前回、最小構成の自作テーマを作成した時はindex.phpだけ用いて、真っ白な画面を表示させていました。
今回はヘッダーとフッターを作成しましょう。
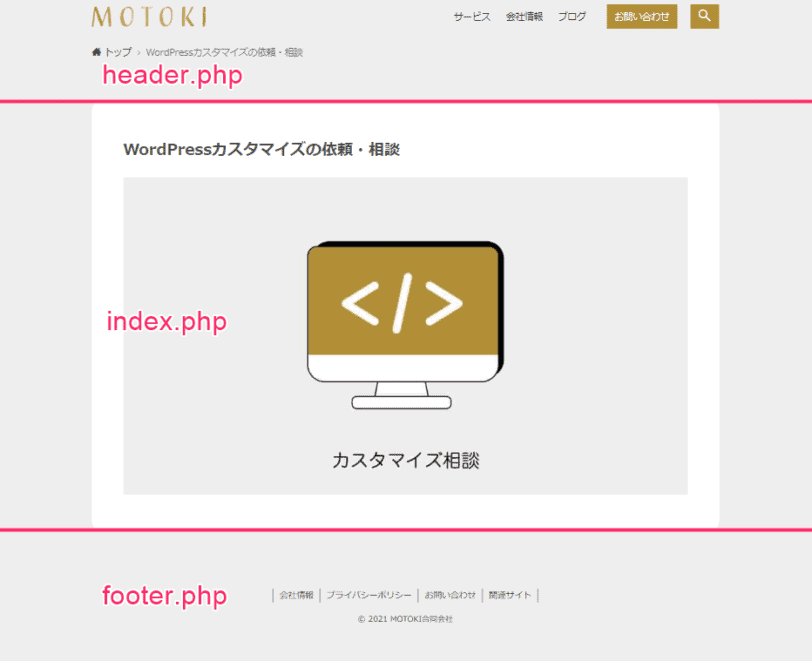
別テーマの画像を参考にそれぞれのテンプレートがどこで使われているのかを記載してみました。

空ファイルでいいので、headr.phpとfooter.phpを追加しておきます。

それでは早速、基本のテンプレートを作成してみましょう。
スターターテーマを使わずに
WordPress自作テーマを制作する
header.phpの作成
まずは、ヘッダー(header.php)から作成します。
コードは下記の様に記述しました。
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<?php if (is_single()) : ?>
<?php if ($post->post_excerpt) { ?>
<meta name="description" content="<? echo $post->post_excerpt; ?>" />
<?php } else {
$summary = strip_tags($post->post_content);
$summary = str_replace("\n", "", $summary);
$summary = mb_substr($summary, 0, 120) . "…"; ?>
<meta name="description" content="<?php echo $summary; ?>" />
<?php } ?>
<?php elseif (is_home() || is_front_page()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php else : ?>
<meta name="description" content="<?php the_excerpt(); ?>" />
<?php endif; ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>以下、解説です。
PHPDocについての補足
PHPコードの冒頭によく記載されるコメント(PHPDoc)について補足します。
<?php
/**
* Template part for displaying posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>こちらはAPIを使って自動生成するケースが多いです。
PHPDocのコメントは、他の開発者と意思疎通を図る手段でよく使われます。
個人で開発するのであれば書かなくても大丈夫です。
詳しいパラメータは下記の参考を閲覧ください。
参考
HTML5の宣言
<!doctype html>は文章がHTMLであることを示します。
<!DOCTYPE html>と大文字で書いてもOKです。
言語の指定
jaやenなど、htmlの言語が何かを指定して出力します。
<html <?php language_attributes(); ?>><html lang="ja">というような出力がされます。
headタグ
headからCSSやJS、metaタグの読み込みをします。
wp_head
wp_head();と記述してWordPress側で用意されているHTMLも出力します。
wp_head();は忘れずに記述しましょう。
文字エンコーディングの指定
<meta charset="utf-8">は文字エンコーディングを指定します。
昔は<meta charset="<?php bloginfo('charset'); ?>">と記載していました。
ビューポートの指定
ビューポート(表示領域)を指定します。
<meta name="viewport" content="width=device-width, viewport-fit=cover">width=device-widthは端末画面の幅に合わせる指定をしています。
viewport-fit=coveを指定するとノッチなどあるiPhone等で、左右の余白を作ることなく画面全体に表示されます。
initial-scale=1と記載する場合もあるが、指定しなくてもinitial-scale=1となります。
電話番号のリンク防止
スマホで電話番号などに自動的にリンクが付くのを防ぐぎます
<meta name="format-detection" content="telephone=no">Internet Explorerで表示する場合の指定
IEは廃止されているのですが、表示が崩れないように下記を記述します。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
metaディスクリプション
<?php if (is_single()) : ?>
<?php if ($post->post_excerpt) { ?>
