サイトの移転や複製でプラグインのAll-in-One WP Migrationはよく使われると思います。
しかしサイト全体の容量は画像の数やサイズに比例しますので、下手をすると4GB以上もエクスポートすることも結構あります。
ですので、画像以外をエクスポートすると数百MB程度で収まるので、おすすめです。
しかしそれでは画像を表示できない!という方に、画像だけ元のURLに戻す方法を紹介します。
画像だけ元サイトから参照する方法
やり方は非常に簡単です、All-in-One WP Migrationのプラグインを使うのと、データベースの文字置換をするだけです。
※テーマによってはカスタマイズが必要です。
サイトデータをエクスポートする
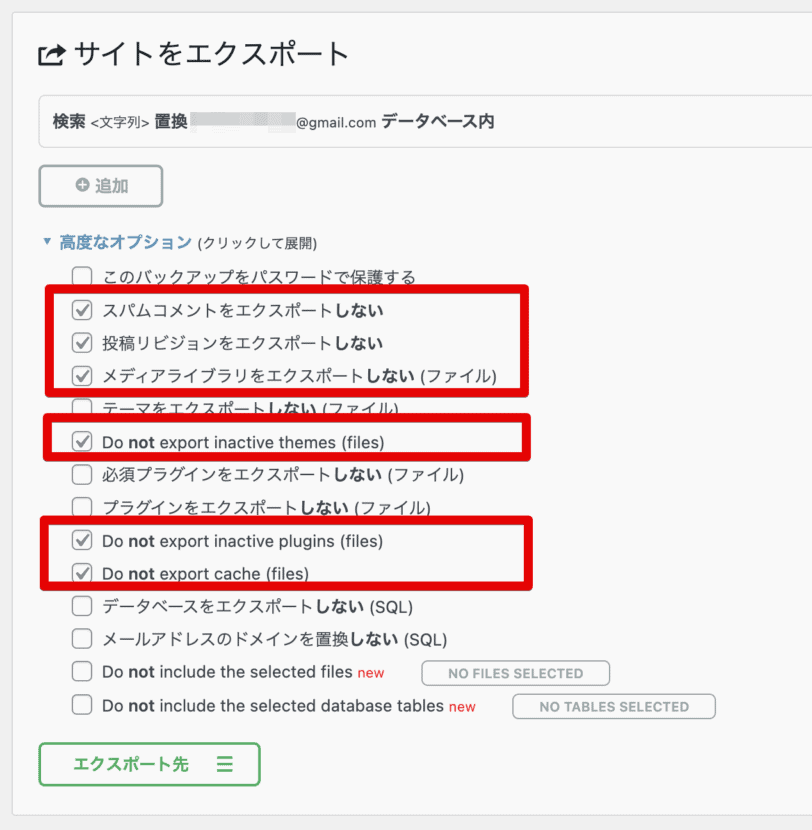
できるだけ余計なデータを含めないようにデータをエクスポートしましょう。
プラグインはAll-in-One WP Migrationを使用しています。
以下にチェックを入れると、だいぶデータがスリムになります。
- スパムコメント
- 投稿リビジョン
- メディア(画像)
- 使っていないテーマ
- 使っていないプラグイン
- キャッシュ

2GB以上あったデータが145MBまで減らせました。

サイトデータをインポートする
新しいサーバーにAll-in-One WP Migrationを使って先ほどのデータをインポートしましょう。
画像のパスの修正
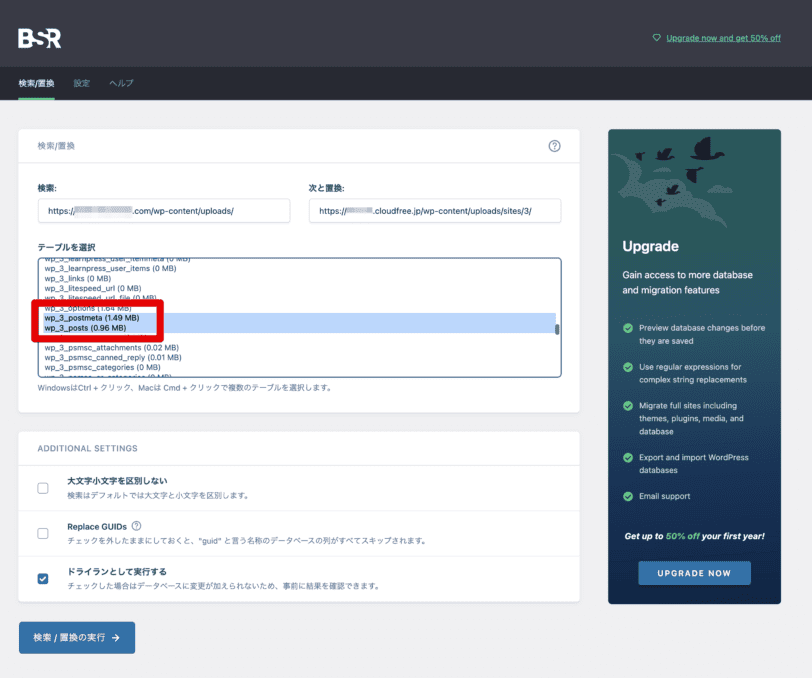
通常のテーマであればBetter Search Replaceのプラグインを使って、データベースの文字置換で画像のパスを修正してあげるだけで、画像が表示されます。
新しい画像パスと元々のサイトの画像のパスを入力、あとは画像が格納されているpostmetaとpostsのデータベースを選択して、置換しましょう。

以上で、画像だけは元サイトから表示されるのですが、一部のテーマではテーマ独自のカスタマイズの関係で、うまく表示されない場合があります。
その時は後述するカスタマイズを行うと画像が表示されるようになります。
画像の表示を変更するカスタマイズ
データベースの置換だけでは、画像がうまく表示できなかったテーマの一つにSWELLがあります。
異なる画面サイズに対応する複数の画像パスを複数生成しているのですが、この場合データベースの置換だけでは画像が表示されない状態になってしまいます。
<figure class="wp-block-image size-large no-lazyload"><picture>
<source srcset="画像パス" media="(max-width: 960px)">
<img decoding="async" width="1024" height="606" src="画像パス" alt="" class="wp-image-194" srcset="画像パス 1024w, 画像パス 300w, 画像パス 768w, 画像パス 18w, 画像パス 1081w" sizes="(max-width: 1024px) 100vw, 1024px">
</picture></figure>ですので以下のコードをfunctions.phpに入れてあげると、画像が表示されるようになります。















