スターターテーマ無しでフルスクラッチで作るWordPressの自作テーマ作り、第6弾。
今回はアーカイブページを作成します。
スターターテーマを使わずに
WordPress自作テーマを制作する
アーカイブページ(記事一覧ページ)
一覧記事を表示するarchive.phpを作成します。
アーカイブのテンプレートはもっと細かく分類することができますが、
- カテゴリ:category.php
- タクソノミー:taxonomy.php
- ユーザー:author.php
- 日付:date.php
- タグ:tag.php
まとめて同じテンプレートで表示したい場合はarchive.phpで表示できます。
今回はまとめて表示する方を採用します。
single.phpをベースに下記のコードに書き換えます。
<?php get_header(); ?>
<div class="wrap">
<main id="main-content">
<?php the_archive_title('<h1 class="title">', '</h1>'); ?>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>">
<h2 class="title"><?php the_title(); ?></h2>
<div class="date">
<div>Release date. <?php the_time('Y/m/d'); ?></div>
</div>
<?php
if (has_post_thumbnail()) {
echo '<figure class="thumbnail">' . get_the_post_thumbnail() . '</figure>';
}
?>
</a>
<?php
endwhile;
$pagination = get_the_posts_pagination(array(
'prev_text' => 'Prev',
'next_text' => 'Next'
));
echo preg_replace('/<h2 class="screen-reader-text">[^<]*<\/h2>/ui', '', $pagination);
endif;
?>
</main>
</div>
<?php get_footer(); ?>タイトル
the_archive_title();という関数が用意されているので、こちらを使います。
<?php the_archive_title('<h1 class="title">', '</h1>'); ?>ページ送り
通常ページ送りは以下の様に記述するのですが
the_posts_pagination(array(
'prev_text' => 'Preve',
'next_text' => 'Next'
));下記のような出力がされます。
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links"><span aria-current="page" class="page-numbers current">1</span>
<a class="page-numbers" href="https://exsample.com/category/uncategorized/page/2/">2</a>
<a class="next page-numbers" href="https://exsample.com/category/uncategorized/page/2/">Next</a></div>
</nav>このh2の「投稿ナビゲーション」という表示を消してみます。
下記のように文字置換してしまえば、h2は消えます。
$pagination = get_the_posts_pagination(array(
'prev_text' => 'Preve',
'next_text' => 'Next'
));
echo preg_replace('/<h2 class="screen-reader-text">[^<]*<\/h2>/ui', '', $pagination);出力されるソースコードは以下の通り。
<div class="nav-links"><span aria-current="page" class="page-numbers current">1</span>
<a class="page-numbers" href="https://exsample.com/category/uncategorized/page/2/">2</a>
<a class="next page-numbers" href="https://exsample.com/category/uncategorized/page/2/">Next</a></div>確認
ページ送りの確認の確認の為に、
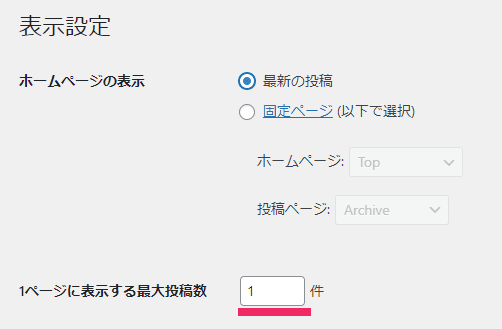
管理画面 > 標準設定 > 1ページに表示する最大投稿数を1件にします。