<meta name="description" content="<? echo $post->post_excerpt; ?>" />
<?php } else {
$summary = strip_tags($post->post_content);
$summary = str_replace("\n", "", $summary);
$summary = mb_substr($summary, 0, 120) . "…"; ?>
<meta name="description" content="<?php echo $summary; ?>" />
<?php } ?>
<?php elseif (is_home() || is_front_page()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php else : ?>
<meta name="description" content="<?php the_excerpt(); ?>" />
<?php endif; ?>body
本体部分を表示します。
ヘッダメニュー等記載しますが、今回は省きます。
index.phpの作成
前回、最小構成の自作テーマを作成した時は、何も記載しないで、真っ白の表示だったindex.php
テンプレートファイルがない場合、最後に読み込まれるテンプレートがindex.php
基本的には自作テーマでは使う予定がありません。
今回は、簡単な記事一覧が表示されるようにしてみました。
<?php get_header(); ?>
<main id="main-content">
<?php if (have_posts()) :
while (have_posts()) : the_post();
the_content();
endwhile;
endif; ?>
</main>
<?php get_footer(); ?>ヘッダーの表示
ヘッダー(header.php)を読み込む記述です。
<?php get_header(); ?>mainタグ
文書内の主要な部分をマークアップするタグです。
アクセシビリティ向上のために使われます。
またこのタグは原則、一か所だけ配置ができます。
記事一覧
記事の一覧ページを表示する時によく使われる記述です。
<?php if (have_posts()) :
while (have_posts()) : the_post();
the_content();
endwhile;
endif; ?>while 処理を繰り返す
the_post()記事を取得する。
have_posts()記事があるか調べる。
the_contentは記事の本文。
フッターの読み込み
フッター(footer.php)を読み込む記述です。
<?php get_footer(); ?>footer.phpの作成
最後にフッターを作成します。
<?php get_sidebar(); ?>
<footer id="footer">
</footer>
<?php wp_footer(); ?>
</body>
</html>サイドバーの読み込み
<?php get_sidebar(); ?>フッタータグ
footer タグはフッタであることを示します。
ここでJSなどの読み込みも行います。
wp_footer
またwp_footer();と記述してWordPress側で用意されているHTMLも出力します。
wp_footer();は忘れずに記述しましょう。
<?php wp_footer(); ?>基本のテンプレートの確認
以下の3つのテンプレートをアップロードしたら、サイトを確認してみます。
- heder.php
- index.php
- footer.php

ヘッダーは目に見えるものがありませんが、本文のは最初から用意されている記事の内容が表示されています。
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
sidebar.phpの作成
sidebar.phpのファイルがない場合は、
仮のウィジェット(固定ページ・アーカイブ・カテゴリー・メタ情報)が表示されるようになっています。
なぜか、ウィジェットメニューから消しても消えずに表示されます。
ソースコード
<div id="sidebar" role="complementary">
<ul>
<li>
<form role="search" method="get" id="searchform" class="searchform" action="https://example.com/">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
</li>
<!-- Author information is disabled per default. Uncomment and fill in your details if you want to use it.
