SWELLを使ってのコーディングではWordPress標準のカラムブロックではなく、SWELLで用意されているリッチカラムを使う方が、ブレイクポイント(600pxと960pxだけ)がシンプルになります。
しかしながらそうとは知らず、WorPress標準のカラムブロック(782pxで変化)を用いる人がたくさんいるのでいるので、仕方なくカラムブロックのブレイクポイントを変更する必要がたまにあります。
本記事ではそのやり方を紹介します。
目次
WordPressのカラムブロックのブレイクポイントを変更する方法
CSSを上書きしてしてやるだけです。
カラムブロックの設定
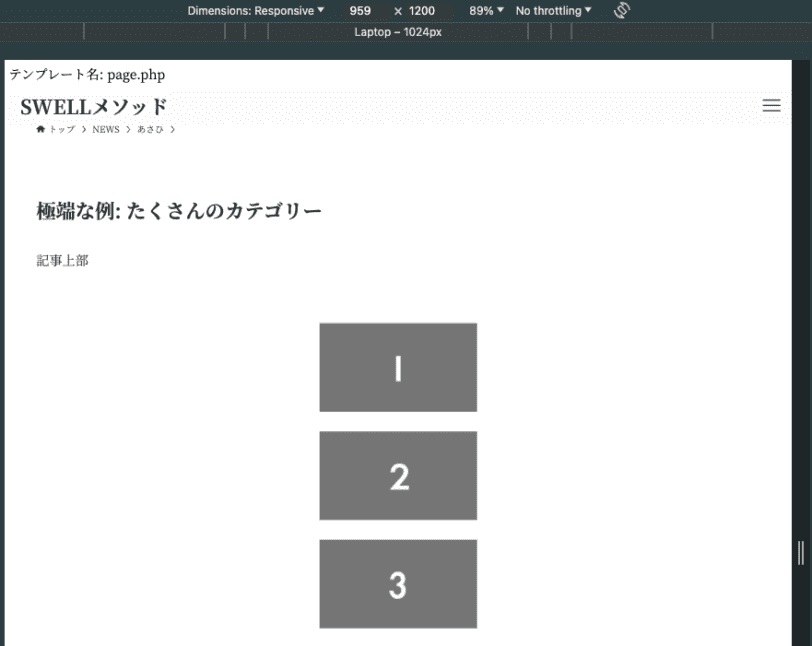
モバイルでは縦に並べるにチェックが入っていることを確認します。

上書きするCSS
wp-block-columnsを調べて、上書きするCSSを書いてみました。
これをテーマのCSSに入れて上書きしましょう。
/* カラムブロックのブレイクポイントを960pxに設定 */
@media (max-width: 959px) {
/* 959px以下でカラムが縦に積み重なるように設定 */
.wp-block-columns {
flex-wrap: wrap !important;
}
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column {
flex-basis: 100% !important;
}
}
@media (min-width: 960px) {
/* 960px以上でカラムが横並びになるように設定 */
.wp-block-columns {
flex-wrap: nowrap !important;
}
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column {
flex-basis: 0 !important;
flex-grow: 1 !important;
}
}
確認
widthの781pxや782px幅で確認して変化がないことを確認しましょう。
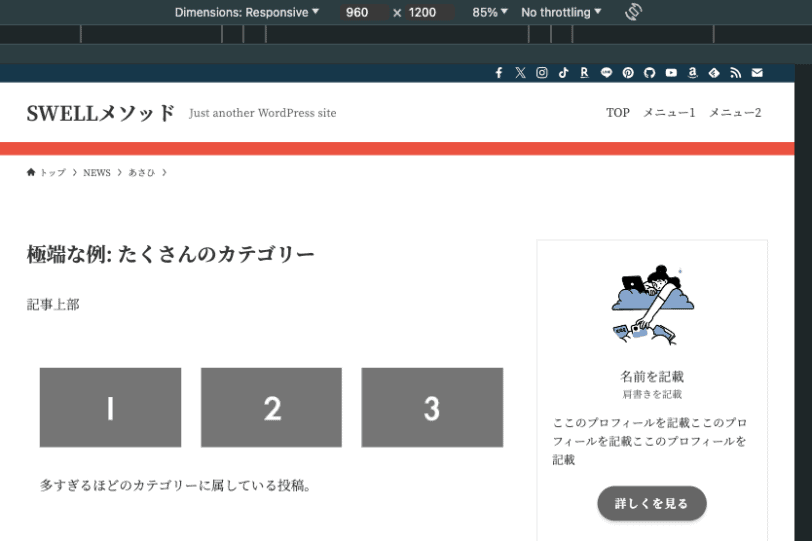
そしてwidthの960でカラムが横に並ぶのを確認できればOKです。


まとめ
通常のカラムブロックはよく使われるのですが、冒頭に書いた通りSWELLのブレイクポイントと合わないので、カラムブロックのブレイクポイントを修正してみました。
できるだけブレイクポイントはシンプルな方がコーディングがしやすいので気をつけましょう!















