クチコミなどの文章が長い場合は折りたたむ表示を入れたいですよね。
ということで段落ブロックにアコーディオンを入れてみました。
サンプル

| 名前 | motoki |
| 特長 | 技術的なことが好きなデザイナー |
| やれること | デザイン、コーディング |
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
本記事ではそのカスタマイズ方法を紹介します。
WordPressのアコーディオンで長い説明文を折りたたむ方法
やり方は簡単でです。
基本的にはJSとCSSだけで実装できます。
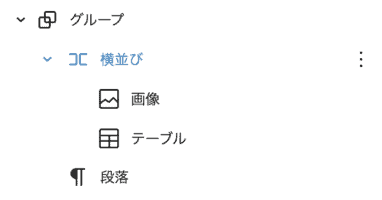
ブロックの作成
上段の画像とテーブルは今回のカスタマイズには重要ではなりません。装飾です。
横並びのグループで囲っています。

肝心の説明文には、高度な設定から下記の追加CSSクラスを追加しています。
| グループ(一番上) | accordion-box |
| 段落 | accordion-description |
一応、ブロックのコードも載せておきます。
<!-- wp:group {"className":"accordion-box has-border -border04","layout":{"type":"constrained"}} -->
<div class="wp-block-group accordion-box has-border -border04"><!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group"><!-- wp:image {"id":20748,"width":272,"height":272,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full is-resized"><img src="https://motoki-design.co.jp/wordpress/wp-content/uploads/icon_motoki.png" alt="" class="wp-image-20748" width="272" height="272"/></figure>
<!-- /wp:image -->
<!-- wp:table {"className":"min_width30_ td_to_th_"} -->
<figure class="wp-block-table min_width30_ td_to_th_"><table><tbody><tr><td>名前</td><td>motoki</td></tr><tr><td>特長</td><td>技術的なことが好きなデザイナー</td></tr><tr><td>やれること</td><td>デザイン、コーディング</td></tr></tbody></table></figure>
<!-- /wp:table --></div>
<!-- /wp:group -->
<!-- wp:paragraph {"className":"accordion-description"} -->
<p class="accordion-description">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br><br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br><br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。<br><br>文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->CSS
cssです。
.wp-block-group.is-row.is-nowrap.is-layout-flex.wp-container-1 {
gap: 2em;
}
.accordion-description {
overflow: hidden;
position: relative;
padding-bottom: 4em;
max-height: 150px;
background: linear-gradient(to top, rgba(255, 255, 255, 1) 20%, rgba(255, 255, 255, 0) 100%);
}
.accordion-description::before {
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 150px;
background: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0));
pointer-events: none;
}
.accordion-description::after {
content: "もっと見る";
font-family: 'icomoon' !important;
display: block;
position: absolute;
left: 50%;
top: calc(100% - 38px);
transform: translateX(-50%);
color: #ffffff;
font-size: 1em;
background-color: #b18e37;
pointer-events: none;
z-index: 100;
width: 100%;
text-align: center;
}
.expanded .accordion-description::after {
content: "閉じる";
}
.expanded .accordion-description::before {
background: linear-gradient(to top, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0));
}JS
管理画面 > 外観 > テーマエディタ > functions.phpに下記のコードを挿入します。
description.style.maxHeight = '150px';にて高さを調整できます。
function motoki_accordion() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
const accordionBoxes = document.querySelectorAll('.accordion-box');
accordionBoxes.forEach(function(accordionBox) {
accordionBox.addEventListener('click', function() {
const description = accordionBox.querySelector('.accordion-description');
if (accordionBox.classList.contains('expanded')) {
description.style.maxHeight = '150px';
accordionBox.classList.remove('expanded');
} else {
description.style.maxHeight = 'none';
accordionBox.classList.add('expanded');
}
});
});
});
</script>
EOM;
}
add_action('wp_footer', 'motoki_accordion');確認
最後に開閉するか確認しましょう。

| 名前 | motoki |
| 特長 | 技術的なことが好きなデザイナー |
| やれること | デザイン、コーディング |
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
まとめ
情報をシンプルにしたい時は開閉ボタンをつけると見やすくなりますので、もし導入したい方は参考にしてみてください。