<li><h2>投稿者</h2>
<p>A little something about you, the author. Nothing lengthy, just an overview.</p>
</li>
-->
</ul>
<ul role="navigation">
<li class="pagenav">
<h2>固定ページ</h2>
<ul>
<li class="page_item page-item-2"><a href="https://example.com/?page_id=2">Sample Page</a></li>
</ul>
</li>
<li>
<h2>アーカイブ</h2>
<ul>
<li><a href='https://example.com/?m=202302'>2023年2月</a></li>
</ul>
</li>
<li class="categories">
<h2>カテゴリー</h2>
<ul>
<li class="cat-item cat-item-1"><a href="https://example.com/?cat=1">Uncategorized</a> (1)
</li>
</ul>
</li>
</ul>
<ul>
<li>
<h2>メタ情報</h2>
<ul>
<li><a href="https://example.com/wp-login.php">ログイン</a></li>
</ul>
</li>
</ul>
</div>ですので、空でよいsidebar.phpもアップロードしておきましょう。
そうすればウィジェットの中身の表示が消えます。
ソースコードの確認
まだまだかなりシンプルだと思ってましたが、ソースコードを見ると
wp_headの影響で色々なコードが読み込まれているのが確認できます。
- robots metaタグ
- 絵文字用のCSSとJavaScript
- ブロックエディタ用のCSS
- クラシックエディタのCSS
- link rel=”EditURI” のCSS
- link rel=”wlwmanifest”のCSS
- meta name=”generator”の記述
ソースコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<meta name='robots' content='max-image-preview:large' />
<script type="text/javascript">
window._wpemojiSettings = {
"baseUrl": "https:\/\/s.w.org\/images\/core\/emoji\/14.0.0\/72x72\/",
"ext": ".png",
"svgUrl": "https:\/\/s.w.org\/images\/core\/emoji\/14.0.0\/svg\/",
"svgExt": ".svg",
"source": {
"concatemoji": "https:\/\/example.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=6.1.1"
}
};
/*! This file is auto-generated */
! function(e, a, t) {
var n, r, o, i = a.createElement("canvas"),
p = i.getContext && i.getContext("2d");
function s(e, t) {
var a = String.fromCharCode,
e = (p.clearRect(0, 0, i.width, i.height), p.fillText(a.apply(this, e), 0, 0), i.toDataURL());
return p.clearRect(0, 0, i.width, i.height), p.fillText(a.apply(this, t), 0, 0), e === i.toDataURL()
}
function c(e) {
var t = a.createElement("script");
t.src = e, t.defer = t.type = "text/javascript", a.getElementsByTagName("head")[0].appendChild(t)
}
for (o = Array("flag", "emoji"), t.supports = {
everything: !0,
everythingExceptFlag: !0
}, r = 0; r < o.length; r++) t.supports[o[r]] = function(e) {
if (p && p.fillText) switch (p.textBaseline = "top", p.font = "600 32px Arial", e) {
case "flag":
return s([127987, 65039, 8205, 9895, 65039], [127987, 65039, 8203, 9895, 65039]) ? !1 : !s([55356, 56826, 55356, 56819], [55356, 56826, 8203, 55356, 56819]) && !s([55356, 57332, 56128, 56423, 56128, 56418, 56128, 56421, 56128, 56430, 56128, 56423, 56128, 56447], [55356, 57332, 8203, 56128, 56423, 8203, 56128, 56418, 8203, 56128, 56421, 8203, 56128, 56430, 8203, 56128, 56423, 8203, 56128, 56447]);
case "emoji":
return !s([129777, 127995, 8205, 129778, 127999], [129777, 127995, 8203, 129778, 127999])
}
return !1
}(o[r]), t.supports.everything = t.supports.everything && t.supports[o[r]], "flag" !== o[r] && (t.supports.everythingExceptFlag = t.supports.everythingExceptFlag && t.supports[o[r]]);
t.supports.everythingExceptFlag = t.supports.everythingExceptFlag && !t.supports.flag, t.DOMReady = !1, t.readyCallback = function() {
t.DOMReady = !0
}, t.supports.everything || (n = function() {
t.readyCallback()
}, a.addEventListener ? (a.addEventListener("DOMContentLoaded", n, !1), e.addEventListener("load", n, !1)) : (e.attachEvent("onload", n), a.attachEvent("onreadystatechange", function() {
"complete" === a.readyState && t.readyCallback()
})), (e = t.source || {}).concatemoji ? c(e.concatemoji) : e.wpemoji && e.twemoji && (c(e.twemoji), c(e.wpemoji)))
}(window, document, window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 0.07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
