WordPressでのコメントやお問い合わせのスパム対策で
GoogleのreCAPTCHA(v3)を入れることは定番の対策だと思います。

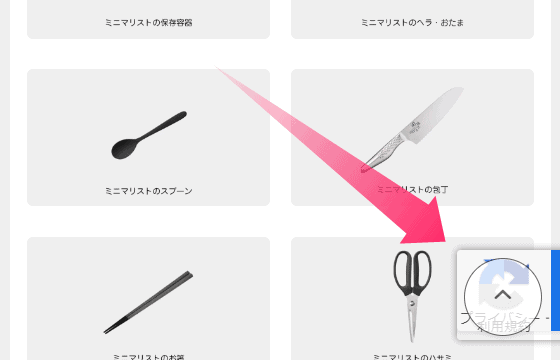
しかし条件によってはreCaptchロゴが邪魔になることがあります。
特にスマホ表示の場合、上に戻るボタンとかぶることがしばしば見かけます。

それだったらCSSで非表示にするだけだと思うと思いますが、これだとGoogleの方針に沿っていない対応になってしまいます。
非表示にするためには、指定の文言を挿入する必要があります。
本記事では、そのカスタマイズを方法を紹介いたします。

reCAPTCHAのロゴ画像を公式のやり方で非表示にするカスタマイズ
まず、Googleの公式ドキュメントを見てみましょう。

まず以下の文言を含めてくださいと記載されています。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.reCAPTCHAを非表示にする代わりにreCAPTCHAを使っていますという表記が必要です。
その後に、以下のCSSで非表示にすると解説されています。
/*reCAPTCHAのロゴを非表示*/
.grecaptcha-badge {
visibility: hidden;
}ということで、CSSで非表示にするのは簡単ですが、
コメント欄やお問い合わせに文言を追加する場合はカスタマイズが必要になります。
さっそくやり方を解説いたします。
reCAPTCHAのロゴを非表示にするCSS
あらためて記載しますが、下記のCSSを入れるとreCAPTCHAのロゴを非表示にできます。
/*reCAPTCHAのロゴを非表示*/
.grecaptcha-badge {
visibility: hidden;
}そしてこれだけでは、こっそりreCAPTCHAを使っているということになってしまいますので、使用している箇所(コメントやお問い合わせ)にreCAPTCHAを使用しているという指定の文言を表示しましょう。
コメント欄に文言を追加する方法
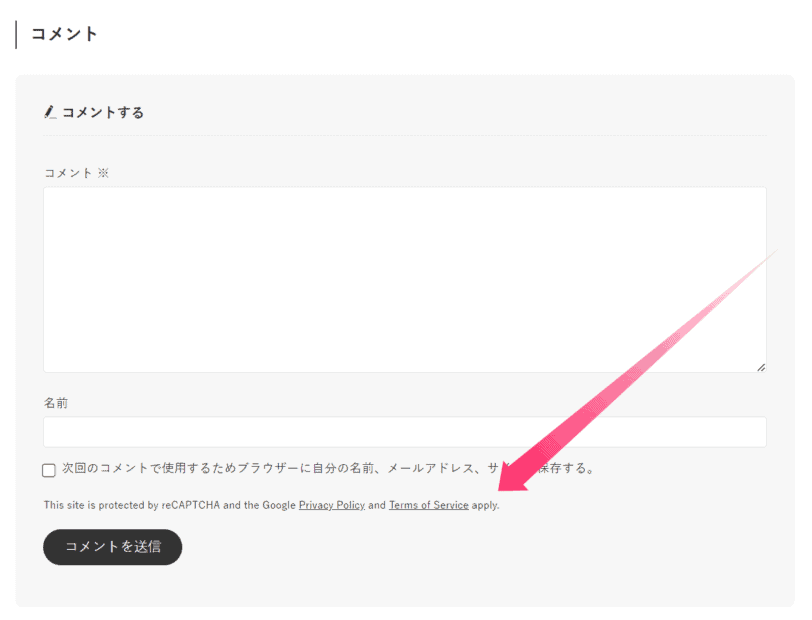
まずはコメント欄にreCAPTCHAを使っていますという表記を加えたいと思います。

