以前、お仕事でsnow monkey formsを使ってフォームから記事投稿することをやってみたのですが、画像だけはセキュリティ的に難しかったです。
ということで、今回はContact Form 7を使って記事投稿できるか検証してみました。
- カテゴリーやタグを動的に取得してメニュー表示
- 記事に必要な情報を入力して投稿、記事化(ブロックエディタ対応)
- 画像アップロードしてアイキャッチ画像に登録
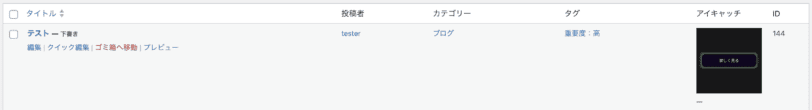
こんな感じでフォームから記事を作成、必要な項目も入力できています。

記事が作成されました。

その備忘録です。
目次
Contact Form 7でフォームを作成する(カテゴリーやタグは動的に取得)
お問い合わせフォームで使われるプラグイン「Contact Form 7」を使ってフォームを作成します。
カテゴリーやタグの作成
事前にカテゴリーやタグを作成します。
カテゴリー

タグ

フォームを作成する
カテゴリーやタグは動的に取得して、ドロップダウンで選択できるようにします。
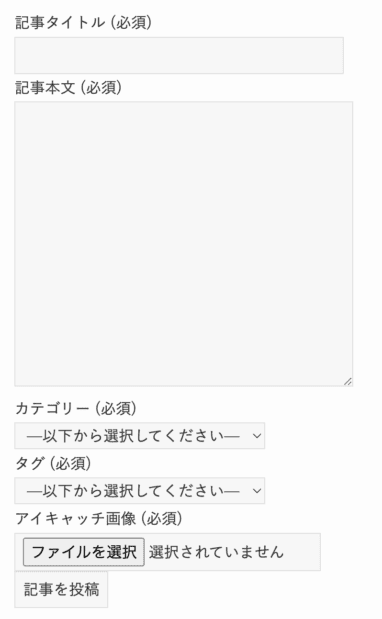
まずはフォームを作成。
<label>記事タイトル (必須)
[text* post-title]
</label>
<label>記事本文 (必須)
[textarea* post-content]
</label>
<label>カテゴリー (必須)
[select* post-category include_blank]
</label>
<label>タグ (必須)
[select* post-tags include_blank]
</label>
<!-- 送信ボタン -->
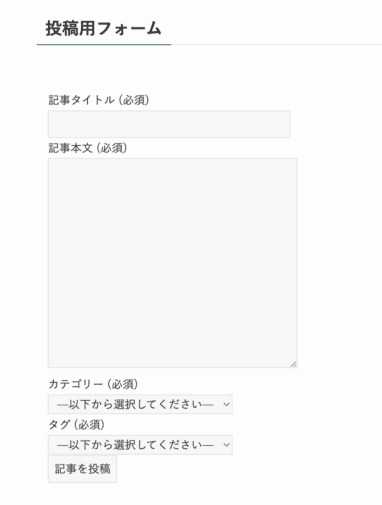
[submit "記事を投稿"]見た目は以下のような感じです。

カテゴリーやタグは動的に取得してドロップダウンに表示するコード
functions.phpに下記のコードを入れます。
// カテゴリーの選択肢を動的に生成するショートコード
function generate_category_select_options($form_tag) {
if ( $form_tag['name'] != 'post-category' ) {
return $form_tag;
}
// カテゴリーのタクソノミー名
$category_tax = 'category';
// カテゴリーの選択肢を動的に生成
$categories = get_terms( array(
'taxonomy' => $category_tax,
'hide_empty' => false,
'exclude' => array(1), // ID 1(未分類)を除外
) );
if ( ! empty( $categories ) && ! is_wp_error( $categories ) ) {
$options = array();
foreach ( $categories as $category ) {
$options[] = $category->name;
}
$form_tag['raw_values'] = $options;
$form_tag['values'] = $options;
}
return $form_tag;
}
add_filter( 'wpcf7_form_tag', 'generate_category_select_options', 10, 2 );
// タグの選択肢を動的に生成するショートコード
function generate_tag_select_options($form_tag) {
if ( $form_tag['name'] != 'post-tags' ) {
return $form_tag;
}
// タグのタクソノミー名
$tag_tax = 'post_tag';
// タグの選択肢を動的に生成
$tags = get_terms( array(
'taxonomy' => $tag_tax,
'hide_empty' => false,
) );
if ( ! empty( $tags ) && ! is_wp_error( $tags ) ) {
$options = array();
foreach ( $tags as $tag ) {
$options[] = $tag->name;
}
$form_tag['raw_values'] = $options;
$form_tag['values'] = $options;
}
return $form_tag;
}
add_filter( 'wpcf7_form_tag', 'generate_tag_select_options', 10, 2 );先ほどのフォーム入れたものがショートコードになっています。
[[select* post-category include_blank]]
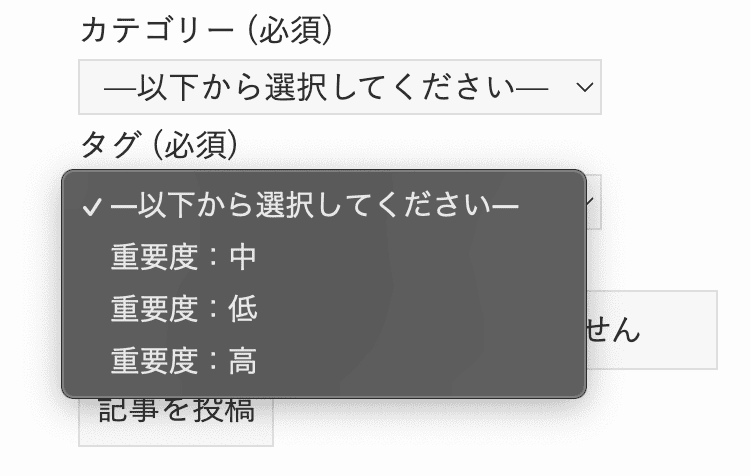
[[select* post-tags include_blank]]ドロップダウンで選択できます。

動的にメニューを表示する場合は、ショートコードで置き換える方式がおすすめです。
というのもそれ以外のやり方で変更するとドロップダウンの表示ができても「未定義の値がこの項目を通じて送信されました。」とバリデーションのエラーが出てしまいます。
表示されてから変更するのはセキュリティ的にも良くないということでしょう。
WordPressのフォームから記事投稿する
まずは画像抜きで、記事投稿することを試します。
フォームにタイトル、カテゴリー、タグ、そして本文(ブロックエディタ対応)を入力して記事を作成します。
以下のコードをfunctions.phpに入れてください。