<link rel='stylesheet' id='wp-block-library-css' href='https://example.com/wp-includes/css/dist/block-library/style.min.css?ver=6.1.1' type='text/css' media='all' />
<link rel='stylesheet' id='classic-theme-styles-css' href='https://example.com/wp-includes/css/classic-themes.min.css?ver=1' type='text/css' media='all' />
<style id='global-styles-inline-css' type='text/css'>
body {
--wp--preset--color--black: #000000;
--wp--preset--color--cyan-bluish-gray: #abb8c3;
--wp--preset--color--white: #ffffff;
--wp--preset--color--pale-pink: #f78da7;
--wp--preset--color--vivid-red: #cf2e2e;
--wp--preset--color--luminous-vivid-orange: #ff6900;
--wp--preset--color--luminous-vivid-amber: #fcb900;
--wp--preset--color--light-green-cyan: #7bdcb5;
--wp--preset--color--vivid-green-cyan: #00d084;
--wp--preset--color--pale-cyan-blue: #8ed1fc;
--wp--preset--color--vivid-cyan-blue: #0693e3;
--wp--preset--color--vivid-purple: #9b51e0;
--wp--preset--gradient--vivid-cyan-blue-to-vivid-purple: linear-gradient(135deg, rgba(6, 147, 227, 1) 0%, rgb(155, 81, 224) 100%);
--wp--preset--gradient--light-green-cyan-to-vivid-green-cyan: linear-gradient(135deg, rgb(122, 220, 180) 0%, rgb(0, 208, 130) 100%);
--wp--preset--gradient--luminous-vivid-amber-to-luminous-vivid-orange: linear-gradient(135deg, rgba(252, 185, 0, 1) 0%, rgba(255, 105, 0, 1) 100%);
--wp--preset--gradient--luminous-vivid-orange-to-vivid-red: linear-gradient(135deg, rgba(255, 105, 0, 1) 0%, rgb(207, 46, 46) 100%);
--wp--preset--gradient--very-light-gray-to-cyan-bluish-gray: linear-gradient(135deg, rgb(238, 238, 238) 0%, rgb(169, 184, 195) 100%);
--wp--preset--gradient--cool-to-warm-spectrum: linear-gradient(135deg, rgb(74, 234, 220) 0%, rgb(151, 120, 209) 20%, rgb(207, 42, 186) 40%, rgb(238, 44, 130) 60%, rgb(251, 105, 98) 80%, rgb(254, 248, 76) 100%);
--wp--preset--gradient--blush-light-purple: linear-gradient(135deg, rgb(255, 206, 236) 0%, rgb(152, 150, 240) 100%);
--wp--preset--gradient--blush-bordeaux: linear-gradient(135deg, rgb(254, 205, 165) 0%, rgb(254, 45, 45) 50%, rgb(107, 0, 62) 100%);
--wp--preset--gradient--luminous-dusk: linear-gradient(135deg, rgb(255, 203, 112) 0%, rgb(199, 81, 192) 50%, rgb(65, 88, 208) 100%);
--wp--preset--gradient--pale-ocean: linear-gradient(135deg, rgb(255, 245, 203) 0%, rgb(182, 227, 212) 50%, rgb(51, 167, 181) 100%);
--wp--preset--gradient--electric-grass: linear-gradient(135deg, rgb(202, 248, 128) 0%, rgb(113, 206, 126) 100%);
--wp--preset--gradient--midnight: linear-gradient(135deg, rgb(2, 3, 129) 0%, rgb(40, 116, 252) 100%);
--wp--preset--duotone--dark-grayscale: url('#wp-duotone-dark-grayscale');
--wp--preset--duotone--grayscale: url('#wp-duotone-grayscale');
--wp--preset--duotone--purple-yellow: url('#wp-duotone-purple-yellow');
--wp--preset--duotone--blue-red: url('#wp-duotone-blue-red');
--wp--preset--duotone--midnight: url('#wp-duotone-midnight');
--wp--preset--duotone--magenta-yellow: url('#wp-duotone-magenta-yellow');
--wp--preset--duotone--purple-green: url('#wp-duotone-purple-green');
--wp--preset--duotone--blue-orange: url('#wp-duotone-blue-orange');
--wp--preset--font-size--small: 13px;
--wp--preset--font-size--medium: 20px;
--wp--preset--font-size--large: 36px;
--wp--preset--font-size--x-large: 42px;
--wp--preset--spacing--20: 0.44rem;
--wp--preset--spacing--30: 0.67rem;
--wp--preset--spacing--40: 1rem;
--wp--preset--spacing--50: 1.5rem;
--wp--preset--spacing--60: 2.25rem;
--wp--preset--spacing--70: 3.38rem;
--wp--preset--spacing--80: 5.06rem;
}
:where(.is-layout-flex) {
