2023年10月施行の景品表示法(ステマ規制)の対策として、
本文に特定のURLのリンクがある場合はPRの文言を表示するのが良いですよね。
全ての記事に表示するのが一番簡単ですが、必要な記事だけに出しわけしたい場合もあると思います。
ということで、管理画面でURLとHTMLを記載して、本文に該当する文言があれば、冒頭に文言を表示するようにしてみました。
サンプル
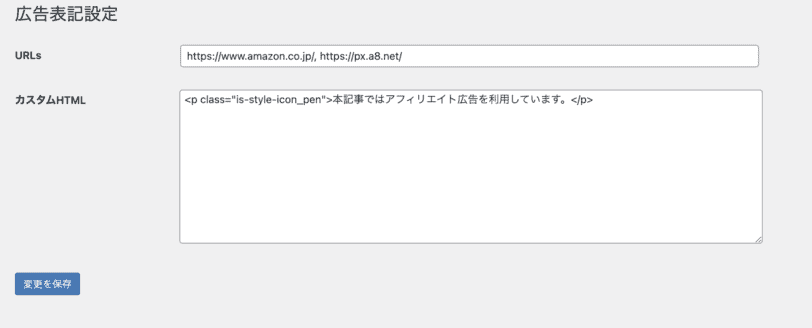
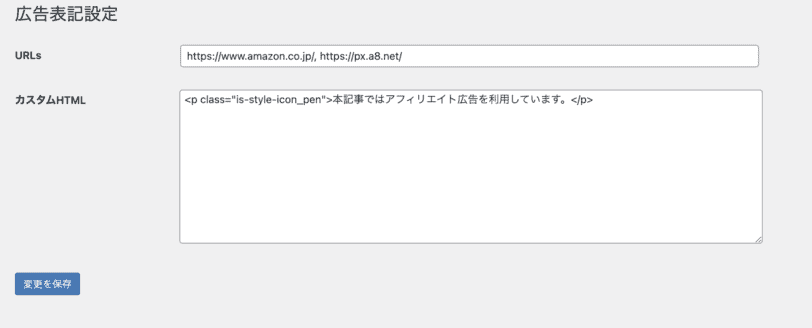
管理画面ページ

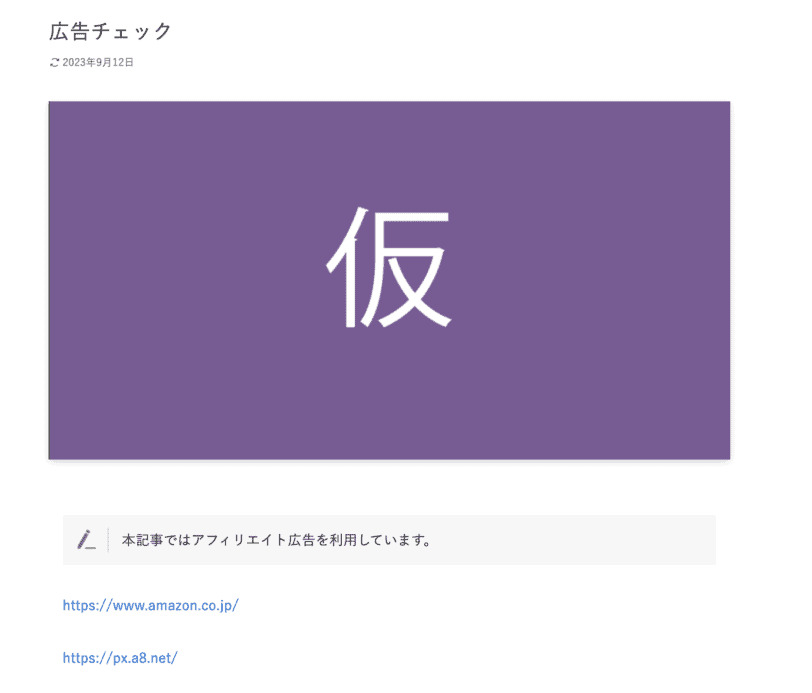
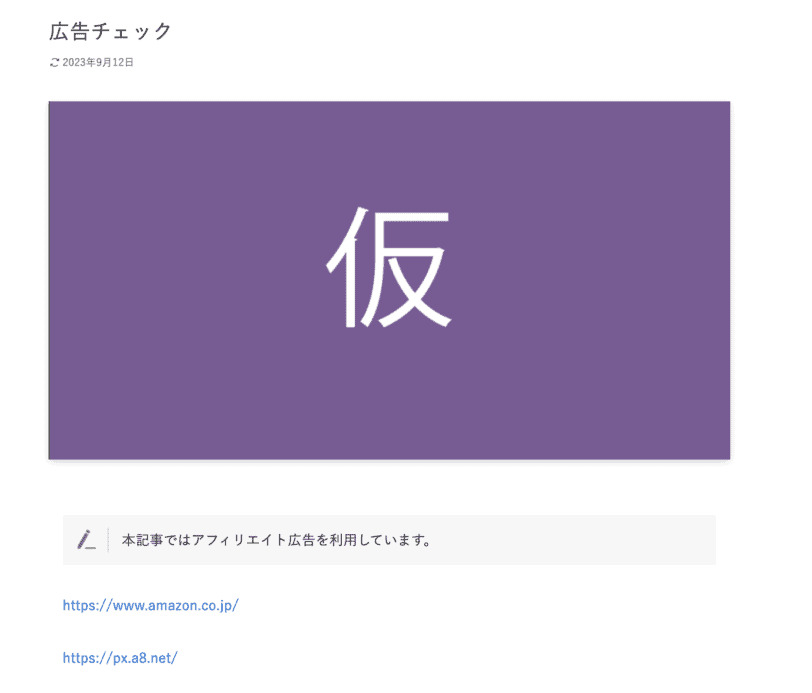
実際の出力結果