管理画面 > 外観 > テーマエディタ > functions.phpから以下のコードを追記します。
function motoki_comment_form_add_text($arg) {
$arg['comment_notes_before'] = '<span class="u-fz-xs">This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</span>';
return $arg;
}
add_filter('comment_form_default_fields', 'motoki_comment_form_add_text');※クラス部分に記載したu-fz-xsはSWELLの小文字にする表記になります。
お問い合わせに文言を追加する方法
お問い合わせに関しては、プラグインを用いると思いますので、プラグインに合わせて文言を追記しましょう。
僕の場合はWPFormsというプラグインを使用していますので、こちらで解説いたします。

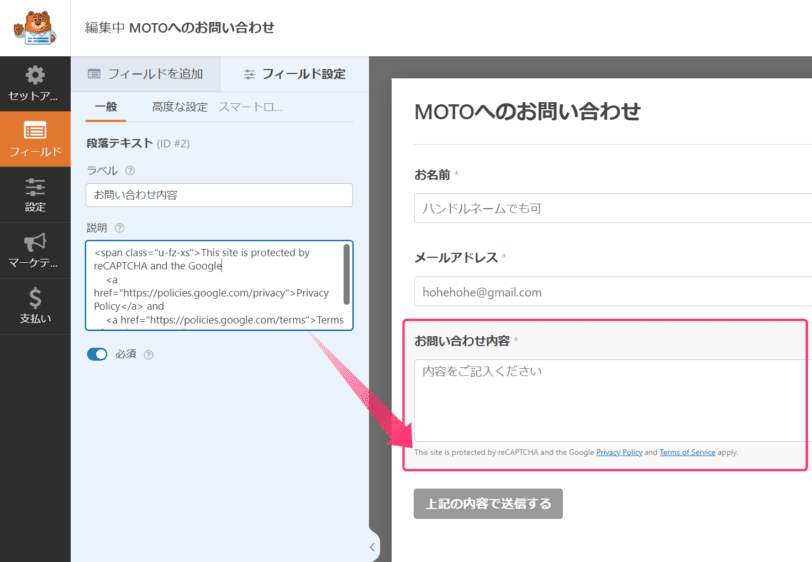
といっても、やり方は非常に簡単でお問い合わせフォームの説明欄に下記のHTMLを挿入するだけです。
<span class="u-fz-xs">This site is protected by reCAPTCHA and the Google<a href="https://policies.google.com/privacy">Privacy Policy</a> and<a href="https://policies.google.com/terms">Terms of Service</a> apply.</span>
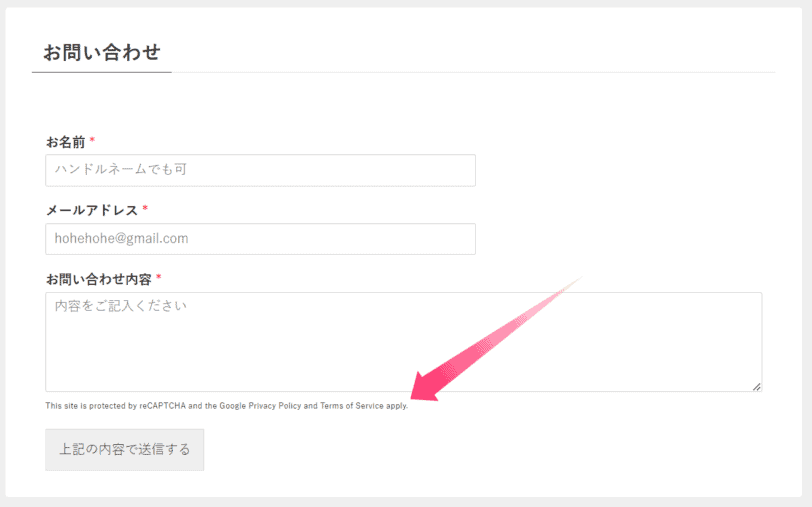
保存して確認してみましょう。

しっかり表記されていました。
まとめ
以上のようにGoogleのreCaptchを非表示にする場合は、
コメント欄やお問い合わせフォームにreCaptchを使っていますという公式の文言を入れてあげましょう。