gap: 0.5em;
}
body .is-layout-flow>.alignleft {
float: left;
margin-inline-start: 0;
margin-inline-end: 2em;
}
body .is-layout-flow>.alignright {
float: right;
margin-inline-start: 2em;
margin-inline-end: 0;
}
body .is-layout-flow>.aligncenter {
margin-left: auto !important;
margin-right: auto !important;
}
body .is-layout-constrained>.alignleft {
float: left;
margin-inline-start: 0;
margin-inline-end: 2em;
}
body .is-layout-constrained>.alignright {
float: right;
margin-inline-start: 2em;
margin-inline-end: 0;
}
body .is-layout-constrained>.aligncenter {
margin-left: auto !important;
margin-right: auto !important;
}
body .is-layout-constrained> :where(:not(.alignleft):not(.alignright):not(.alignfull)) {
max-width: var(--wp--style--global--content-size);
margin-left: auto !important;
margin-right: auto !important;
}
body .is-layout-constrained>.alignwide {
max-width: var(--wp--style--global--wide-size);
}
body .is-layout-flex {
display: flex;
}
body .is-layout-flex {
flex-wrap: wrap;
align-items: center;
}
body .is-layout-flex>* {
margin: 0;
}
:where(.wp-block-columns.is-layout-flex) {
gap: 2em;
}
.has-black-color {
color: var(--wp--preset--color--black) !important;
}
.has-cyan-bluish-gray-color {
color: var(--wp--preset--color--cyan-bluish-gray) !important;
}
.has-white-color {
color: var(--wp--preset--color--white) !important;
}
.has-pale-pink-color {
color: var(--wp--preset--color--pale-pink) !important;
}
.has-vivid-red-color {
color: var(--wp--preset--color--vivid-red) !important;
}
.has-luminous-vivid-orange-color {
color: var(--wp--preset--color--luminous-vivid-orange) !important;
}
.has-luminous-vivid-amber-color {
color: var(--wp--preset--color--luminous-vivid-amber) !important;
}
.has-light-green-cyan-color {
color: var(--wp--preset--color--light-green-cyan) !important;
}
.has-vivid-green-cyan-color {
color: var(--wp--preset--color--vivid-green-cyan) !important;
}
.has-pale-cyan-blue-color {
color: var(--wp--preset--color--pale-cyan-blue) !important;
}
.has-vivid-cyan-blue-color {
color: var(--wp--preset--color--vivid-cyan-blue) !important;
}
.has-vivid-purple-color {
color: var(--wp--preset--color--vivid-purple) !important;
}
.has-black-background-color {
background-color: var(--wp--preset--color--black) !important;
}
.has-cyan-bluish-gray-background-color {
background-color: var(--wp--preset--color--cyan-bluish-gray) !important;
}
.has-white-background-color {
background-color: var(--wp--preset--color--white) !important;
}
.has-pale-pink-background-color {
background-color: var(--wp--preset--color--pale-pink) !important;
}
.has-vivid-red-background-color {
background-color: var(--wp--preset--color--vivid-red) !important;
}
.has-luminous-vivid-orange-background-color {
background-color: var(--wp--preset--color--luminous-vivid-orange) !important;
}
.has-luminous-vivid-amber-background-color {
background-color: var(--wp--preset--color--luminous-vivid-amber) !important;
}
.has-light-green-cyan-background-color {
background-color: var(--wp--preset--color--light-green-cyan) !important;
}
.has-vivid-green-cyan-background-color {
background-color: var(--wp--preset--color--vivid-green-cyan) !important;
}
.has-pale-cyan-blue-background-color {
background-color: var(--wp--preset--color--pale-cyan-blue) !important;
}
.has-vivid-cyan-blue-background-color {
background-color: var(--wp--preset--color--vivid-cyan-blue) !important;
}
.has-vivid-purple-background-color {
background-color: var(--wp--preset--color--vivid-purple) !important;
}
.has-black-border-color {