本記事では本文に特定のURLがある場合に文言を表示するカスタマイズ方法を紹介します。
WordPressで本文に特定のURLがある場合に文言を表示するカスタマイズ
やり方は簡単です。
functions.phpにコードを記載して、専用の管理画面ページで設定するだけです。
functions.php
外観 > テーマエディタ >functions.phpに下記のコードを記載します。
function pr_custom_theme_menu() {
add_options_page(
'広告表記設定',
'広告表記設定',
'manage_options',
'pr-theme-settings',
'pr_theme_settings_page'
);
}
add_action('admin_menu', 'pr_custom_theme_menu');
function pr_theme_settings_page() {
?>
<div class="wrap">
<h2>広告表記設定</h2>
<form method="post" action="">
<?php
wp_nonce_field('pr_theme_settings_save', 'pr_theme_settings_nonce');
$urls = esc_attr(get_option('pr_urls', ''));
$html = esc_attr(get_option('pr_html', ''));
?>
<table class="form-table">
<tr valign="top">
<th scope="row">URLs</th>
<td><input type="text" name="pr_urls" value="<?php echo $urls; ?>" size="100"></td>
</tr>
<tr valign="top">
<th scope="row">カスタムHTML</th>
<td><textarea name="pr_html" rows="10" cols="100"><?php echo $html; ?></textarea></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function pr_save_theme_settings() {
if (isset($_POST['pr_theme_settings_nonce']) && wp_verify_nonce($_POST['pr_theme_settings_nonce'], 'pr_theme_settings_save')) {
if (current_user_can('manage_options')) {
if (isset($_POST['pr_urls'])) {
update_option('pr_urls', sanitize_text_field(stripslashes($_POST['pr_urls'])));
}
if (isset($_POST['pr_html'])) {
update_option('pr_html', stripslashes($_POST['pr_html']));
}
}
}
}
add_action('admin_init', 'pr_save_theme_settings');
function pr_add_custom_html($content) {
$custom_urls = explode(',', get_option('pr_urls'));
foreach ($custom_urls as $url) {
$trimmed_url = trim($url);
if (!empty($trimmed_url) && strpos($content, $trimmed_url) !== false) {
$content = get_option('pr_html') . $content;
break;
}
}
return $content;
}
add_filter('the_content', 'pr_add_custom_html');
管理画面の設定
上記のコードを保存して、管理画面を更新すると
設定 > 広告表示設定という項目が表示されますので、その画面を開きます。

URLsには対象のURLを記載します。
複数対応も可能です、URLをカンマで区切って入力しましょう。
https://www.amazon.co.jp/, https://px.a8.net/カスタムHTMLには記事冒頭に表示したい文言を表記します。
<p class="is-style-icon_pen">本記事ではアフィリエイト広告を利用しています。</p>設定は、以上です。
確認
あとはURLが記載されている記事を開いてみましょう。
しっかり冒頭に文言が表示されていました。
もちろんURLの記載のない記事には表示されません。

まとめ
2023年10月施行の景品表示法(ステマ規制)が10月に施行されますので、アフィリエイトをしている人はちゃんと表記しておきましょう。
ぜひこのカスタマイズも参考にしてみてください。
この記事にも表記されるようにAmazonのリンクを記載しております。
ちなみにSEOライティングでおすすめできる書籍です。
















