プラグインをお問い合わせフォームは、サーバーや環境によって送信エラーの報告が多発することがあります。
どうしたら確実にお問い合わせフォームが機能するか?を考えると、Googleフォームを利用したものが一番堅実だったりします。
そこで通常のお問い合わせフォームが機能しなかったときに備えて、予備フォームの設定方法をご紹介します。
ただしGoogleフォームを埋め込むだけだと、見た目が似たようなものになってしまいます。
そこで本記事では、WordPressサイトにGoogleフォームを埋め込む際の一般的な方法ではなく、見た目を自由にカスタマイズしやすい実装方法を解説します。
実際のページはこちらです
※簡単なCSSで装飾していますが、自由にクラスをつけて見た目を変更できます。

埋め込み無しのGoogleフォームの実装方法
実装のポイントはCORS制約を解決するプロキシサービス(ghostform)の利用しているところです。
これによってフロントエンドから直接Googleフォームへデータを送信できる環境を構築します。
さらにフォームの見た目を自由にカスタマイズできるメリットもあります。
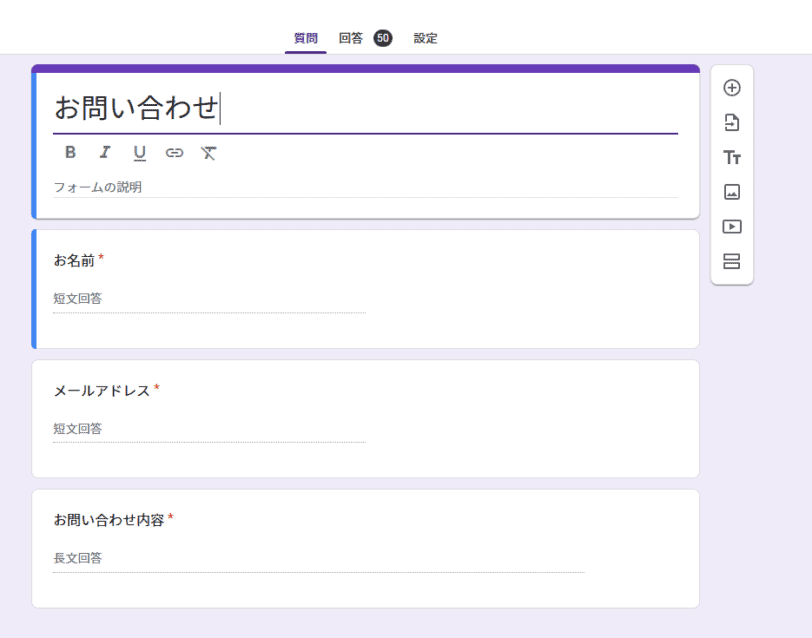
Googleフォームの作成
まずはGoogleフォームの作成します。
ただし今回は埋め込みをしませんので、後ほどGoogleフォームのIDや入力フォームのentryの番号だけを控えます。

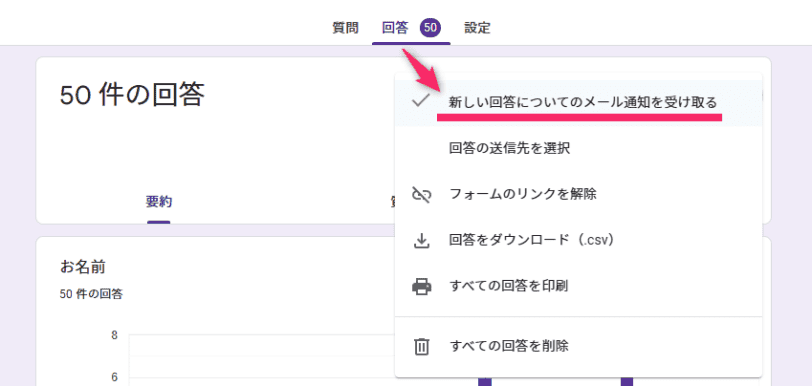
ちなみにメール通知する設定もあるので、新しい回答についてのメール通知を受け取るにチェックを忘れずに付けておきましょう。

GoogleフォームのIDのメモ
GoogleフォームのID、そして各入力フォームのentryの数字を控えます。
GoogleフォームのID
GoogleフォームのIDは単純にURLからわかります。
https://docs.google.com/forms/d/xxxxxxxxxxxxxxxxxx/editのxxxxxの部分を控えましょう。
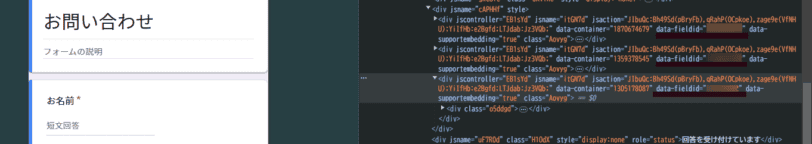
入力フォームの
各入力フォームのIDはChromeの検証からdata-fieldidを検索しましょう。
data-fieldid="xxxxx"のxxxxxの部分を控えましょう。

あとはコードを入れてフォームを表示するだけです。