border-color: var(--wp--preset--color--black) !important;
}
.has-cyan-bluish-gray-border-color {
border-color: var(--wp--preset--color--cyan-bluish-gray) !important;
}
.has-white-border-color {
border-color: var(--wp--preset--color--white) !important;
}
.has-pale-pink-border-color {
border-color: var(--wp--preset--color--pale-pink) !important;
}
.has-vivid-red-border-color {
border-color: var(--wp--preset--color--vivid-red) !important;
}
.has-luminous-vivid-orange-border-color {
border-color: var(--wp--preset--color--luminous-vivid-orange) !important;
}
.has-luminous-vivid-amber-border-color {
border-color: var(--wp--preset--color--luminous-vivid-amber) !important;
}
.has-light-green-cyan-border-color {
border-color: var(--wp--preset--color--light-green-cyan) !important;
}
.has-vivid-green-cyan-border-color {
border-color: var(--wp--preset--color--vivid-green-cyan) !important;
}
.has-pale-cyan-blue-border-color {
border-color: var(--wp--preset--color--pale-cyan-blue) !important;
}
.has-vivid-cyan-blue-border-color {
border-color: var(--wp--preset--color--vivid-cyan-blue) !important;
}
.has-vivid-purple-border-color {
border-color: var(--wp--preset--color--vivid-purple) !important;
}
.has-vivid-cyan-blue-to-vivid-purple-gradient-background {
background: var(--wp--preset--gradient--vivid-cyan-blue-to-vivid-purple) !important;
}
.has-light-green-cyan-to-vivid-green-cyan-gradient-background {
background: var(--wp--preset--gradient--light-green-cyan-to-vivid-green-cyan) !important;
}
.has-luminous-vivid-amber-to-luminous-vivid-orange-gradient-background {
background: var(--wp--preset--gradient--luminous-vivid-amber-to-luminous-vivid-orange) !important;
}
.has-luminous-vivid-orange-to-vivid-red-gradient-background {
background: var(--wp--preset--gradient--luminous-vivid-orange-to-vivid-red) !important;
}
.has-very-light-gray-to-cyan-bluish-gray-gradient-background {
background: var(--wp--preset--gradient--very-light-gray-to-cyan-bluish-gray) !important;
}
.has-cool-to-warm-spectrum-gradient-background {
background: var(--wp--preset--gradient--cool-to-warm-spectrum) !important;
}
.has-blush-light-purple-gradient-background {
background: var(--wp--preset--gradient--blush-light-purple) !important;
}
.has-blush-bordeaux-gradient-background {
background: var(--wp--preset--gradient--blush-bordeaux) !important;
}
.has-luminous-dusk-gradient-background {
background: var(--wp--preset--gradient--luminous-dusk) !important;
}
.has-pale-ocean-gradient-background {
background: var(--wp--preset--gradient--pale-ocean) !important;
}
.has-electric-grass-gradient-background {
background: var(--wp--preset--gradient--electric-grass) !important;
}
.has-midnight-gradient-background {
background: var(--wp--preset--gradient--midnight) !important;
}
.has-small-font-size {
font-size: var(--wp--preset--font-size--small) !important;
}
.has-medium-font-size {
font-size: var(--wp--preset--font-size--medium) !important;
}
.has-large-font-size {
font-size: var(--wp--preset--font-size--large) !important;
}
.has-x-large-font-size {
font-size: var(--wp--preset--font-size--x-large) !important;
}
.wp-block-navigation a:where(:not(.wp-element-button)) {
color: inherit;
}
:where(.wp-block-columns.is-layout-flex) {
gap: 2em;
}
.wp-block-pullquote {
font-size: 1.5em;
line-height: 1.6;
}
</style>
<link rel="https://api.w.org/" href="https://example.com/index.php?rest_route=/" />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://example.com/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://example.com/wp-includes/wlwmanifest.xml" />
