読み込みたい記事ID
add_action( 'wp_head', function () { ?>
if ( is_single(array('0', '152')) ) {
<script>
window.onload = function () {
var rows = document.getElementById('sample').getElementsByTagName("table")[0].getElementsByTagName("tbody")[0].getElementsByTagName("tr").length;
document.getElementById('sum').innerText = rows;
}
</script>
}
<?php } );
以上です。
テーブルの行数の表示サンプル
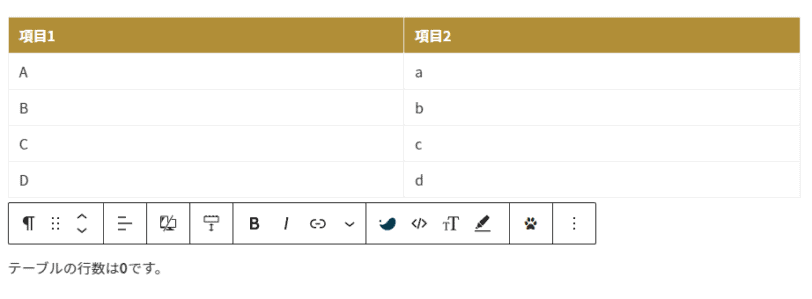
プレビューしてみると下記のような結果になります。
| 項目1 | 項目2 |
|---|---|
| A | a |
| B | b |
| C | c |
| D | d |
テーブルの行数は0です。
今回はテキストで行数を表示しましたが、HTMLの編集でidを挿入できるなら、どこにでも表示可能です。
検証は以上です。
SWELLテーブル内の数字を合計して表示する方法
次に本題です!次にテーブル内の数字を合計してみましょう。
やり方は先ほどと同じ流れになります。
テーブルの作成
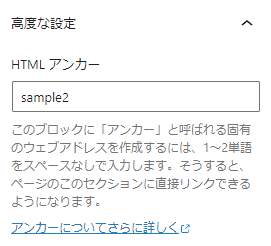
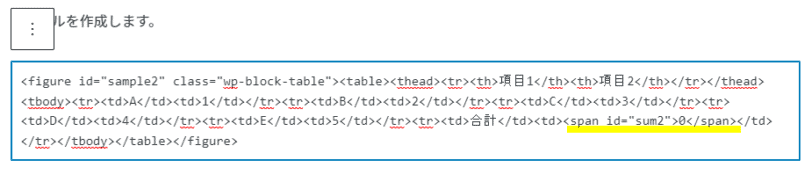
テーブルを作成します。
またテーブル作成後、選択したま高度な設定のHTML アンカーにsample2と入力しました。

そして今回はテーブルの最終行に合計値を表示させようと思います。
テーブルを右クリック、HTMLとして編集を押して下記のコードを挿入します。
<span id="sum2">0</span>今回はsum2というIDにしました。

JSの挿入
あとは記事下にJSのコードをいれるだけです。
var rows = document.getElementById('sample2').getElementsByTagName("table")[0].getElementsByTagName("tbody")[0].rows;
var num = 0;
for (i = 0, len = rows.length; i < len; i++) {
num += parseInt(rows[i].cells[1].innerText);
}
document.getElementById('sum2').innerText = num;SWELL以外のテーマの場合
functions.phpまたはCode Snippetsに以下のように記述します。
if ( is_single(array('0', '152')) ) {は読み込みたい記事ID
add_action( 'wp_head', function () { ?>
if ( is_single(array('0', '152')) ) {
<script>
window.onload = function () {
var rows = document.getElementById('sample2').getElementsByTagName("table")[0].getElementsByTagName("tbody")[0].rows;
var num = 0;
for (i = 0, len = rows.length; i < len; i++) {
num += parseInt(rows[i].cells[1].innerText);
}
document.getElementById('sum2').innerText = num;
}
</script>
}
<?php } );テーブルの合計値の表示サンプル
あとはプレビューして確かめましょう。
1から5までを足した値、15と表示されます。
| 項目1 | 項目2 |
|---|---|
| A | 1 |
| B | 2 |
| C | 3 |
| D | 4 |
| E | 5 |
| 合計 | 0 |
まとめ
TablePressというプラグインでもテーブル内の四則計算はできますが、あまりプラグインを増やしたくなかったので、JSを書いていました。
応用すればテーブル内での四則計算ができ、よりいちいち手動で計算しなくても値が出力できるようになります。
もしかするとリライト等もはかどるテクニックになるかもしれません。
気になった方はぜひ参考にしてみてください。