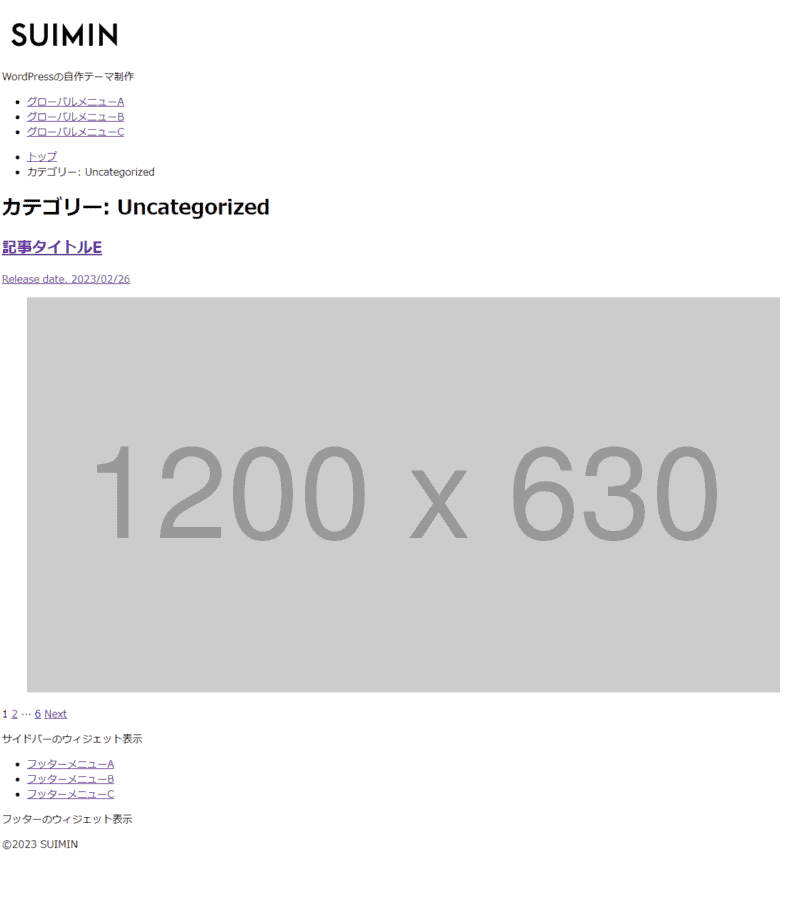
ためしにカテゴリーページ(Uncategorized)を表示してみます。

アーカイブ用のタイトルとページ送りがちゃんと表示されています。
また記事タイトルが画像を押すと、その記事に遷移もできました。
記事タイトルの修正
ここで「カテゴリー: Uncategorized」という表記が気になったので、タイトル部分のコードを修正します。
add_filter('get_the_archive_title_prefix', function ($prefix) {
$prefix = '';
return $prefix;
});
$archve_title = get_the_archive_title();
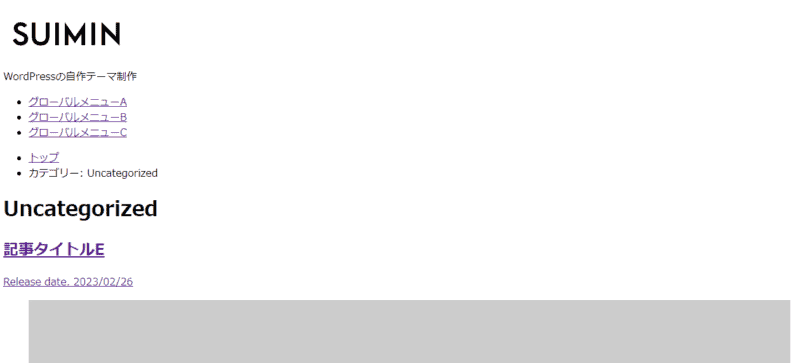
echo '<h1 class="title">' . $archve_title . '</h1>';確認すると「カテゴリー:」の部分が無くなりました。

ここまでのコードまとめ
今回はarchive.phpのみ追加しました。
archive.php
<?php get_header(); ?>
<div class="wrap">
<main id="main-content">
<?php
add_filter('get_the_archive_title_prefix', function ($prefix) {
$prefix = '';
return $prefix;
});
$archve_title = get_the_archive_title();
echo '<h1 class="title">' . $archve_title . '</h1>';
if (have_posts()) :
while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>">
<h2 class="title"><?php the_title(); ?></h2>
<div class="date">
<div>Release date. <?php the_time('Y/m/d'); ?></div>
</div>
<?php
if (has_post_thumbnail()) {
echo '<figure class="thumbnail">' . get_the_post_thumbnail() . '</figure>';
}
?>
</a>
<?php
endwhile;
$pagination = get_the_posts_pagination(array(
'prev_text' => 'Prev',
'next_text' => 'Next'
));
echo preg_replace('/<h2 class="screen-reader-text">[^<]*<\/h2>/ui', '', $pagination);
endif;
?>
</main>
</div>
<?php get_footer(); ?>ついでにTOPを表示しているhome.phpもarchive.phpのコードを流用してみました。
home.php
<?php get_header(); ?>
<main id="main-content">
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>">
<h2 class="title"><?php the_title(); ?></h2>
<div class="date">
<div>Release date. <?php the_time('Y/m/d'); ?></div>
</div>
<?php
if (has_post_thumbnail()) {
echo '<figure class="thumbnail">' . get_the_post_thumbnail() . '</figure>';
}
?>
</a>
<?php
endwhile;
$pagination = get_the_posts_pagination(array(
'prev_text' => 'Prev',
'next_text' => 'Next'
));
echo preg_replace('/<h2 class="screen-reader-text">[^<]*<\/h2>/ui', '', $pagination);
endif;
?>
</main>
<?php get_footer(); ?>まとめ
今回は記事一覧ページを作成してみました。
個人的にタップ数が増えるページ送りは好きじゃないのですが、一覧ページには必要でした。
あとはトピッククラスターが流行っていて、一覧ページの投稿ページ化が流行っていますが、このテーマではそういったカスタマイズはしない予定です。











