ブログにアクセスして、すぐに表示されるバナーは非常に邪魔ですが、
記事を読み終わった後にバナーで訴求するのは効果的だと思います。
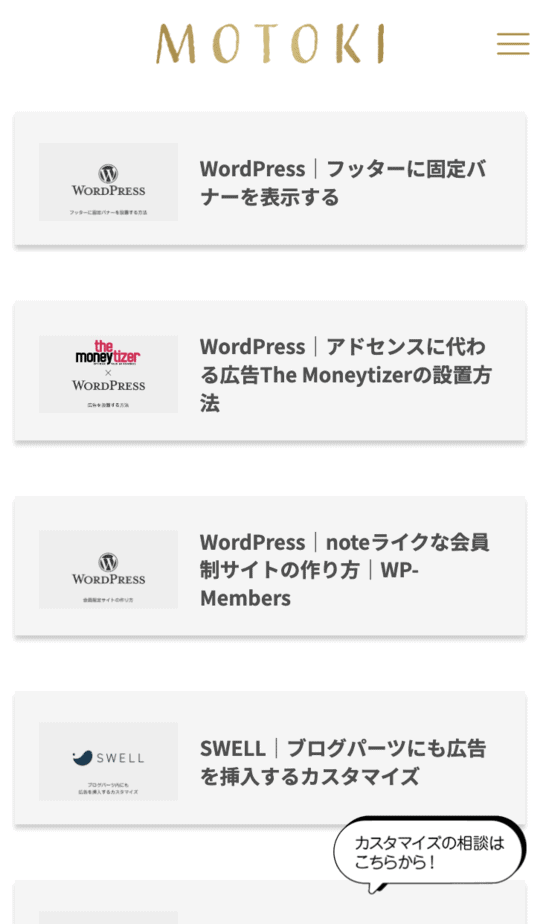
サンプル
80%読了したあたりで、画面右下からお問いわせの訴求バナーが出るようにしています。

本記事では記事の終わりにバナーを表示するカスタマイズを紹介いたします。
目次
WordPressで記事の終わりにバナーを表示するカスタマイズ
やり方は簡単です。
fuictions.phpにコードを入れて、CSSで見た目の条件を整えて、
最後に記事下あたりのウィジェットに画像のHTMLを記載するだけです。
functinos.php
管理画面の外観、テーマエディタ、functions.phpに下記のコードを記載します。
ここで0.8という数字を記載していますが、全体の80%を読了したときに表示するという設定になります。
もっと早い時点で表示したい場合は、数字を変更してみましょう。
function motoki_fixed_banner() {
echo <<<EOM
<script>
document.addEventListener("DOMContentLoaded", function() {
var fixedWrap = document.querySelector('.fixed-wrap');
window.addEventListener('scroll', function() {
var yOffset = window.pageYOffset;
var docHeight = document.documentElement.scrollHeight;
var winHeight = window.innerHeight;
if(yOffset + winHeight > docHeight * 0.8) {
fixedWrap.style.display = 'block';
} else {
fixedWrap.style.display = 'none';
}
});
});
</script>
EOM;
}
add_action( 'wp_footer', 'motoki_fixed_banner' );CSS
画像のサイズや表示位置を指定します。
見た目はお好みで変えてください。
.fixed-wrap{
position:fixed;
z-index:100;
max-width:180px;
display:none;
bottom:20px;
right:90px;
}
.fixed-wrap img{
width:100%;
height:auto;
}
@media screen and (max-width: 600px) {
.fixed-wrap{
max-width:130px;
right:15px;
}
}HTML
まずは画像を用意します。

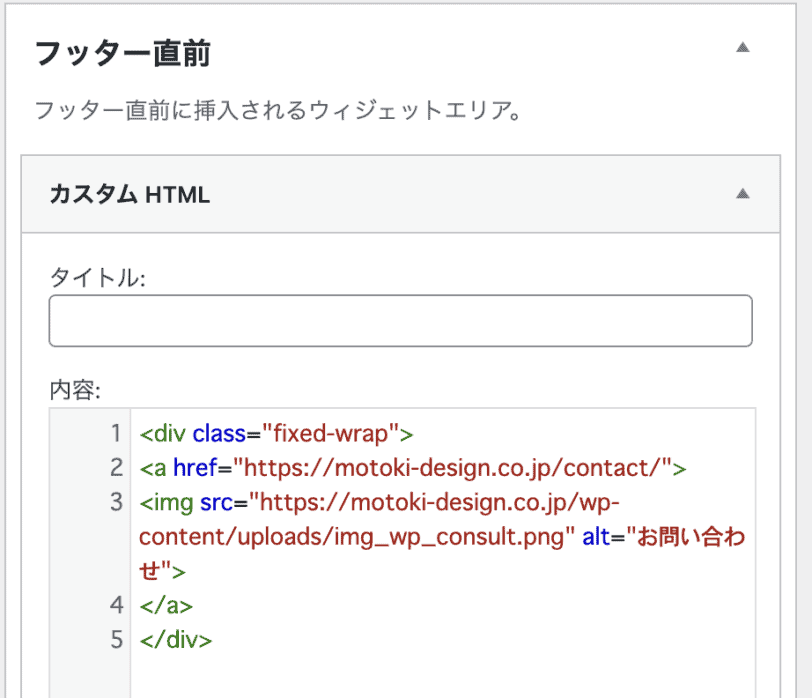
あとは、ウィジェットにHTMLコードを入れましょう。
※どこのウィジェットでも良いです。

HTMLコードですが、リンク先や画像名はそれぞれ入力する必要があります。
<div class="fixed-wrap">
<a href="リンク先のURL">
<img src="画像のURL" alt="">
</a>
</div>確認
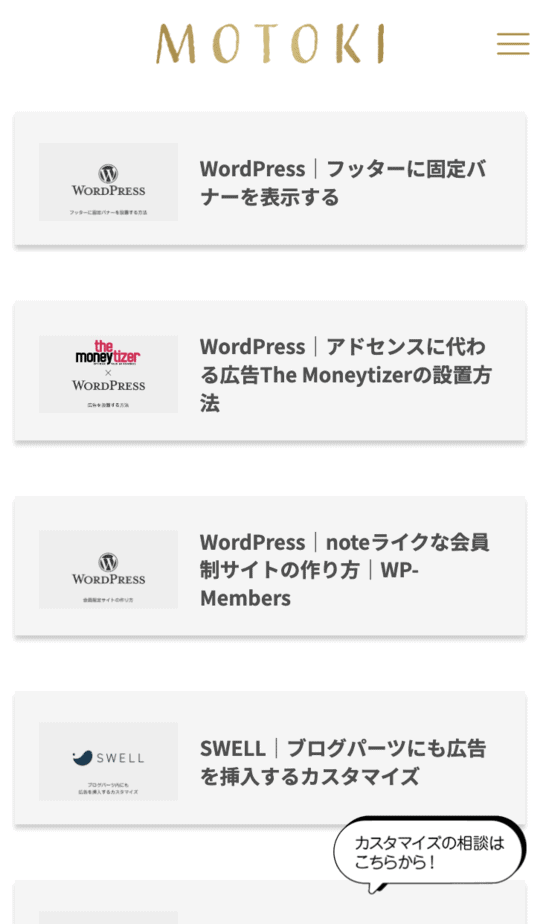
最後に確認しましょう。
下にスクロールすると画像が表示され、クリックすると遷移することが確認できました。

まとめ
記事終わりに表示するバナーはお問い合わせだけでなく、セール期間の訴求にも効果的なので、
気になった方はぜひ訴求してみてください。