<meta name="generator" content="WordPress 6.1.1" />
</head>
<body>
<main id="main-content">
<p>Welcome to WordPress. This is your first post. Edit or delete it, then start writing!</p>
</main>
<footer id="footer">
</footer>
</body>
</html>function.phpの作成
先ほどのソースコードで確認した不必要なコードの出力を停止させます。
function.phpを新しく作成して、以下のコードを書きましょう。
wp_headで出力したコードの出力がもろもろ停止できます。
<?php
// WordPressのバージョン情報の停止
remove_action('wp_head', 'wp_generator');
// 絵文字の停止
add_filter('emoji_svg_url', '__return_false');
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
// Windows Live Writeの停止
remove_action('wp_head', 'wlwmanifest_link');
// EditURIの停止
remove_action('wp_head', 'rsd_link');
// wptexturizeの停止
add_filter('run_wptexturize', '__return_false');
// https://api.w.org/の停止
remove_action('wp_head', 'rest_output_link_wp_head');
// global-styles-inline-cssの停止
remove_action('wp_enqueue_scripts', 'wp_enqueue_global_styles');
remove_action('wp_footer', 'wp_enqueue_global_styles', 1);
remove_action('wp_body_open', 'wp_global_styles_render_svg_filters');
// classic-theme-stylesの停止
add_action('wp_enqueue_scripts', function () {
wp_dequeue_style('classic-theme-styles');
}, 20);
<meta name='robots' content='max-image-preview:large' />だけは保留にしました。
ソースコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<meta name='robots' content='max-image-preview:large' />
<?php if (is_single()) : ?>
<?php if ($post->post_excerpt) { ?>
<meta name="description" content="<? echo $post->post_excerpt; ?>" />
<?php } else {
$summary = strip_tags($post->post_content);
$summary = str_replace("\n", "", $summary);
$summary = mb_substr($summary, 0, 120) . "…"; ?>
<meta name="description" content="<?php echo $summary; ?>" />
<?php } ?>
<?php elseif (is_home() || is_front_page()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php else : ?>
<meta name="description" content="<?php the_excerpt(); ?>" />
<?php endif; ?>
<?php wp_head(); ?>
<link rel='stylesheet' id='wp-block-library-css' href='https://example.com/
wp-includes/css/dist/block-library/style.min.css?ver=6.1.1' type='text/css' media='all' />
</head>
<body>
<main id="main-content">
<p>Welcome to WordPress. This is your first post. Edit or delete it, then start writing!</p>
</main>
<footer id="footer">
</footer>
</body>
</html>この時点でのコードまとめ
もう一度、現時点でのコードをまとめておきます。
header.php
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<?php wp_head(); ?>
</head>
<body>index.php
<?php get_header(); ?>
<main id="main-content">
<?php if (have_posts()) :
while (have_posts()) : the_post();
the_content();
endwhile;
endif; ?>
</main>
<?php get_footer(); ?>footer.php
<?php get_sidebar(); ?>
<footer id="footer">
</footer>
<?php wp_footer(); ?>
</body>
</html>funcitons.php
<?php
// WordPressのバージョン情報の停止
remove_action('wp_head', 'wp_generator');
// 絵文字の停止
add_filter('emoji_svg_url', '__return_false');
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
// Windows Live Writeの停止
remove_action('wp_head', 'wlwmanifest_link');
// EditURIの停止
remove_action('wp_head', 'rsd_link');
// wptexturizeの停止
add_filter('run_wptexturize', '__return_false');
// https://api.w.org/の停止
remove_action('wp_head', 'rest_output_link_wp_head');
// global-styles-inline-cssの停止
remove_action('wp_enqueue_scripts', 'wp_enqueue_global_styles');
remove_action('wp_footer', 'wp_enqueue_global_styles', 1);
remove_action('wp_body_open', 'wp_global_styles_render_svg_filters');
// classic-theme-stylesの停止
add_action('wp_enqueue_scripts', function () {
wp_dequeue_style('classic-theme-styles');
}, 20);まとめ
フルスクラッチ(1から)作成しているので、ソースコードが読みやすいです。
いままで調べもしなかったこともわかるようになって、なかなか楽しいです。











